Django入门
一、Django介绍
dJango是python三大主流web框架之一。
特点:大而全,自带的功能特别特别特别的多,类似于航空母舰。
不足之处:有时候过于笨重。
web框架三大部分及dJango对应详情:
| web框架 | DJango |
|---|---|
| socket部分 | 用别人的(wsgiref) |
| 路由与视图函数的对应关系(路由匹配) | 用自己的 |
| 模板语法 | 用自己的(没jinja2好用) |
DJango注意事项:
如何让你的计算机能够正常的启动DJango项目
1.计算机的名称不能有中文
2.一个pycharm窗口只开一个项目
3.项目里面所有的文件也尽量不要出现中文
4.python解释器尽量使用3.4~3.6之间的版本
(如果你的项目报错 你点击最后一个报错信息
去源码中把逗号删掉)
DJango版本问题
1.X 2.X 3.X(主要使用1.x和2.x 目前3.x小白阶段不推荐使用 )
1.X和2.X本身差距也不大 我们讲解主要以1.X为例 会讲解2.X区别
DJango安装
pip3.6 install django==1.11.11
如果已经安装了其他版本,无需自己卸载,直接重新装 会自动卸载安装新的
如果报错,看看是不是timeout,如果是,那么只是网速波动,重新安装即可
验证是否安装成功的方式1
终端输入django-admin看看有没有反应
DJango基本操作
命令行操作:
1.创建django项目
django-admin startproject mysite
你可以先切换到对应的D盘 然后再创建
mysite文件夹
manage.py
mysite文件夹
init.py
settings.py
urls.py
wsgi.py
2.启动django项目
注意:一定要先切换到项目目录下
cd /mysite
python3 manage.py runserver
3.创建应用(app)
创建app时在terminal中输入:
python manage.py startapp XXXX
应用名应该做到见名知意
user
order
web
...
pycharm操作
1 new project 选择左侧第二个django即可
2 启动
用命令行启动
点击绿色小箭头即可
3 创建应用
1.pycharm提供的终端直接输入完整命令
2.pycharm
tools
run manage.py task提示(前期不要用 给我背完整命令)
4 修改端口号以及创建server
edit confi....
命令行与pycharm创建的区别
# 1 命令行创建不会自动有templatew文件夹 需要你自己手动创建而pycharm会自动帮你创建并且还会自动在配置文件中配置对应的路径
# pycharm创建
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
]
# 命令行创建
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
]
"""
也就意味着你在用命令创建django项目的时候不单单需要创建templates文件夹还需要去配置文件中配置路径
'DIRS': [os.path.join(BASE_DIR, 'templates')]
"""
app详解
"""
django是一款专门用来开发app的web框架
django框架就类似于是一所大学(空壳子)
app就类似于大学里面各个学院(具体功能的app)
比如开发淘宝
订单相关
用户相关
投诉相关
创建不同的app对应不同的功能
选课系统
学生功能
老师功能
一个app就是一个独立的功能模块
"""
***********************创建的应用一定要去配置文件中注册**********************
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config', # 全写
'app01', # 简写
]
# 创建出来的的应用第一步先去配置文件中注册
ps:你在用pycharm创建项目的时候 pycharm可以帮你创建一个app并且自动注册
***********************************************************************
主要文件介绍
```python
-day60 项目名
-app01 app的名字
-migrations 数据库变更相关记录(你不要删,也不要改)
-admin.py 后台管理(创建项目如果没有选,就没有)
-apps.py app的相关配置,不用管
-models.py 数据库相关(重点)
-tests.py 测试相关(不用管)
-views.py 视图函数(重点)
