结对第二次作业——某次疫情统计可视化的实现
| 这个作业属于哪个课程 | 2020春|S班 |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业——某次疫情统计可视化的实现 |
| 结对学号 | 221701216、081700430 |
| 这个作业的目标 | 结合寒假第二次作业的成果实现疫情统计原型设计中的部分功能。 |
| 作业正文 | 结对第二次作业——某次疫情统计可视化的实现 |
| 其他参考文献 | b站、CSDN、《构建之法》、Apache ECharts |
Github仓库地址和代码规范链接
成品展示
-
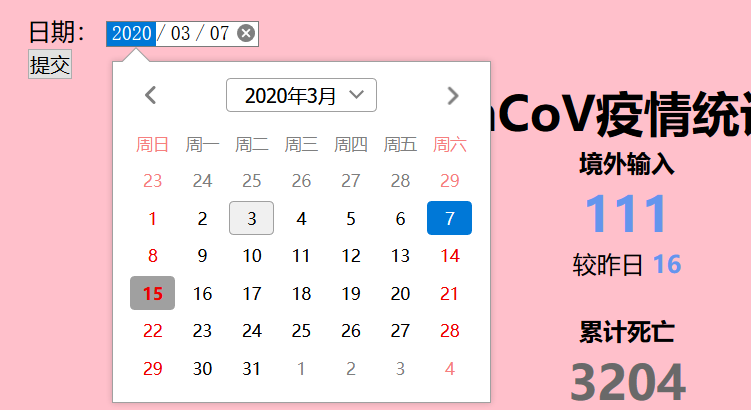
疫情统计数据

-
日期选择

-
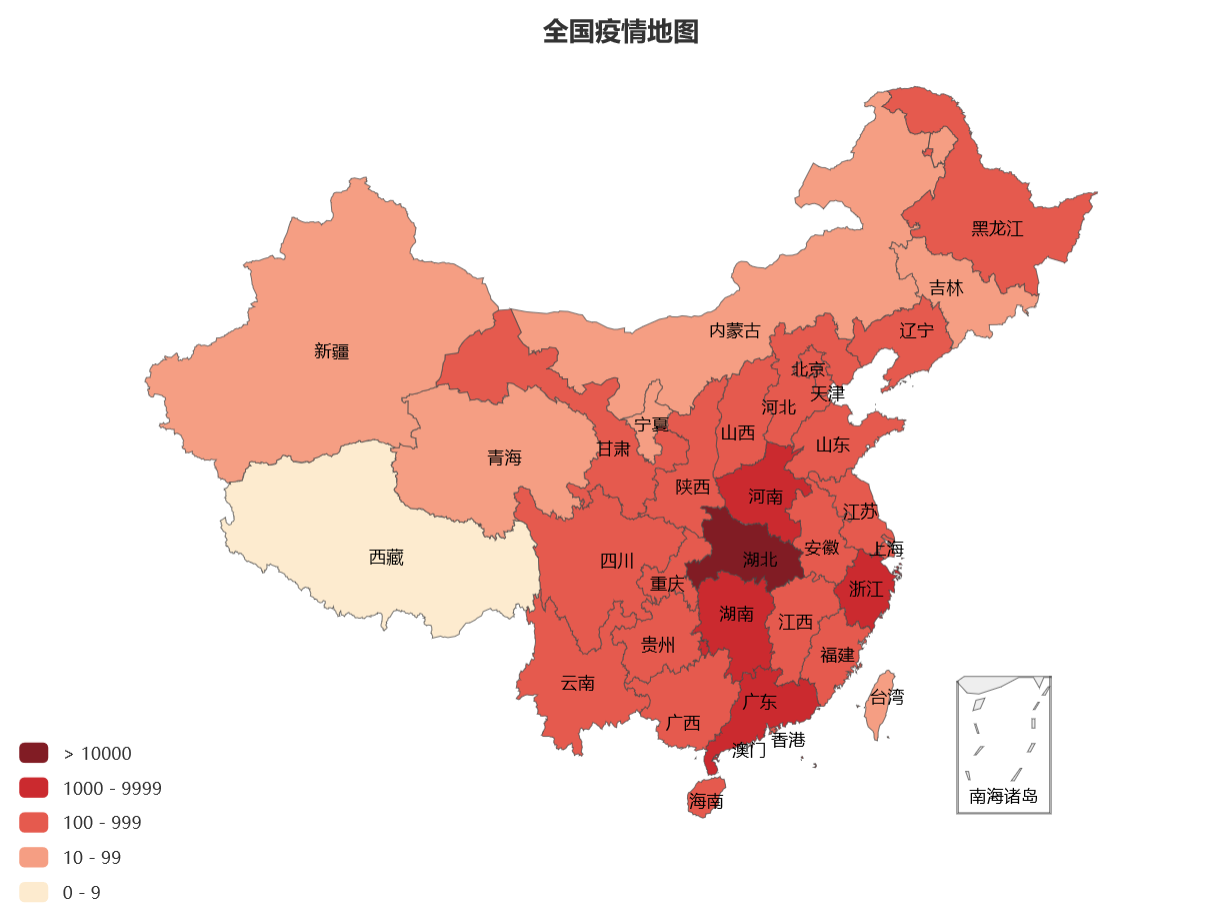
全国疫情地图,颜色的深浅表示疫情的严重程度,可以直观了解高危区域。

-
鼠标移到每个省份会高亮显示和显示具体疫情情况。

-
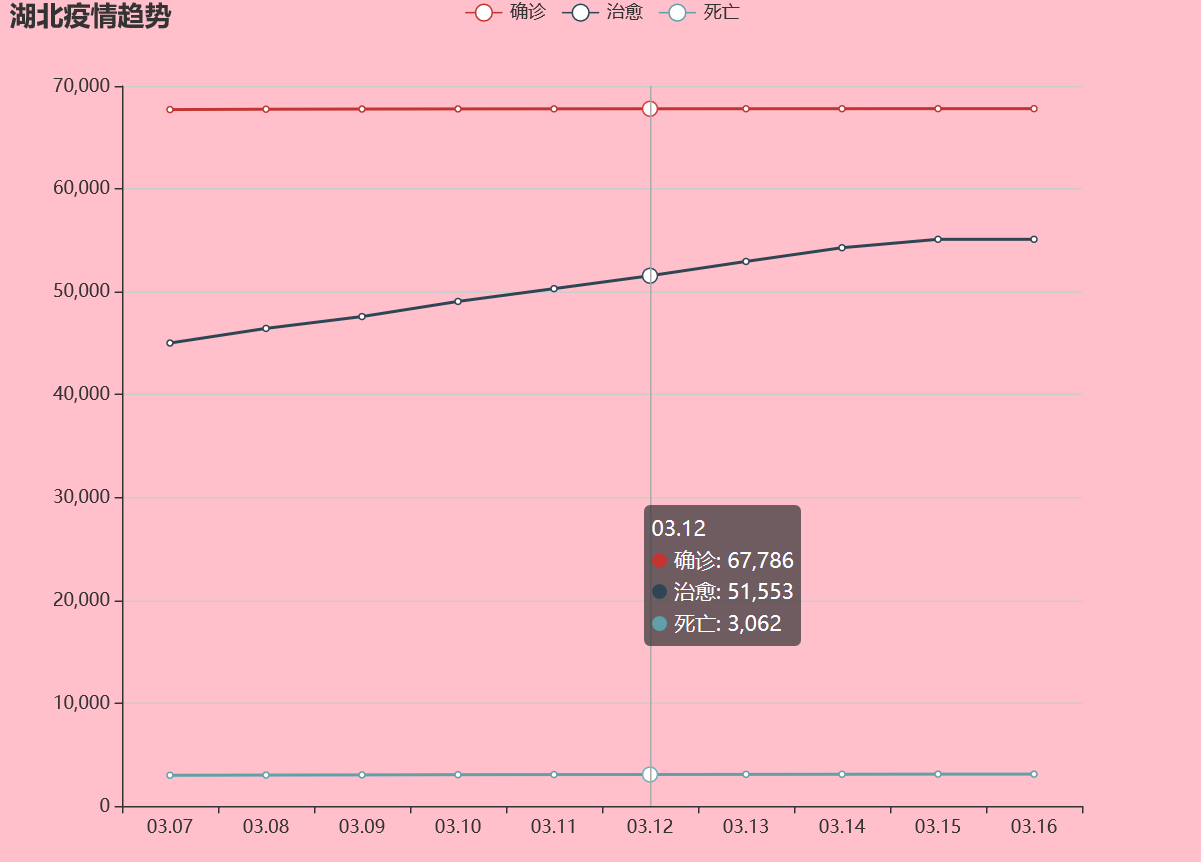
点击某个省份显示该省最近十日的疫情趋势折线图,能按日期查看截止当日该省的确诊、治愈、死亡人数。

-
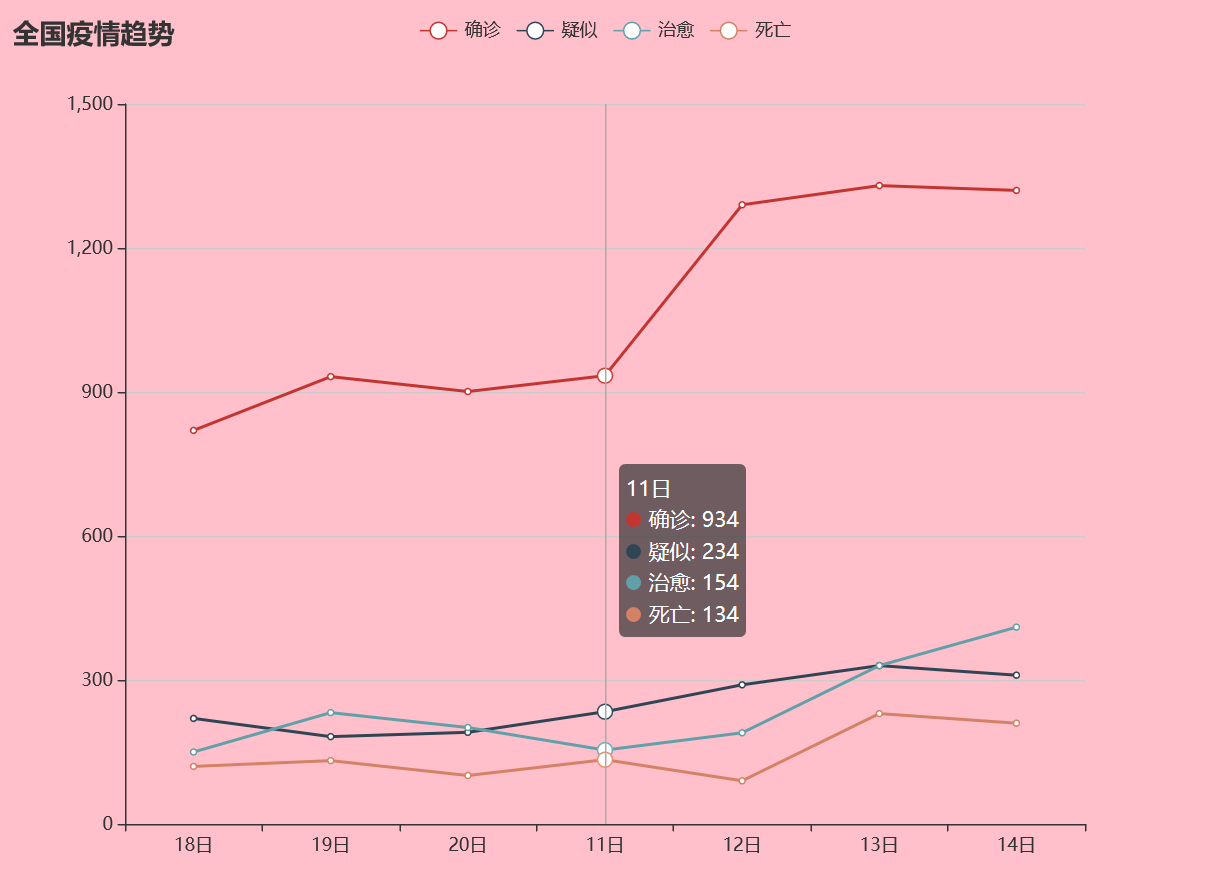
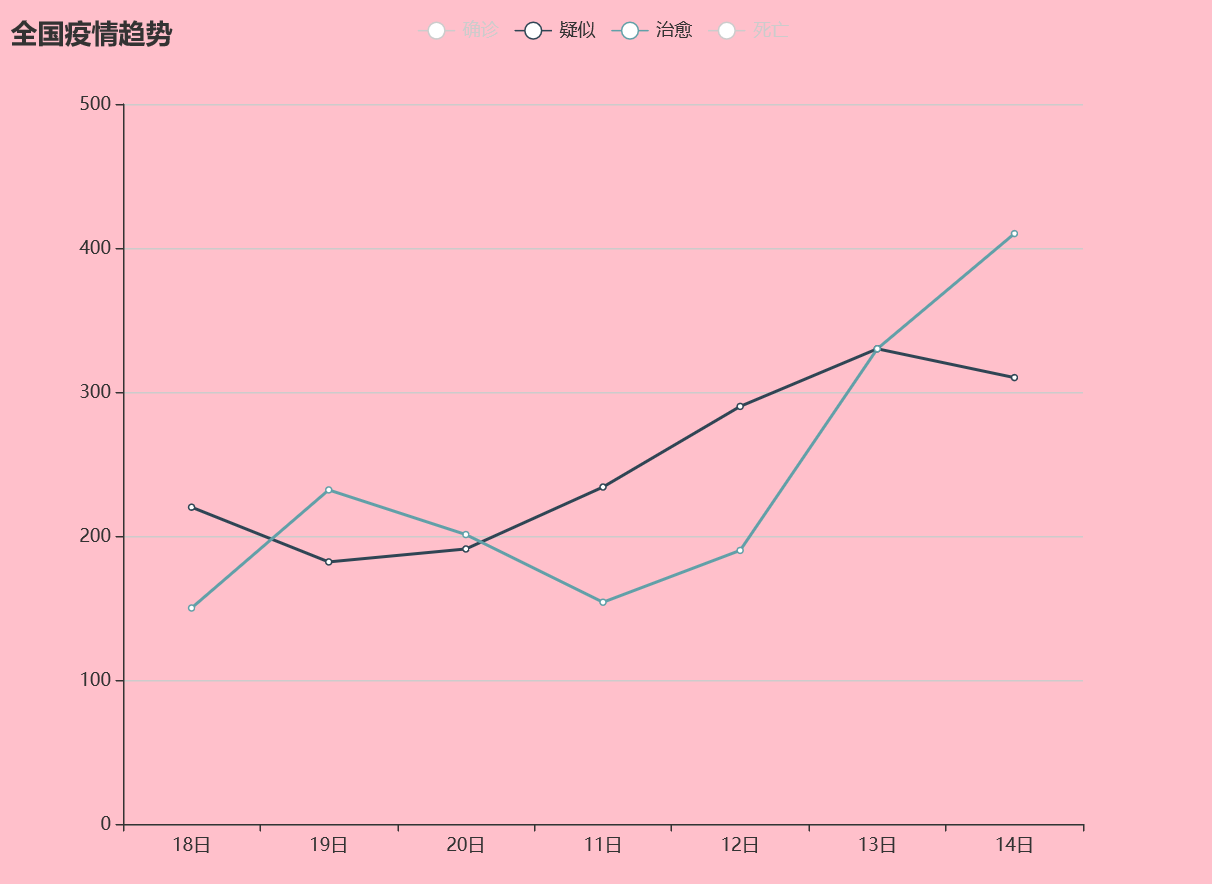
全国最近一周的疫情趋势折线图,能按日期查看截止当日全国的确诊、疑似、治愈、死亡人数。

-
可以选择显示或隐藏其中某条折线。

