CSS3弹性盒子Flex
盒子变成弹性盒子
display:flex;
弹性盒子由弹性容器(Flex container)和弹性子元素(Flex item)组成
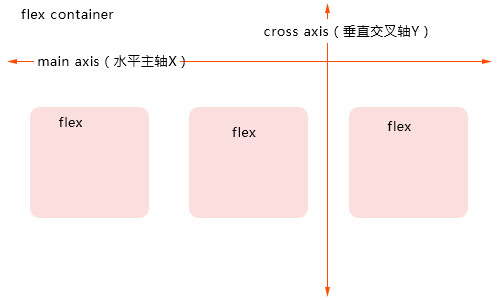
flex容器
flex布局图

flex六个属性
1.flex-direction
决定主轴的方向
flex-direction:row | row-reverse | column | column-reverse;
四个值的含义:
row(默认值):主轴为水平方向,起点在左端 row-reverse:主轴为水平方向,起点在右端 column:主轴为垂直方向,起点在上端 column-reverse:主轴为垂直方向,起点在上端
分别效果对应下图:
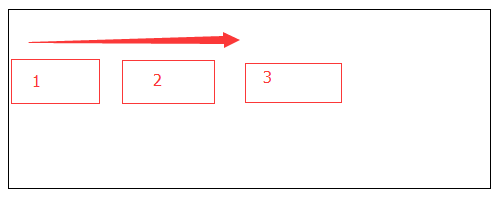
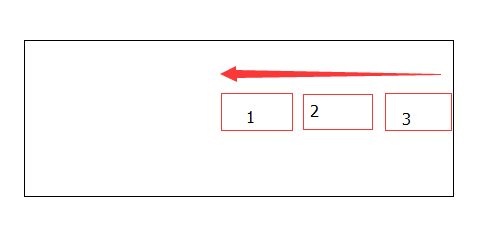
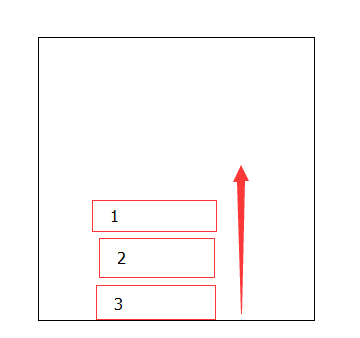
row row-reverse:


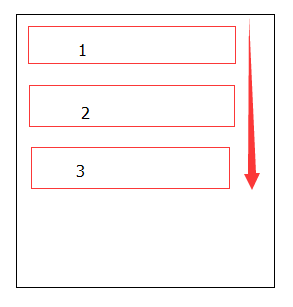
column column-reverse:


2.flex-wrap
默认情况下,项目都排在一条线(轴线)上。flex-wrap属性定义,如果一条线排不下,如何换行。定义如下:
flex-wrap:nowrap|wrap|wrap-reverse;
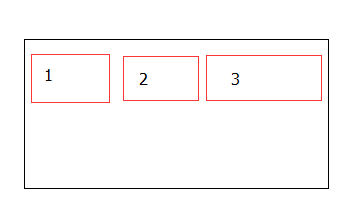
nowrap(默认):不换行 wrap:换行,第一行在上方 wrap-reverse:换行,第一行在下方



flex-flow
flex-flow属性是flex-direction和flex-wrap的简写形式。默认值为:row nowrap。
justify-content
定义了项目在主轴(X轴)上的对齐方式。
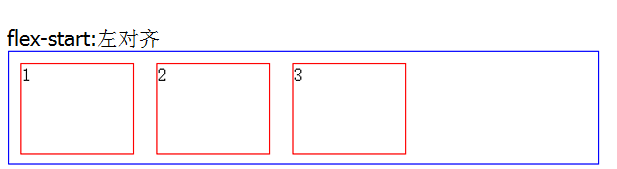
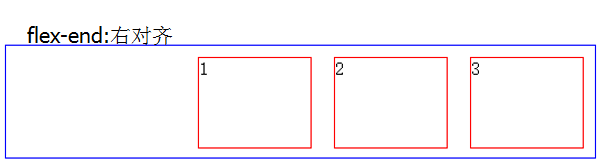
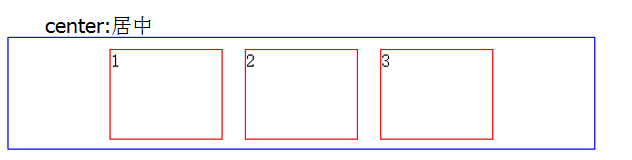
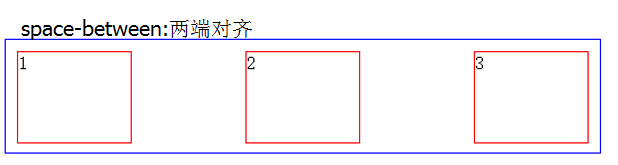
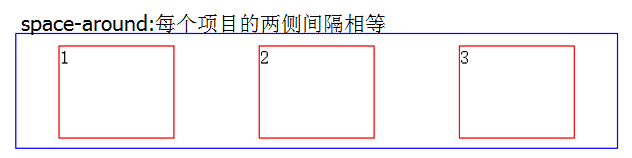
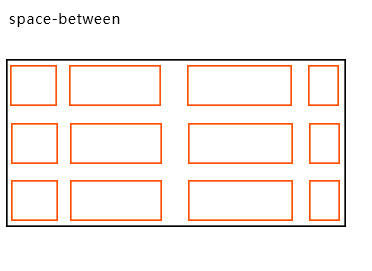
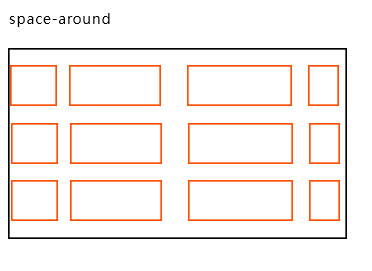
justify-content:flex-start|flex-end|center|space-between|space-around;
效果