-day60 跟项目名同名目录(项目总体配置相关,配置文件,路由)
-settings.py 很重要,整个项目的启动,由配置文件决定
-urls.py 路由(总路由)
-wsgi.py wsgi服务器的配置,不需要管(后期上线会改一点点)
-templates 模板文件(一个一个的html),pycharm创建出来才有这个文件加
-manage.py 启动项目,创建app,各种命令的操作
# 重点的是
-views.py
-models.py
-urls.py
-templagtes文件加
```
主要内容
DJango小白必会三板斧
from django.shortcuts import HttpResponse,render,redirect
return HttpResponse('字符串') # 返回字符串类型的数据
return render(request,'login.html') # 返回html文件的
def ab_render(request):
# 视图函数必须要接受一个形参request
user_dict = {'username':'jason','age':18}
# 第一种传值方式:更加的精确 节省资源
# return render(request,'01 ab_render.html',{'data':user_dict,'date':123})
# 第二种传值方式:当你要传的数据特别多的时候
"""locals会将所在的名称空间中所有的名字全部传递给html页面"""
return render(request,'01 ab_render.html',locals())
return redirect(url) # 重定向
```python
import os
# BASE_DIR:项目根路径
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# SECRET_KEY:密钥,项目中默认的一些加密用它(不需要关注,可以改,但是不能删)
SECRET_KEY = 'dk_'
# DEBUG:调试模式,开,开发阶段是true,上线阶段把它设成false
# 设置成开报错信息更完善
DEBUG = True
# ALLOWED_HOSTS:上线阶段使用,允许谁访问
ALLOWED_HOSTS = ['*']
# INSTALLED_APPS 项目所有的app,新建的app要在里面注册
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 'app01.apps.App01Config',
'app01',
# 'app02.apps.App02Config', #
'app02' #
]
# MIDDLEWARE 中间件
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
# ROOT_URLCONF 根路由是哪个文件,根路由的位置可以变
ROOT_URLCONF = 'day60.urls'
# TEMPLATES 模板文件存放路径(如果使用django-admin创建的项目,需要手动配,否则找不到)
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
# WSGI_APPLICATION wsgi服务器使用的是哪个
WSGI_APPLICATION = 'day60.wsgi.application'
# DATABASES 数据库链接配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# 不用管(内置app相关)
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# 国际化相关,语言,时区
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# 静态文件配置相关
STATIC_URL = '/static/'
## 重要的:
1 数据库
2 静态文件相关
3 根路由
4 模板文件
5 是否是调试模式
```
```python
1 地址和视图函数的映射关系---urls.py 文件
# urlpatterns列表,列表内放了url函数的执行结果
# 使用很简单,复制一行,改一下第一个参数(正则表达式),第二个参数是视图函数内存地址
urlpatterns = [
url(r'^admin/', admin.site.urls),
# 在内部,请求来了,路径匹配成功,内部自动调用index(request),把request传入
url(r'^/index', views.index),
]
