前端2d看板娘
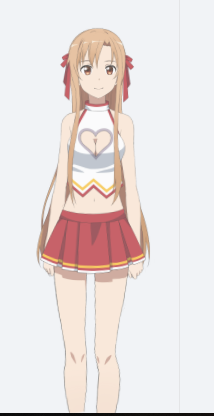
小人预览效果
图片: 
小人的目光会跟着鼠标移动~~更多功能自己去挖掘吧 哈哈哈
如何显示小人
废话不多说、上源码、
首先肯定是导入小人物的资源了
导入的话只要导入一个js文件
<!-- 导入js资源 注意路径不要写错 -->
<script src="live2dw/lib/L2Dwidget.min.js"></script>//初始化小人物 需设置属性pluginRootPath: "live2dw/"指明资源跟路径
L2Dwidget.init({
pluginRootPath: "live2dw/",//资源root路径
pluginJsPath: "lib/",//js相对root的路径
pluginModelPath: "assets/",//模型相对root的路径
tagMode: !1,
debug: !1,
model: {
scale: 2,
jsonPath: "live2dw/assets/asuna_33.model.json"
},
display: {//大小位置什么的自己慢慢调就是了
position: "left",//定位
width: 130,//宽度
height: 210,//高度
hOffset: -40,//左右
vOffset: 0//上下
},
mobile: {
show: !1
},
log: !1
});
资源地址
GitHub地址:https://github.com/jamesluozhiwei/resources.git
百度网盘链接: https://pan.baidu.com/s/1AybRuXIJ_EjD8FgiOjrJzw 提取码: m63y 复制这段内容后打开百度网盘手机App,操作更方便哦
素材网:https://blog.csdn.net/u012931864/article/details/83054822


 浙公网安备 33010602011771号
浙公网安备 33010602011771号