-
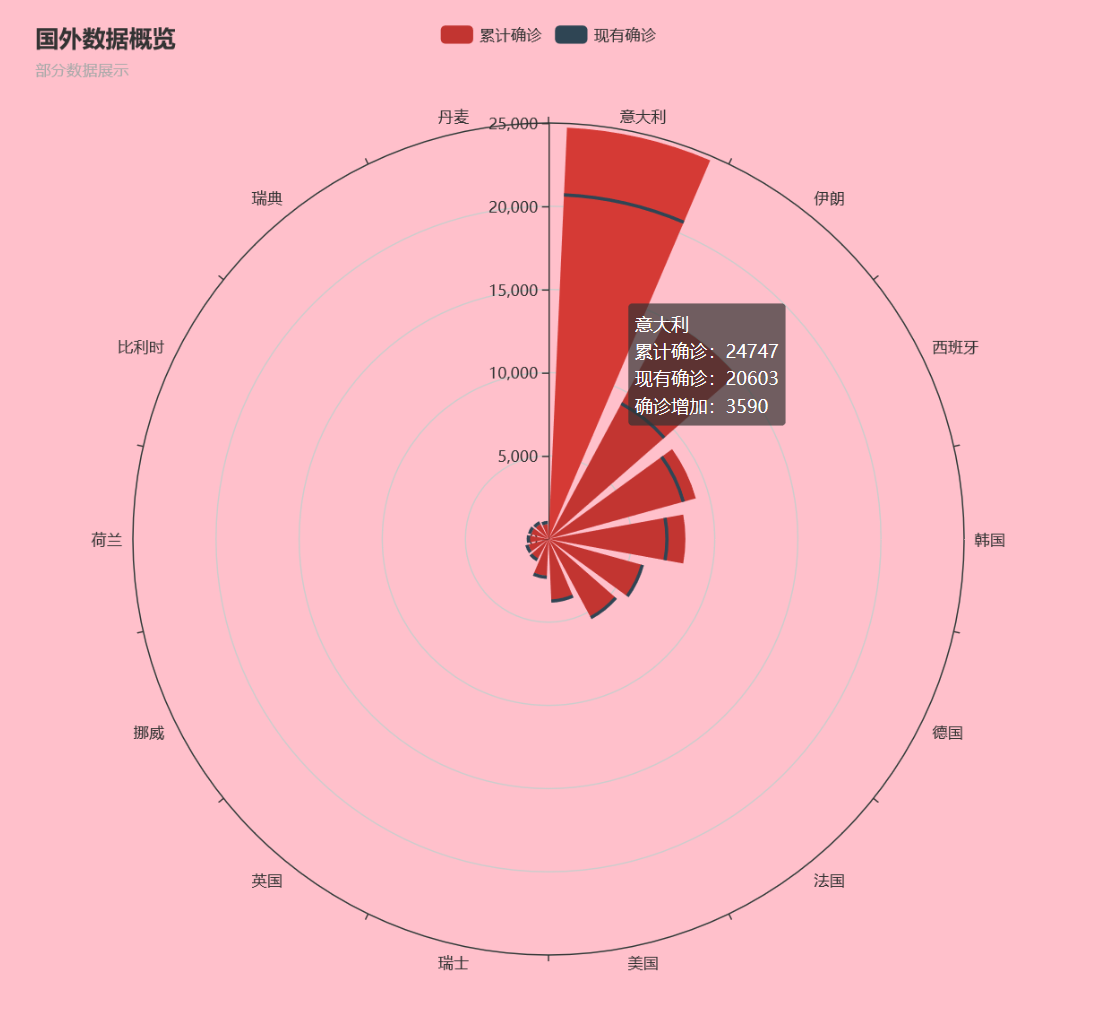
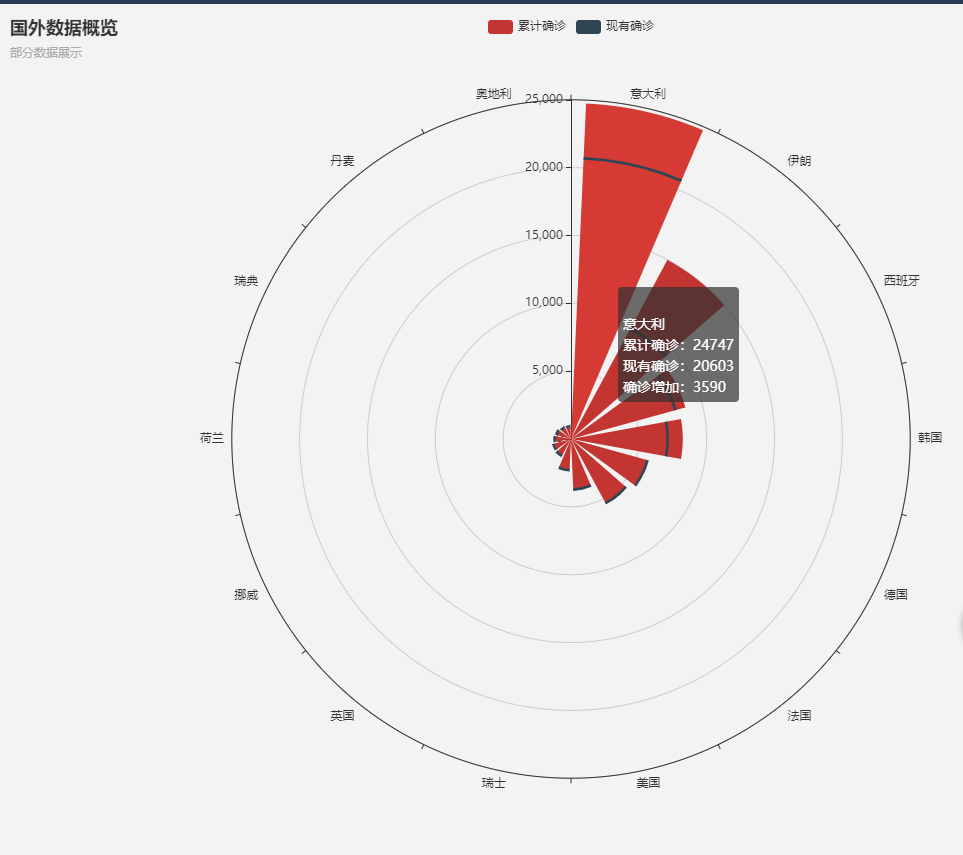
国外数据概览

结对讨论过程
火花都聊出来了2333














设计实现过程
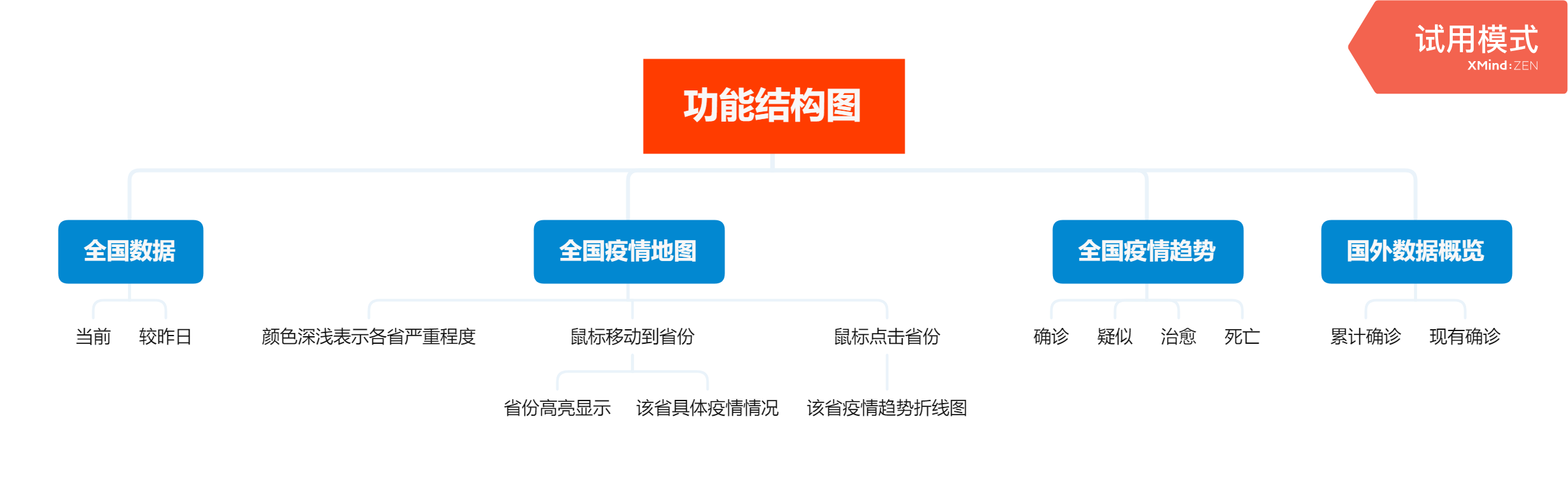
功能结构图

设计实现过程
简要说明:设计实现过程是通过后端爬虫获取大量数据,对数据进行筛选提取,获取我们想要的信息。然后通过servlet进行数据传送到前端,前端获取数据,并把数据都放入echart需要的数据对象中,即可展示,有需要交互的地方通过url把前端数据传送回servlet进行处理相应,整体的程序就实现了。
主要的实现过程难度在于寻找数据接口,获取接口的数据的稳定性极为重要,因为我们中途发现接口崩了,那我们对数据的处理就极为可能作废,后面补充了通过获取json文件来解析获取数据,但是这样很难保证数据的实时性,因此还有改进的空间,可以通过数据库来保存数据,这样是比较稳定的,并且可以长期维护,但是此次设计实现比较匆忙,一周原型设计一周开发的思想深入人心,只好匆匆作罢,设计仍然存在比较多的可以优化的地方。
完成项目后通过导出war包部署到服务器上,但是由于各种原因,在windows上部署的tomcat可以完美地运作项目,但是在linux上会出现jdk版本不对应,tomcat版本不对应,导致servlet等运作有问题,还无法通过域名访问,有待完善。
代码说明
