vue的checkbox多选框获取其是否选中和获取其自定义属性值
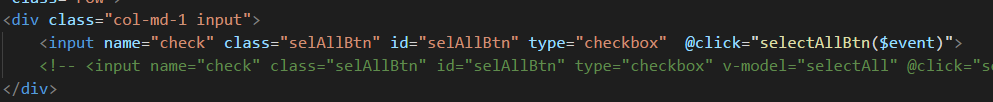
1.第一种情况点击一个全选按钮使下面的所有的checkbox多选框选中或取消选中。如下图:

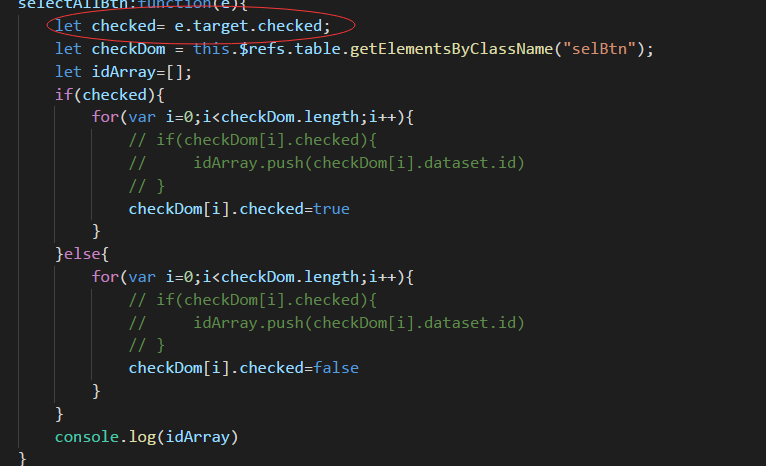
获取这个多选框的选中还是没有选中的状态

首先给这个全选的input多选框定义一个点击事件,给点击事件传入参数$event,从$event里面获取这个checkbox 选中状态true或false

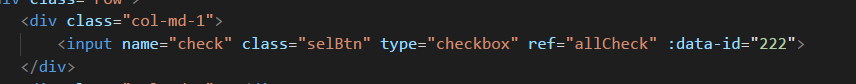
2.第二种情况是获取循环生成的多个name相同的checkbox的一个多个选中的状态。


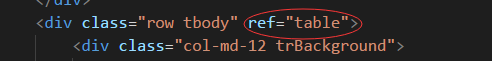
首先在这些循环的父级元素加上一个ref="",来获取父级元素

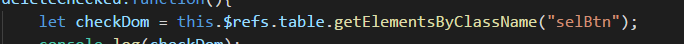
然后根据这个ref来获取所有的input多选框

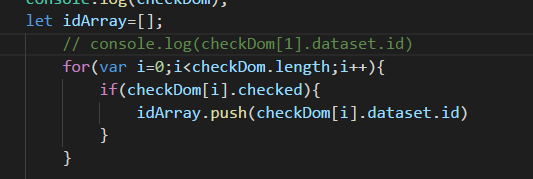
获得的checkDom是一个数组,拥有数组的方法,循环查看有哪些是选中的

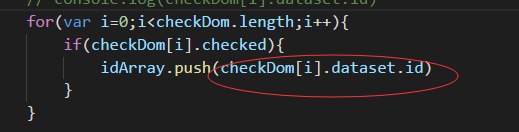
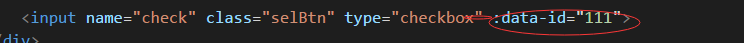
代码中的checkDom[i].dataset.id是用来获取input多选框自定义属性data-id的值,比如这个data-id的值是确定这一行信息的id值,用来删除这一行


最后所有选中的input多选框的data-id的值多放在了idArray里面了。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号