电子信息学校比赛——时代楷模移动应用
资料类链接均可下载,点击即可
培训重点
- 使用 Adobe XD 设计并实现出时代楷模移动应用的 UI 及交互动效,共4个页面(登录 -> 首页 -> 更多新闻页面 -> 新闻详情)。
- 使用 HBuilderX 3.8.4 版本进行移动应用开发,同上共4个页面(登录 -> 首页 -> 更多新闻页面 -> 新闻详情),需使用 JavaScript、Ajax、MUI等技术实现页面跳转、数据请求及多种用户交互流程,各界面上的图片、文本和标题等信息均需从接口中获取。
- 移动应用需通过 Android Studio运行手机模拟器,在该模拟器中进行效果查看。
- 开发移动应用过程中涉及 HTML5+原生应用功能调用主要调用 WebView功能。
- 运行该移动应用无 BUG后使用 HBuilderX将应用打包成应用即可。
主要评分点:功能完整,细节不细纠。
主要考察点:轮播图、卡片效果、登录是否实现、数据获取处理渲染、页面跳转等。
比赛内容
模块A:移动应用界面设计
参赛选手依据给定的功能描述,使用Photoshop图像工具软件处理和设计图片,使用Adobe XD进行高保真原型设计,需符合移动应用UI设计规范,同时实现原型界面之间交互的功能。