采取爬取接口数据的方法来获取需要的数据,主要使用了fastjson来把获取的数据转化为json类型的数据,可以直接用附带的方法来对数据进行筛选保存。当然也可以用数据库或者json文件来保存数据,当接口失效时,采用获取文件数据的方式,无法保证数据的有效性,但可以保证可以运行性,因此在后面的方法中,可以获取解析json文件数据,也可以进行在线接口获取数据,因为我发现接口失效的时候,代码就没有办法运行了,对接口产生很大的依赖性,只好出此下策。
public static JSONObject spider(String urlStr) {
try {
String line;
URL url = new URL(urlStr);
if("https".equalsIgnoreCase(url.getProtocol())){
SslUtils.ignoreSsl();
}
HttpURLConnection connection = (HttpURLConnection) url.openConnection();
connection.setDoInput(true);
connection.setRequestMethod("GET");
connection.setRequestProperty("User-Agent", "Mozilla/4.0 (compatible; MSIE 5.0; Windows NT; DigExt)");
BufferedReader br = new BufferedReader(new InputStreamReader(connection.getInputStream(),"utf-8"));
StringBuilder sbBuilder = new StringBuilder();
while ((line = br.readLine()) != null) {
sbBuilder.append(line);
}
br.close();
connection.disconnect();
//开始进行信息筛选,获得result转化为JSONObjet
JSONObject jsonObject = JSONObject.parseObject(sbBuilder.toString());
return jsonObject;
}
catch (Exception e) {
e.printStackTrace();
return null;
}
}
使用echart结合jsp来实现图表,这里通过servlet传入数据来进行前后端的数据交互,那么这个是用来处理全球数据的,因为地区太多会造成一个极坐标每个数据太小了,因此只展示目前疫情比较严重的一些国家的数据。
<script type="text/javascript">
var globalChart = echarts.init(document.getElementById('global'));
var data = [
<%
JSONArray array = (JSONArray)request.getAttribute("globalData");
int aSize = array.size();
for (int i = 0; i < 14; i++) {
