layui 管理后台菜单栏和导航栏联动
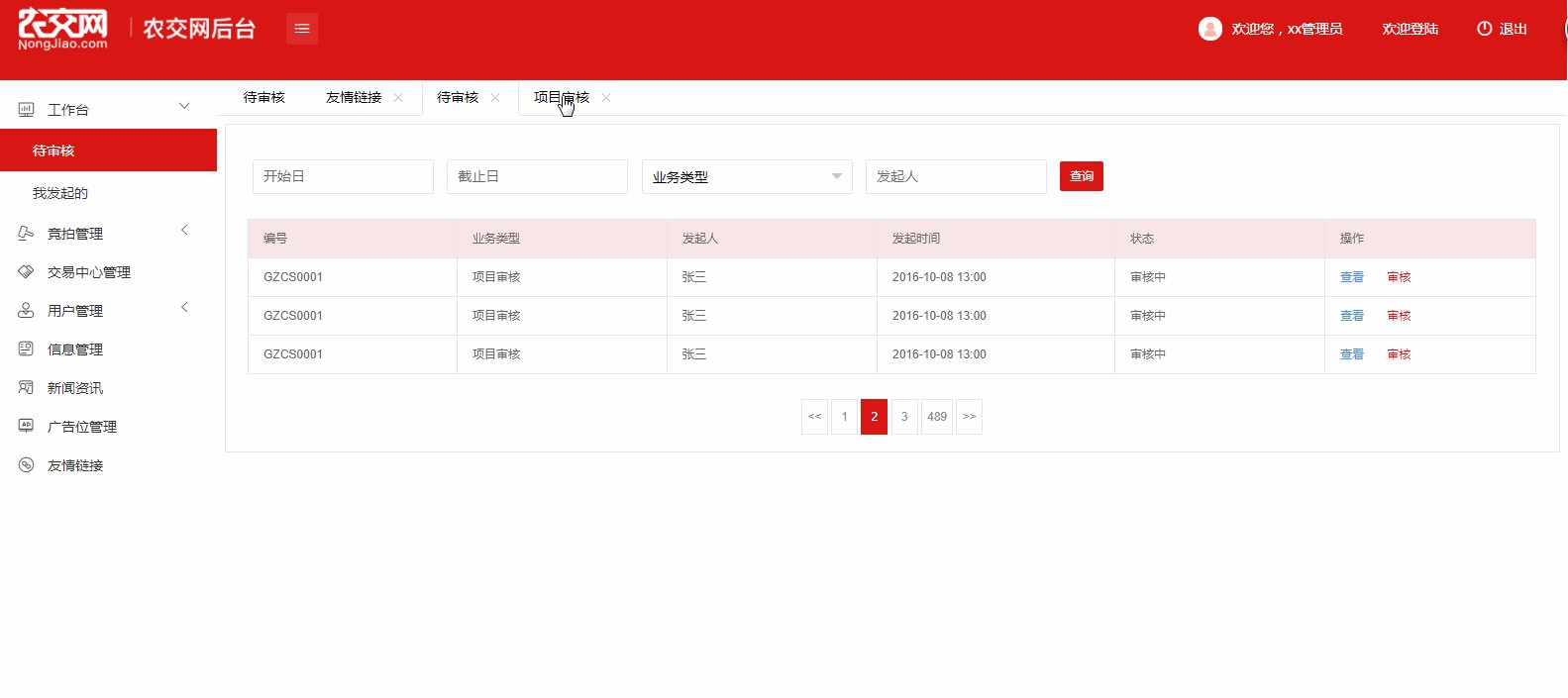
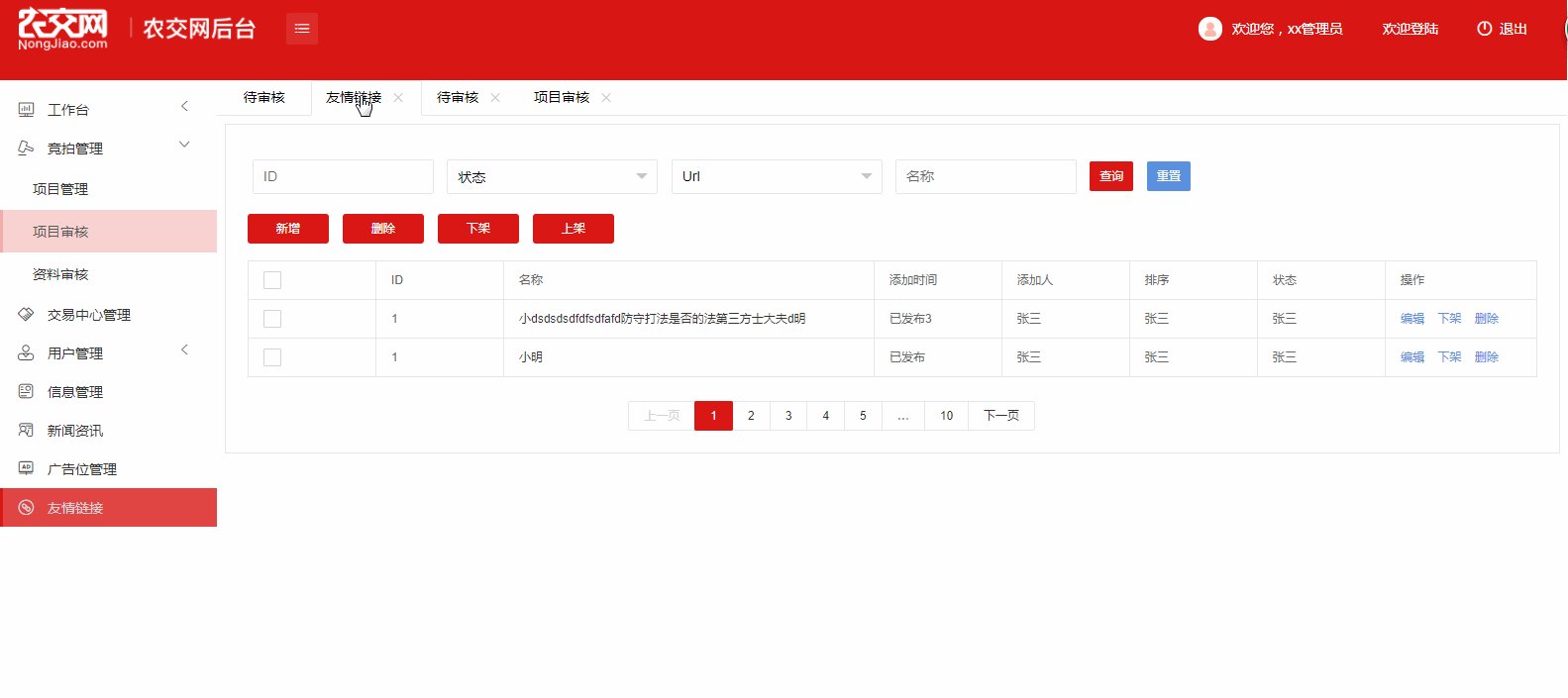
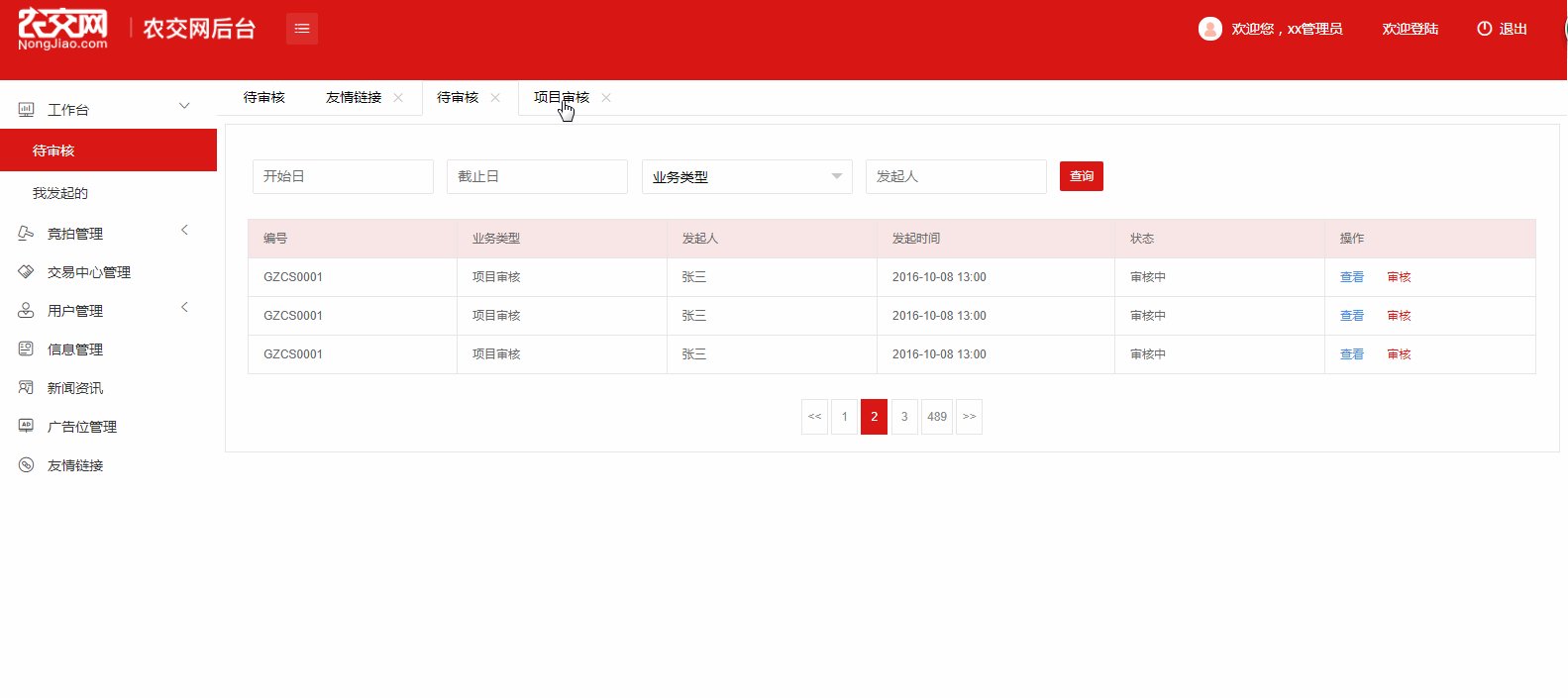
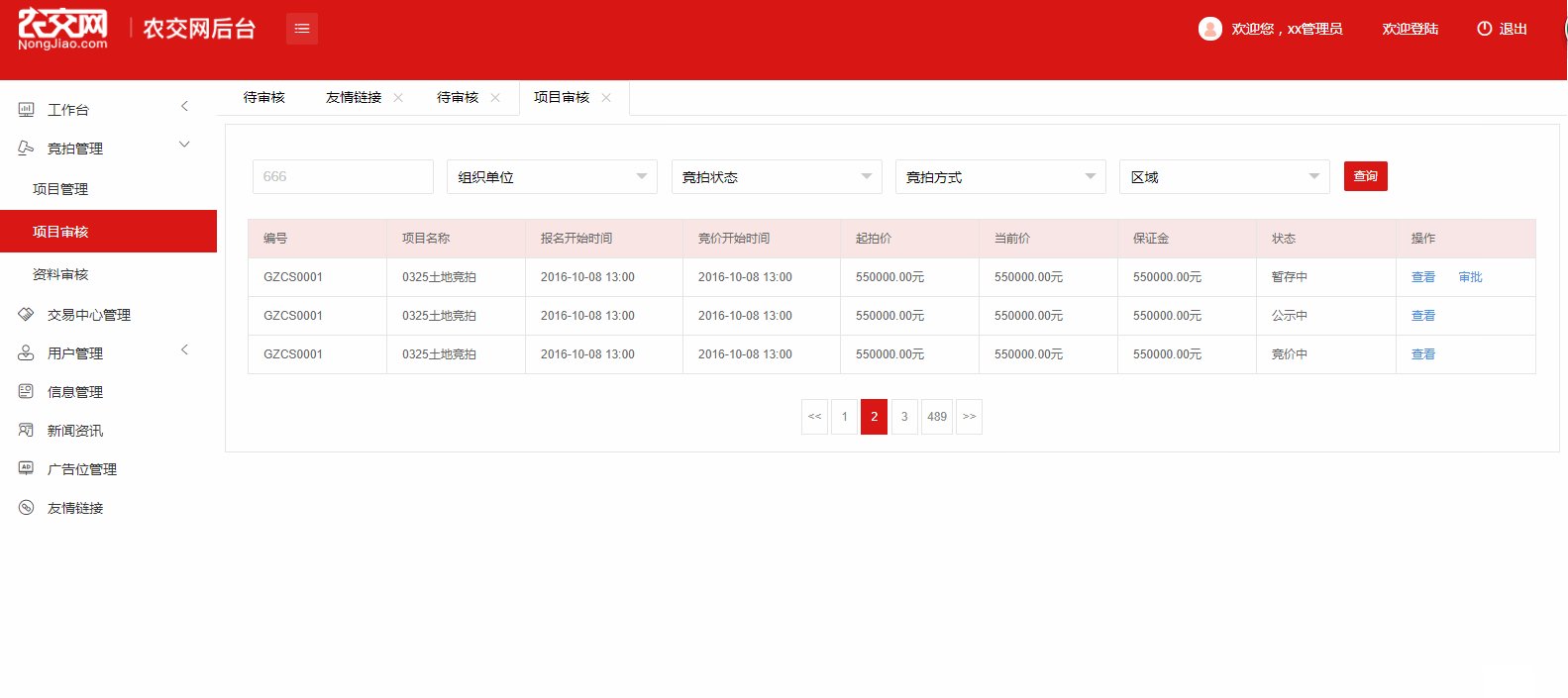
效果图如下:

ps: 由于layui admin后台管理系统框架没有实现此功能,所以自己动手做了一个。
关键代码如下:
index.html
$("body").delegate(".layui-tab-title li","click",function() {
//或者$(this).childNodes[0].data