模块B:移动应用前端开发
参赛选手按照工作任务书的要求,遵循移动应用开发流程和规范,利用HTML5、CSS3、JavaScript或Java技术,进行App应用模块的前端代码编写,使用已提供的标准化后端服务接口(RESTful API)进行业务数据获取,完成业务功能开发。
赛事相关网站
河北省职业院校技能大赛
河北省职业院校技能大赛 - 本次比赛公告 - 公告内附有附件“大赛样题” 本次考察第五套A组
东软职业技能
MUI框架
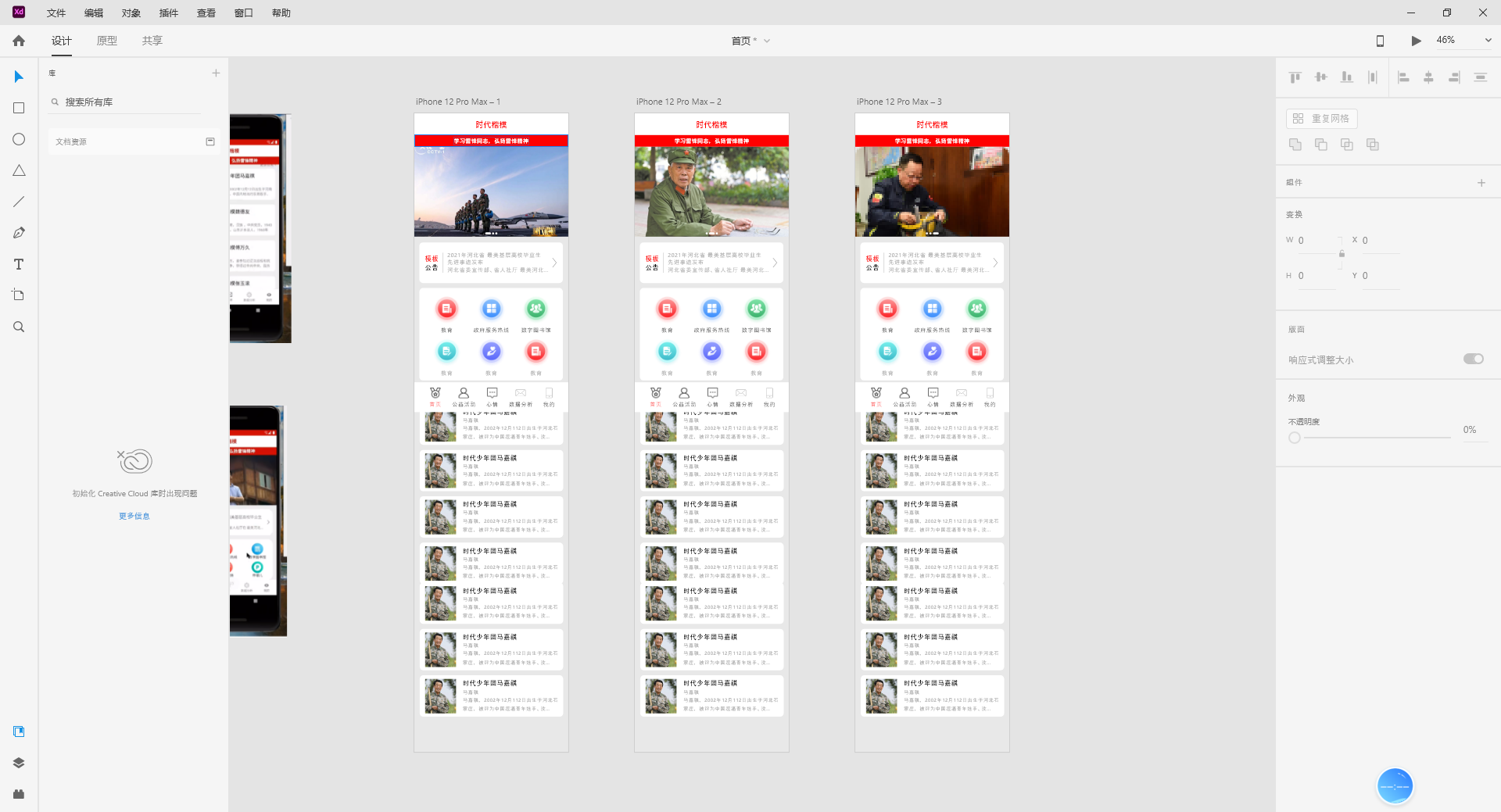
一、Adobe XD 设计时代楷模教学视频