JSONObject jo1 = (JSONObject)array.get(i);
out.print("[" + jo1.get("confirmed").toString()+",");
out.print(jo1.get("nowConfirm").toString()+",");
out.print(jo1.get("confirmAdd").toString()+"], \n");
}
%>
];
var name1 = [<%
for (int i = 0; i < 14; i++) {
JSONObject jo1 = (JSONObject)array.get(i);
out.print("\'" + jo1.get("name").toString() + "\',");
}
%>];
var barHeight = 100;
globalChart.setOption({
title: {
text: '国外数据概览',
subtext: '部分数据展示'
},
legend: {
show: true,
data: ['累计确诊', '现有确诊']
},
grid: {
top: 100
},
angleAxis: {
type: 'category',
data: name1
},
tooltip: {
show: true,
formatter: function (params) {
var id = params.dataIndex;
return name1[id] + '<br/>累计确诊:' + data[id][0] + '<br/>现有确诊:' + data[id][1] + '<br/>确诊增加:' + data[id][2];
}
},
radiusAxis: {
},
polar: {
},
series: [{
type: 'bar',
itemStyle: {
color: 'transparent'
},
data: data.map(function (d) {
return 0;
}),
coordinateSystem: 'polar',
stack: '最大最小值',
silent: true
}, {
type: 'bar',
data: data.map(function (d) {
return d[0];
}),
coordinateSystem: 'polar',
name: '累计确诊',
stack: '最大最小值'
}, {
type: 'bar',
itemStyle: {
color: 'transparent'
},
data: data.map(function (d) {
return d[1];
}),
coordinateSystem: 'polar',
stack: '均值',
silent: true,
z: 10
}, {
type: 'bar',
data: data.map(function (d) {
return barHeight * 2;
}),
coordinateSystem: 'polar',
name: '现有确诊',
stack: '均值',
barGap: '-100%',
z: 10
}]
},true);
