关于使用elementUI中的CheckBox或者radio绑定清空对象的问题
1.问题描述:

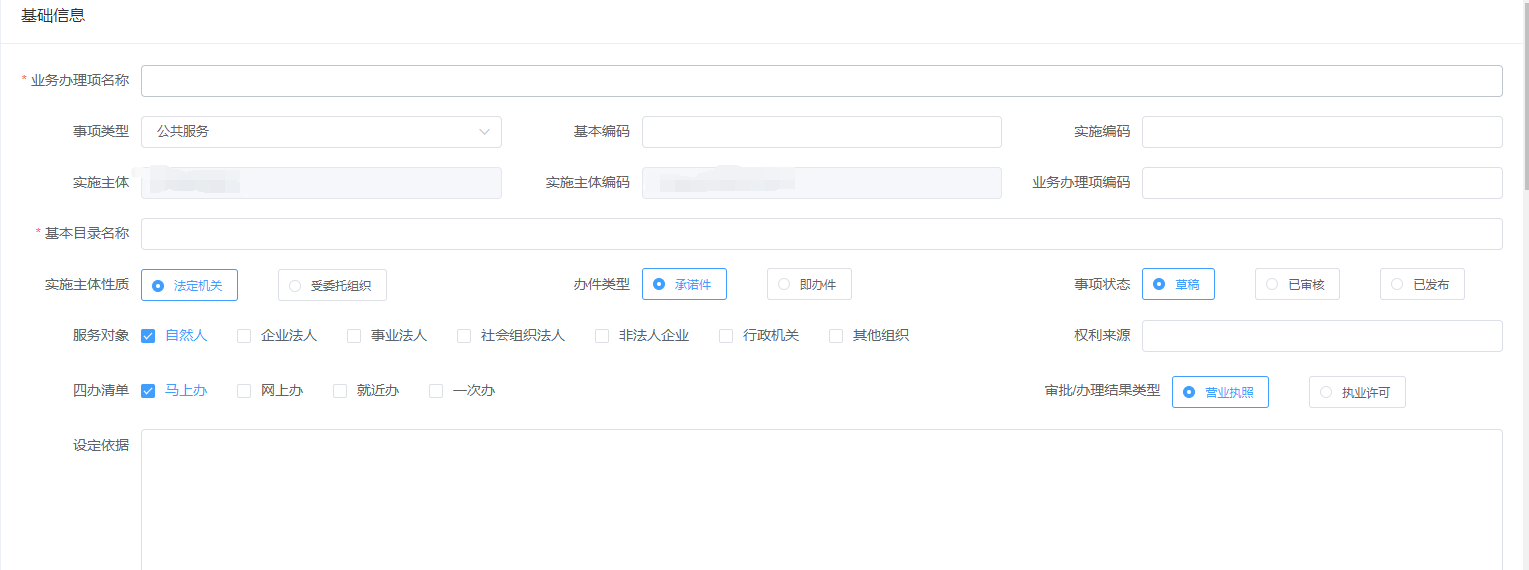
页面如上图所示,基础信息中大概包含四十多个信息,有elementUI form表单的各种信息,所有信息我都存在一个名为matters的对象中,在使用checkbox多选框是,数据绑定的格式是数组。
在提交完成后,再次进入新增是就应该清空缓存,以前我清空就直接 this.matters={} 这样清空,但是到这里之后,就不行,组件checkbox或者radio会报各种奇奇怪怪的bug。
2.解决方法
查阅网上资料,发现清空对象里面的属性值是不能这么做的。直接this.matters={},会使得变量matters指向另一个新地址(学艺不精,羞愧)。
参考了https://blog.csdn.net/qq_24607837/article/details/96459663
这样,代码中的checkbox和radio就不会报奇奇怪怪的错误,然后也不会导致checkbox或者radio根本无法选中和切换,如果你也发现上述两种组件什么错误都排查了依旧报错,不防看看是不是自己的清空方法有问题




 浙公网安备 33010602011771号
浙公网安备 33010602011771号