视频没有声音,需自行理解种种操作

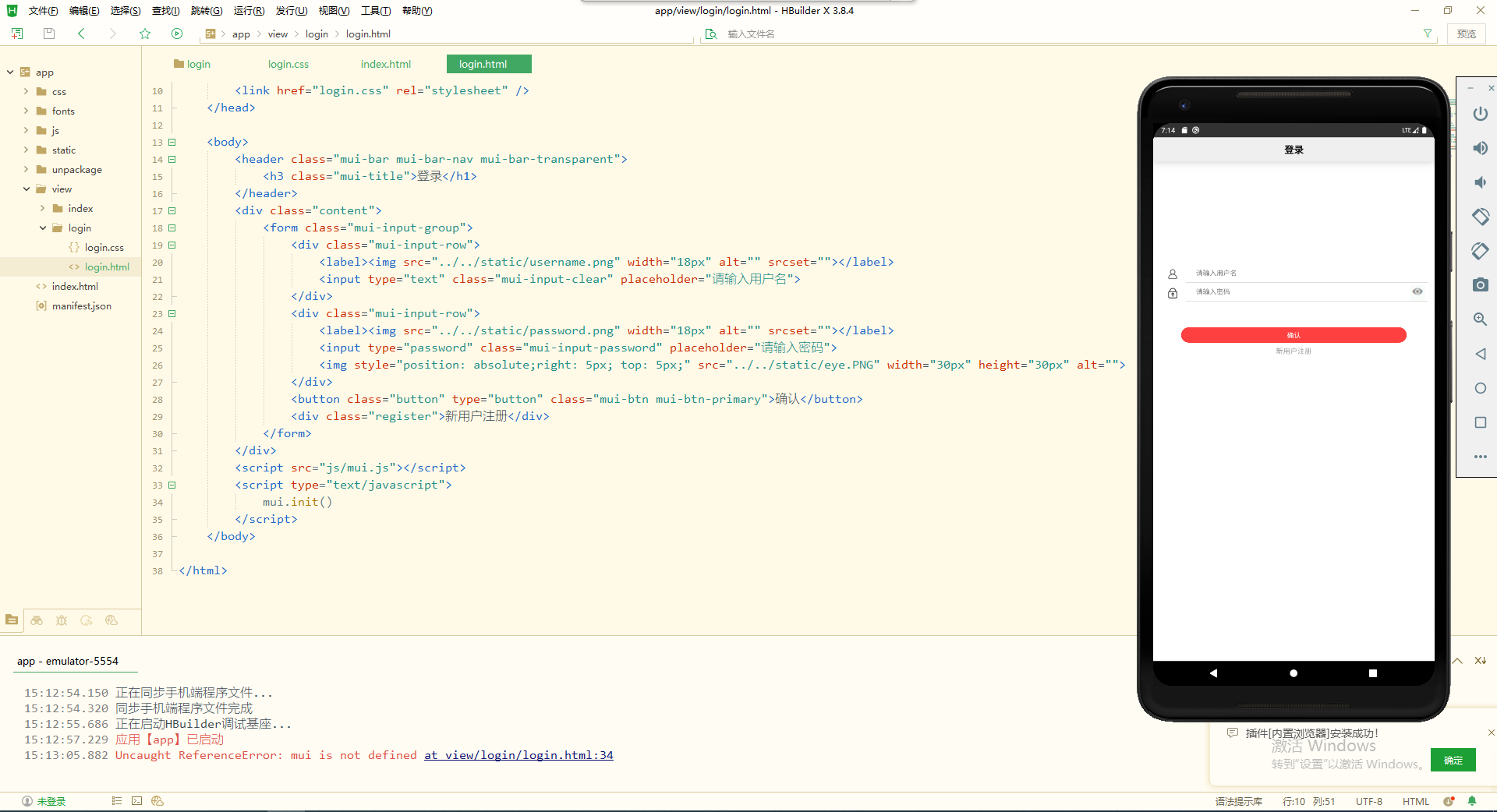
二、HBuilderX 编码“时代楷模”移动应用的登录页教学视频
视频内完整展示了如何使用 HBuilderX创建 MUI框架项目,搭建登录页目录结构,如何使用 MUI框架文档编写所需的静态页面。
最后还展示了编写完的页面如何在 Android Studio中模拟运行(本视频中未展示该软件的安装,初始化机型项目的过程)。
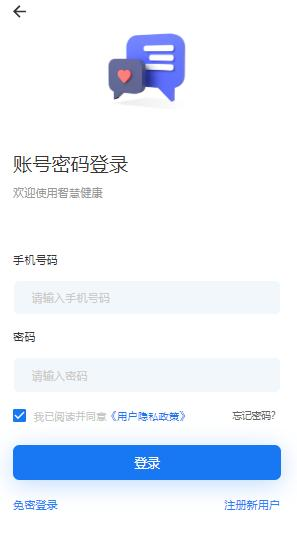
