观察常用网页的HTML元素,在实际的应用场景中,用已学的标签模仿制作。
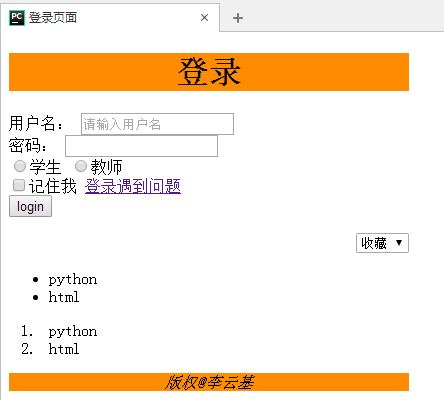
用div,form制作登录页面,尽可能做得漂亮。
练习使用下拉列表选择框,无序列表,有序列表,定义列表。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>登录页面</title> 6 </head> 7 <body> 8 <div id="container" style="width: 400px"> 9 <div id="header" style="background-color: darkorange"><h1 align="center">登录</h1></div> 10 <div id="content"> 11 <form> 12 用户名: <input type="text" name="user" placeholder="请输入用户名"> 13 <br> 14 密码: <input type="password" name="password"> 15 <br> 16 <input type="radio" name="role" value="stu">学生 17 <input type="radio" name="role" value="tea">教师 18 <br> 19 <input type="checkbox" value="true"><span>记住我</span> <a href="">登录遇到问题</a> 20 <br> 21 <input type="button" value="login" onclick="alert('登录')"> 22 <br> 23 <p align="right"><select> 24 <option>收藏</option> 25 <option>点赞</option> 26 <option>评论</option> 27 </select></p> 28 <ul> 29 <li>python</li> 30 <li>html</li> 31 </ul> 32 <ol> 33 <li>python</li> 34 <li>html</li> 35 </ol> 36 </form> 37 </div> 38 <div id="footer" style="background-color: darkorange"><p align="cente"><p align="center"><i>版权@李云基</i></p></div> 39 </div> 40 </body> 41 </html>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号