
<!DOCTYPE html>
不是HTML标签,就是文档声明标签
告诉浏览器使用哪种html版本来显示网页,其必须在文档中的最前面位置,要放在<html>标签之前,
<html lang="en">
当前文档显示语言,lang=language,en=English英语。
Zh-CN就是中文网页。不过还是可以写英文,反之亦然。(主要对浏览器和网页起作用)
<meta charset="UTF-8">
charset 字符集,以便计算机识别和储存各种文字
可以在<head>里的<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码
UTF-8是题例的charset的值,万国码,基本包含全世界国家需要用到的字符。
以上不写会乱码
虽然在vscode中这三项可以自动生成,但是以后忘记打绝对会出故障。
2.1 标题标签<h1>-<h6>(第X标签)
从<h1>到<h6>重要性逐渐下降,且是双标签。
Eg:<h1>我们是一级标签<h1>哈哈哈哈哈了
加了标题,字数更粗更大,且标题自成一行。并且在标题之后的东西是不显示的(即示例红字部分)
2.2 段落标签<p>
将文字分段显示,还可以把网页分成若干段落
<p>xxx<p/>
<p>獾哥认为从投资回报和使用成本的层面来看,雷明顿的870 police(870P),应该是现今市场上最好的霰弹之一了。做工上,870P要比其他的870系列产品更结实,钢制枪身,连扳机环也是金属制成。</p>
<p>整个泵动系统在出厂时也比其他型号打磨更加顺滑。就这一点看,相比于看似全身武装到牙齿,枪身却为铝合金,使用时还需调试的870 express/ express tactical系列,870P实惠得多。价钱嘛,只要$650左右。</p>



.分段后的文本会根据浏览器窗口的大小自行切换(反正就是能保证你要的段落,也能保证在现有展示的页面下能容下这个文本3X2变6X2)
.段落与段落之间保有空隙
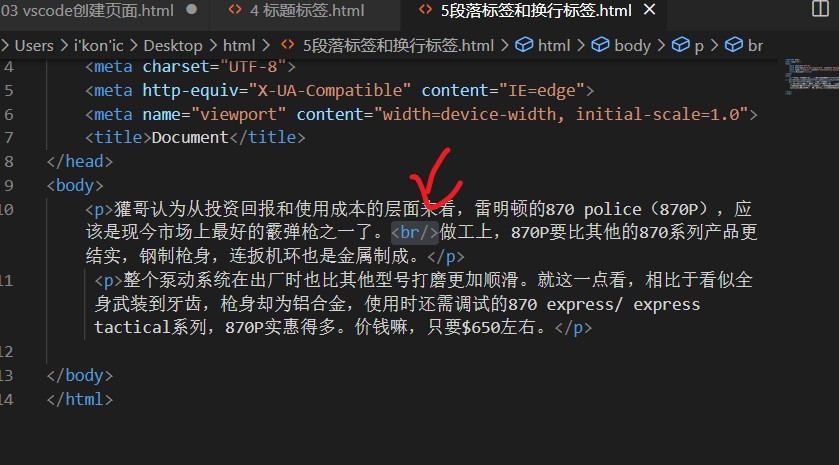
2.3换行标签<br/>
.是个单标签
.分割开的文字的间隙会比分段标签小。


肉眼可见的分行了!!!!!(而且,分行产生的间隙比分段产生的间隙小多了!!)
诸位,今天的书咱就说到这里,预知其他标签,请听下回分解。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号