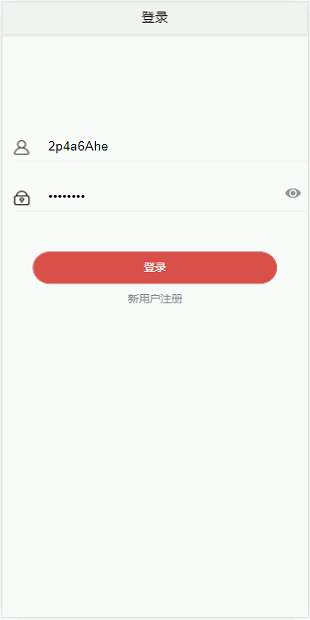
资料 | 登录页效果图

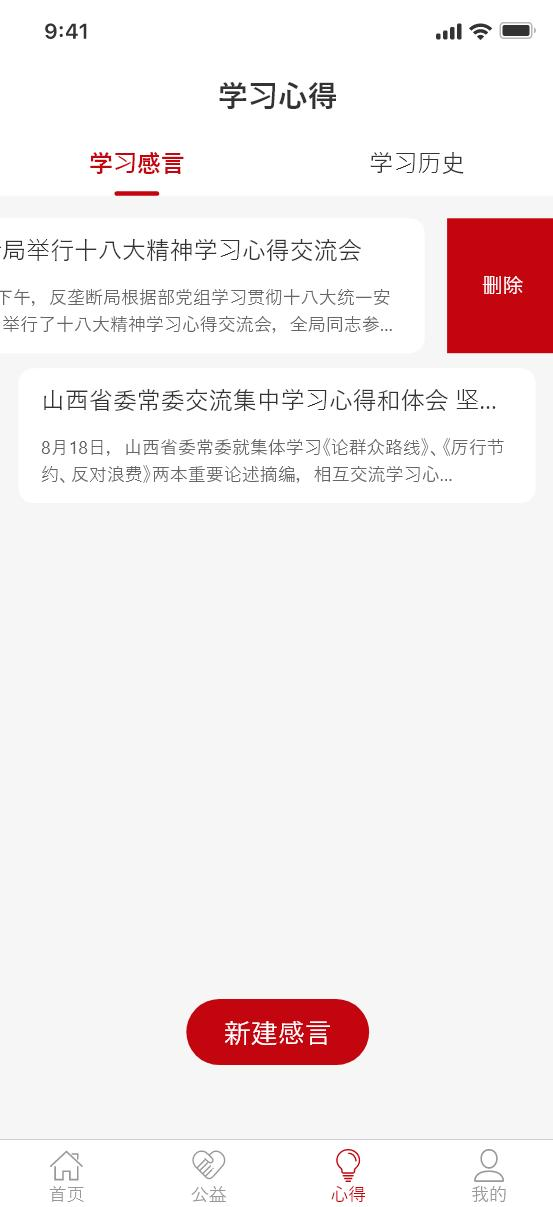
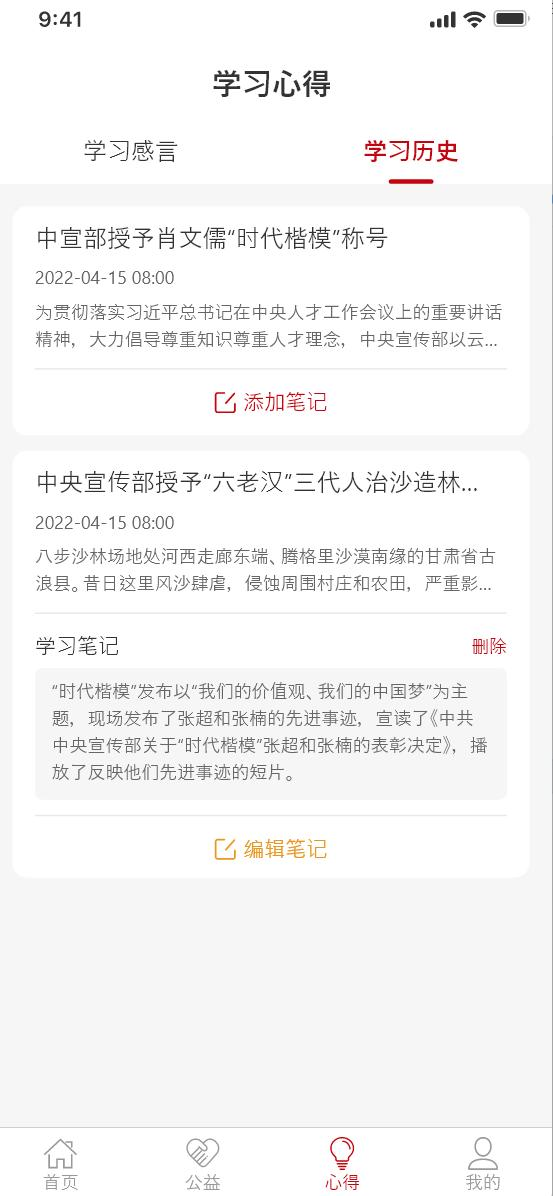
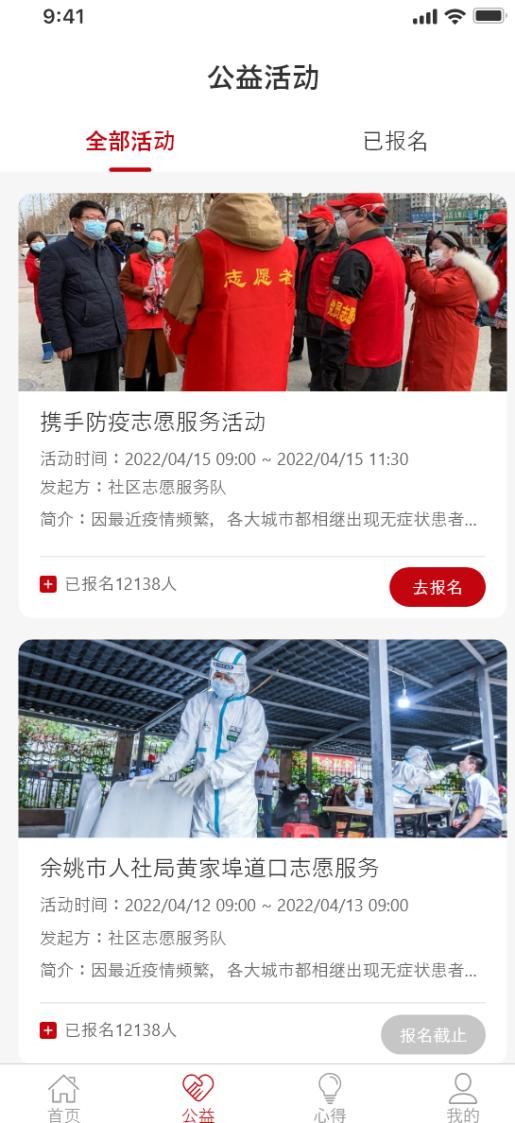
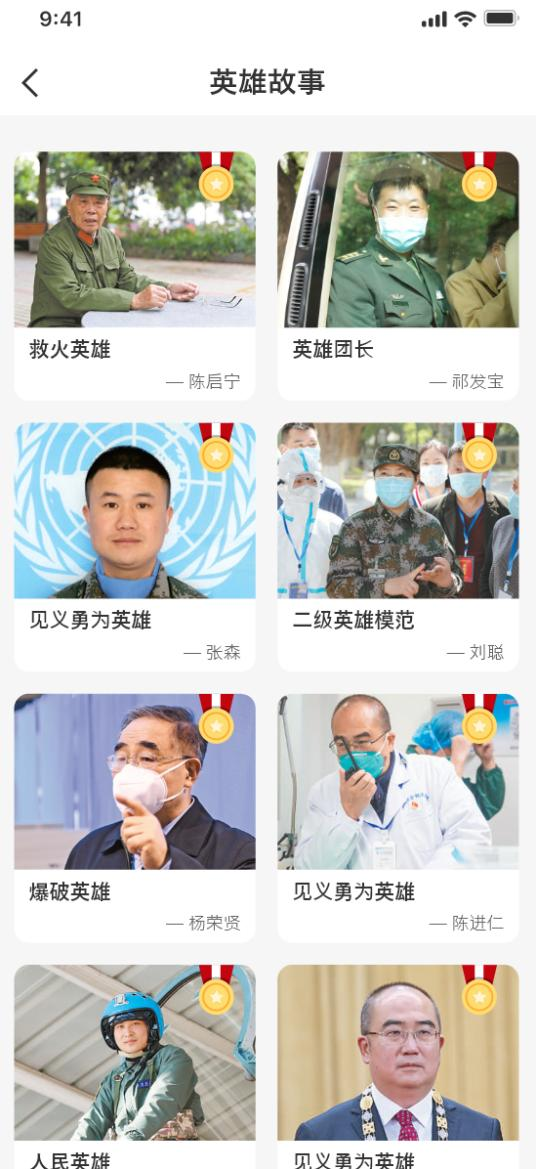
时代楷模应用界面图
登陆界面


首页

心得界面


公益界面


英雄界面


有什么不同见解可以在评论区共同讨论