align-items
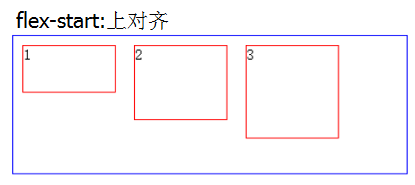
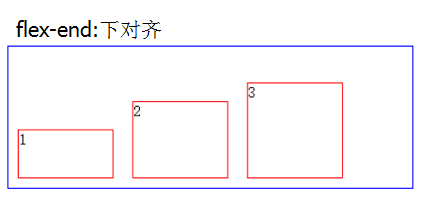
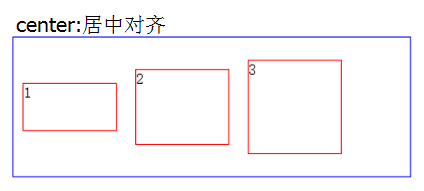
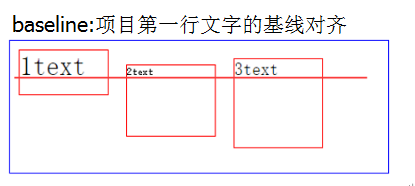
align-items属性定义项目在交叉轴(Y轴)上如何对齐。
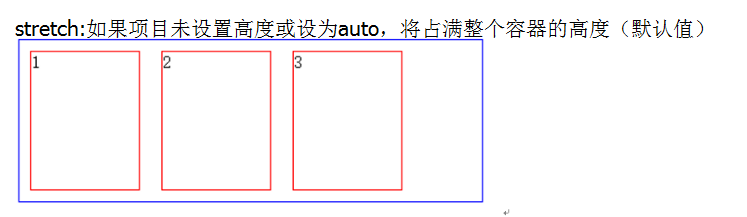
align-items:flex-start|flex-end|center|baseline|stretch;





align-content
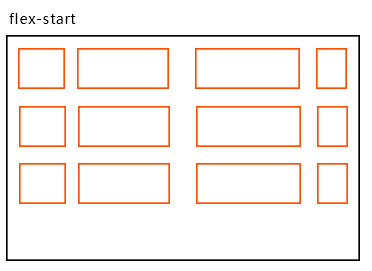
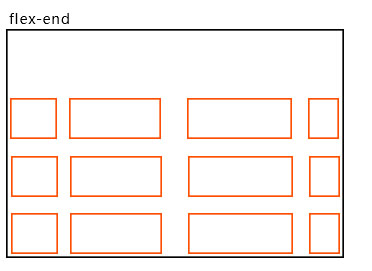
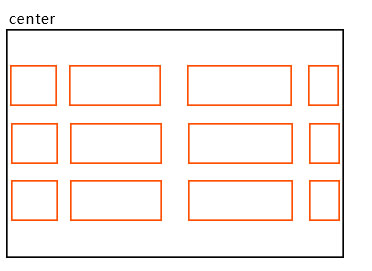
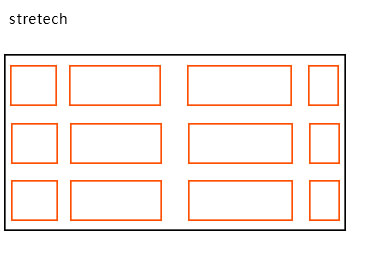
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。该属性定义多根轴线在Y轴上的对齐方式,其六个属性值:
flex-start:与交叉轴的起点对齐; flex-end:与交叉轴的终点对齐; center:与交叉轴的中点对齐; space-between:与交叉轴的两端对齐,轴线之间的间隔平均分布。 space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。 stretch(默认值):轴线占满整个交叉轴。






flex item
这里需要之一的是:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
flex六个属性:
order flex-grow flex-shrink flex-basis flex align-self
order
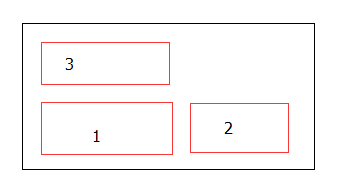
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。有了这个属性,可以调整在HTML中出现的顺序。
order:<integer>;
flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-grow:<number>;
flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-shrink:<number>;
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。类似于设置了width属性。
flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
align-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
align-self: auto | flex-start | flex-end | center | baseline | stretch;




