使用webfont为easyui扩充图标
目前回到pc端开发,开始用了easyui这个框架。重拾easyui后感觉这个框架用的很多技术太古老,页面风格也太控件化。单从图标一项来说吧,这种花花绿绿的图标用户一看都傻了眼,同时整个框架就提供了那么几种图标,很多按钮和菜单需要自己做图标。

有没有方便快捷扩充图标的方法呢?其实非常简单,可以使用webfont图标。webfont是一种将矢量字体文件扩充到浏览器上的技术,他出现的初衷是扩展客户端的字体,避免因为客户端因为设备上的字体缺失,而造成显示异常的情况。从服务器上下载字体并显示,如果仅仅是英文26个字母的话,这个思路还是可行的,但是实际应用过程中因为Unicode码是在太大了,例如汉字,上万个文字都需要从服务器上下载字体很显然是不现实的,所以实际应用中webfont更多的是用在图标方面。webfont图标在如今的pc端和移动端都在大量使用,我们熟悉的bootstarp3所用的图标就是这种webfont式的图标。
既然想到了技术方案,那么如何快速扩充easyui的图标呢?这个很简单,因为现在的webfont制作技术已经非常成熟,很多在线工具就直接提供webfont的制作,这里介绍两个工具资源:
1.http://www.iconfont.cn/ 挂着阿里名头的图标制作网站,里面有很详细的webfont制作教程,更重要的是他还提供了大量的阿里及第三方图标库,可以快速地导出这些现成的图标。
2.http://fontello.com/ 一家外国网站,整合了很多知名的webfont图标库,同时还支持导入上传现成的图标库和矢量图,比阿里好的地方是他支持自己定义图标的名字及排列顺序。
使用这些图标资源就可以快速地扩充我们自己项目的图标库,同时还不需要专门的美工,真可谓经济实惠^_^。
那么问题来了,如何与easyui整合?其实很简单,webfont的使用方式有两种:
1.使用字体的方式,因为webfont的本质就是字体,所以将每一个图标对应的字符放进我们要显示图标的位置上,并在style里设置好字符的字体,这样这个字符就被渲染为图标了。
2.使用class,其实和上边的差不多,只是定义好一组class,在class里面将webfont的对应字体设置到content属性里,再设置字体,这样就省去了自己维护字符的过程。
具体改造过程:
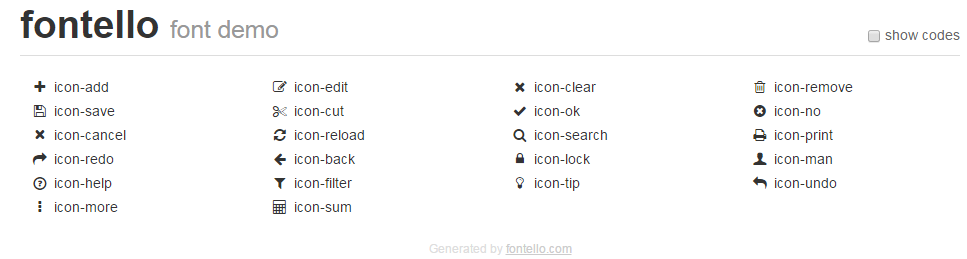
1.从http://fontello.com/的图标库里面挑选需要的图标,然后修改各个图标的名字,这里我就挑选了easyui图标库涵盖的图标,并将他们的名字按照easyui图标库对应的名字命名。
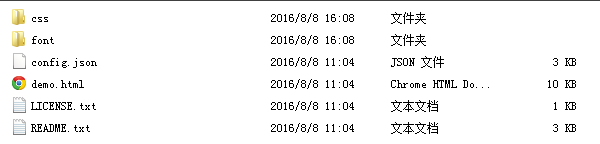
2.解压后会的目录结构如下:

css和font就是我们图标所保存的文件,因为webfont其实是矢量图,font就是各个浏览器下的矢量图文件,而css是我们调用的库。demo.html是工具网站给我的查看工具,可以浏览demo.html迅速确定我们的class名称。

3.使用的时候不要引入easyui的icon.css文件,而引入我们css目录下的fontello.css,如果需要动画还可以引入animation.css文件。

优点:
其实就是webfont的优点
1.矢量图,资源小,并支持无限制的缩放(支持缩放在easyui里不是很明显)。
2.支持动态改变颜色,方便做高亮显示图标(这个以往用图片做的话非常麻烦,往往要做两套图)。
3.存在现成的图标库,基本能够满足需求,无需再找美工制作。
4.扁平化图标更好看。
缺点:
1.各个图标库的图标大小略有不同,会导致图标并排显示的时候给人不整齐的感觉。
2.webfont这项技术浏览器兼容性差(其实只要不是古董浏览器都支持,可是easyui就是个古董)。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号