```python 1 视图函数 views.py 函数(可以不放在views中,但是通常放在里面) 2 视图函数之请求对象 -# 1 请求方式(GET,POST) 浏览器地址栏中发出的请求都是get请求 print(request.method) -# 2 请求参数 get 请求这种形式:http://127.0.0.1/index?name=lqz&age=18 print(request.GET) # 把它当成字典 # print(request.GET.get('name')) print(request.GET['name']) # 可能会报错,推荐用get取值 # print(request.GET.get('age')) -# 3 pots形式提交的数据(数据放在请求体中,body体) print(request.POST) # 把它当成字典 2 视图函数之响应对象 -三件套 #1 -HttpResponse:返回字符串形式 #2 -返回模板文件:render 本质是函数,函数返回值还是HttpResponse的对象 #3 -重定向: redirect
```python
1 js,css这些静态文件
2 需要在setting中配置
3 使用步骤
-1 在setting.py中
# 静态文件配置相关
STATIC_URL = '/static/'
# 再配一个STATICFILES_DIRS=列表(列表内写路径),单词一个字母都不能错
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static'),
]
-2 新建一个static文件加(可以叫别的名字?不要改)
-新建img,js,css文件加,以后相应目录放相应代码
-3 在模板中使用
src="/static/js/jquery.min.js"
```

# 登陆功能 """ 我们将html文件默认都放在templates文件夹下 我们将网站所使用的静态文件默认都放在static文件夹下 静态文件 前端已经写好了的 能够直接调用使用的文件 网站写好的js文件 网站写好的css文件 网站用到的图片文件 第三方前端框架 ... 拿来就可以直接使用的 """ # django默认是不会自动帮你创建static文件夹 需要你自己手动创建 一般情况下我们在static文件夹内还会做进一步的划分处理 -static --js --css --img 其他第三方文件 """ 在浏览器中输入url能够看到对应的资源 是因为后端提前开设了该资源的借口 如果访问不到资源 说明后端没有开设该资源的借口 http://127.0.0.1:8000/static/bootstrap-3.3.7-dist/css/bootstrap.min.css """ # 静态文件配置 """ **************************************************************** 当你在写django项目的时候 可能会出现后端代码修改了但是前端页面没有变化的情况 1.你在同一个端口开了好几个django项目 一直在跑的其实是第一个django项目 2.浏览器缓存的问题 settings network disable cache 勾选上 ***************************************************************** """ STATIC_URL = '/ooo/' # 类似于访问静态文件的令牌 """如果你想要访问静态文件 你就必须以static开头""" """ /static/bootstrap-3.3.7-dist/js/bootstrap.min.js /static/令牌 取列表里面从上往下依次查找 bootstrap-3.3.7-dist/js/bootstrap.min.js 都没有才会报错 """ # 静态文件配置 STATICFILES_DIRS = [ os.path.join(BASE_DIR,'static'), os.path.join(BASE_DIR,'static1'), os.path.join(BASE_DIR,'static2'), ] # 静态文件动态解析 {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> # form表单默认是get请求数据 http://127.0.0.1:8000/login/?username=jason&password=123 """ form表单action参数 1.不写 默认朝当前所在的url提交数据 2.全写 指名道姓 3.只写后缀 /login/ """ # 在前期我们使用django提交post请求的时候 需要取配置文件中注释掉一行代码 MIDDLEWARE = [ 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', 'django.middleware.common.CommonMiddleware', # 'django.middleware.csrf.CsrfViewMiddleware', 'django.contrib.auth.middleware.AuthenticationMiddleware', 'django.contrib.messages.middleware.MessageMiddleware', 'django.middleware.clickjacking.XFrameOptionsMiddleware', ]
request对象方法初识