</script>
如图:
算是一个小亮点,与时俱进。
心路历程与收获
-
081700430:
经过设计原型到原型的实现,发现编码实现要面面俱到蛮困难的,一种问题有多种解决方案,但是此次任务的时间紧迫,只有一星期,考虑到使用更优的方案需要花费大量的时间,对前端的不熟练,使用更好更方便的技术还需要去学习,我们只能采取比较精简的实现方法,通过获取接口数据,并对数据进行解析,获取想要的数据来完成任务。
但是获取数据面临着很多问题,首先是数据接口可能不稳定,在开发过程中,我就有遇到接口数据断了,接口没能提供的一段时间,那样就会导致我这缺少了数据来源,整个程序都因为数据缺失造成大量的影响。问题二,当获取一个数据接口有大量的数据,但是我对数据流解析需要花费大量时间,我没有采取更好的方法来缓解,因为时间有限,不然可以考虑数据接口数据放入数据库,并获取自己数据库的数据,稳定又会比较快。为保证数据的实时性和有效性,我是实时获取数据的,即访问网页就得获取一次数据,每次重新解析可能效率太低。问题三,在linux上部署tomcat服务器时,和我的apache服务器有冲突,只好通过两个服务器的整合来实现静态网页和动态网页的访问不冲突。
此次任务获得了很多,学会了github的合作使用,知道如何进行合作开发,学会了前后端的数据交互,学会了处理json类型文件数据,学会了如何用java爬取数据,还初步学会了如何使用maven部署一些需要的依赖,并学会了部署网页服务器,但是时间方面仍然不足,一周原型设计和一周开发实现的开发周期令人迷惑,但是也是因为自己能力不足导致无法完美完成任务。期待下次会更好。 -