console.log($(this).context.childNodes[0].data);
var Len = $("#nav li a cite").length;
var Index;
for(var i = 0; i < Len; i++) {
if($(this).context.childNodes[0].data == $("#nav li a cite").eq(i).text()) {
Index = i;
}
// console.log($("#nav li a cite").eq(i).text());
}
console.log(Index);
console.log($("#nav li a cite").eq(Index).parentsUntil("#nav"));
// 左侧菜单初始化
$('.left-nav').find('a').removeClass('active');
$("#nav li a cite").eq(Index).parentsUntil("#nav").eq(3).siblings().children('.sub-menu').stop(true,true).slideUp();
$("#nav li a cite").eq(Index).parentsUntil("#nav").eq(3).siblings().find('.nav_right').html('');
$("#nav li a cite").eq(Index).parentsUntil("#nav").eq(3).removeClass("open");
$("#nav li a cite").eq(Index).parentsUntil("#nav").eq(0).addClass("active");
$("#nav li a cite").eq(Index).parentsUntil("#nav").eq(3).addClass("open");
$("#nav li a cite").eq(Index).parentsUntil("#nav").eq(3).find('.nav_right').html('');
$("#nav li a cite").eq(Index).parentsUntil("#nav").eq(2).stop(true,true).slideDown();
});



 浙公网安备 33010602011771号
浙公网安备 33010602011771号