221701216:
这次作业的实现过程总体来说并不轻松,由于对Echarts和爬虫技术并不了解,刚学起来比较吃力,也遇到了许多问题。同时,由于第一次合作写代码,对GitHub的运用也还没有那么熟练,我们绕了不少弯路。但通过积极沟通,查阅有关资料,并结合了《构建之法》所学知识,我们终于顺利完成了这次作业,体会到了团队协作的魅力和重要性,锻炼了团队协作能力。同时也明白,无论是技术知识,还是协作能力,我需要学习和完善的都还有很多。
评价队友
-
081700430:
此次在队友的帮助下,更加熟悉了github两人合作的使用,遇到了困难可以一起解决,合作也是很关键的,在紧迫的时间里队友的协作让我们的任务进度得以逐步推进,在任务的完成中发挥着很大的作用,是一次很愉快的两人协作。 -
221701216:
队友真的是一个非常好的人。我的基础较为薄弱,常常遇到许多问题难以解决。队友总是不厌其烦的和我一起寻找错误,教我或者一起探讨要如何解决。在这次软工实践结对之前,我和队友的交集并不多。而我频繁地向他咨询和繁琐的解决过程总是占用队友宝贵的时间和精力,让我感到不好意思。但队友一直保持着耐心,乐于帮助我,在我完成一些小功能后也不吝于鼓励我,使我捡起信心,真的让我十分感动。在这次协作过程中,我在他身上不仅学到了一些专业方面的技术知识,更让我学到了做事情时持之以恒的决心和他人需要帮助时乐于助人的优秀品格,这是无比宝贵的精神财富。
“要感恩那些对你好的人,因为他们没有义务这样。” ——朱德庸



 浙公网安备 33010602011771号
浙公网安备 33010602011771号