request.method # 返回请求方式 并且是全大写的字符串形式 <class 'str'> request.POST # 获取用户post请求提交的普通数据不包含文件 request.POST.get() # 只获取列表最后一个元素 request.POST.getlist() # 直接将列表取出 request.GET # 获取用户提交的get请求数据 request.GET.get() # 只获取列表最后一个元素 request.GET.getlist() # 直接将列表取出 """ get请求携带的数据是有大小限制的 大概好像只有4KB左右 而post请求则没有限制 """ def login(request): # 返回一个登陆界面 """ get请求和post请求应该有不同的处理机制 :param request: 请求相关的数据对象 里面有很多简易的方法 :return: """ # print(type(request.method)) # 返回请求方式 并且是全大写的字符串形式 <class 'str'> # if request.method == 'GET': # print('来了 老弟') # return render(request,'login.html') # elif request.method == 'POST': # return HttpResponse("收到了 宝贝") if request.method == 'POST': return HttpResponse("收到了 宝贝") return render(request, 'login.html')
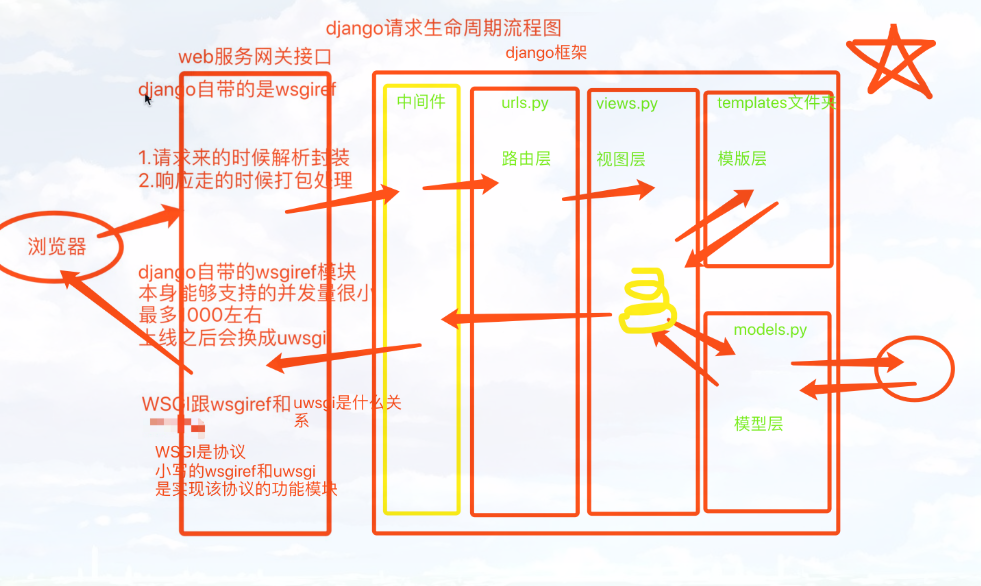
django请求生命周期流程图(必会)
# 每个人都要会画 这个图是你们后期复习django最好的一个梳理方式
# 扩展知识点
"""
缓存数据库
提前已经将你想要的数据准备好了 你来直接拿就可以
提高效率和响应时间
当你在修改你的数据的时候 你会发现数据并不是立刻修改完成的
而是需要经过一段时间才会修改
博客园
了解即可
"""

```python 0 近几年python中的几个web框架,sanic,fastapi(异步框架) 1 python中的web服务器都符合wsgi协议 2 web服务器,任何语言都会有一个web服务器,负责把http请求转成这门语言的变量 -python:wsgiref(性能很低),uwsgi(C语言写的),200多并发量 -java:tomcat,jboss(300多并发了) -php:php服务器 ```
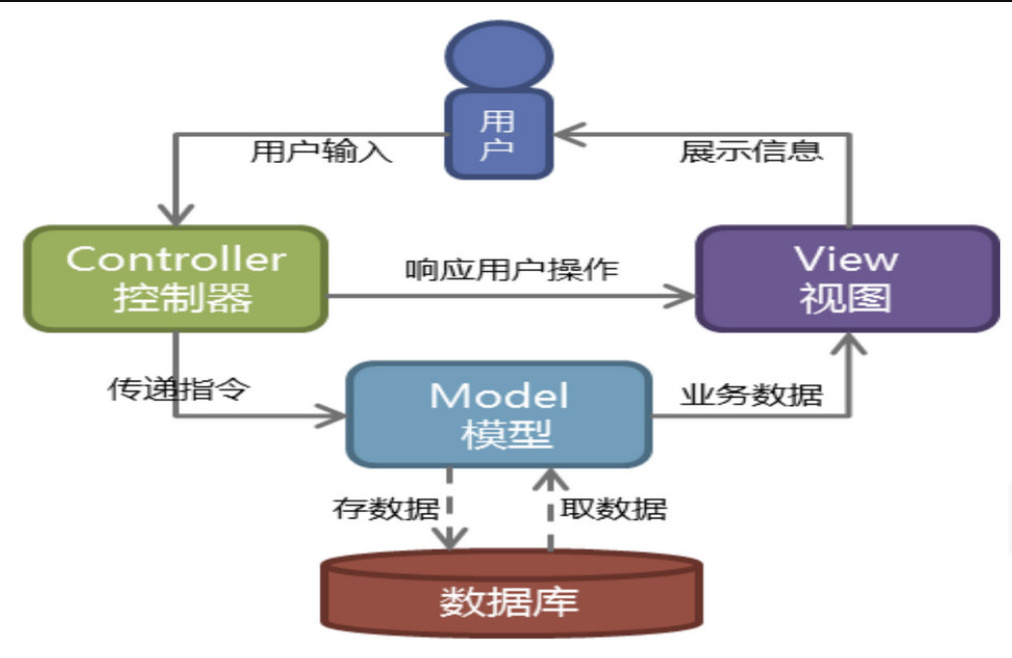
一 MVC与MTV模型
Web服务器开发领域里著名的MVC模式,所谓MVC就是把Web应用分为模型(M),控制器(C)和视图(V)三层,他们之间以一种插件式的、松耦合的方式连接在一起,模型负责业务对象与数据库的映射(ORM),视图负责与用户的交互(页面),控制器接受用户的输入调用模型和视图完成用户的请求,其示意图如下所示:
1.1 MVC

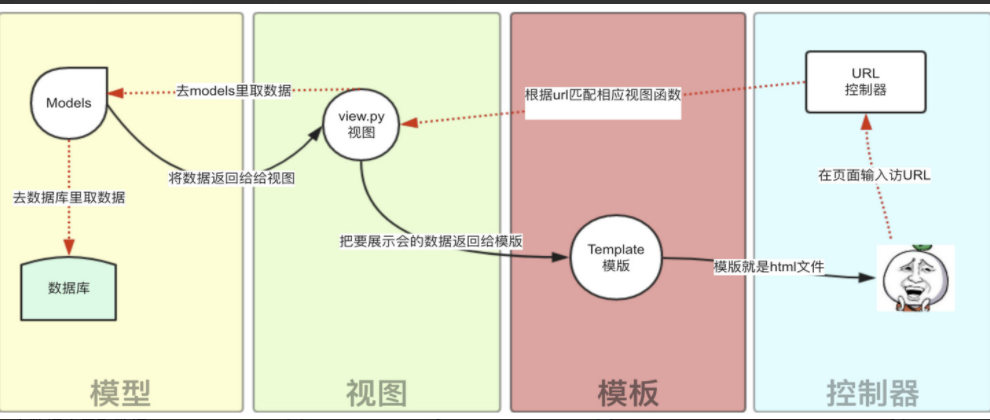
1.2 MTV
Django的MTV模式本质上和MVC是一样的,也是为了各组件间保持松耦合关系,只是定义上有些许不同,Django的MTV分别是值:
- M 代表模型(Model): 负责业务对象和数据库的关系映射(ORM)。
- T 代表模板 (Template):负责如何把页面展示给用户(html)。
- V 代表视图(View): 负责业务逻辑,并在适当时候调用Model和Template。
除了以上三层之外,还需要一个URL分发器,它的作用是将一个个URL的页面请求分发给不同的View处理,View再调用相应的Model和Template,MTV的响应模式如下所示:

一般是用户通过浏览器向我们的服务器发起一个请求(request),这个请求回去访问视图函数,(如果不涉及到数据调用,那么这个时候视图函数返回一个模板也就是一个网页给用户),视图函数调用模型,模型去数据库查找数据,然后逐级返回,视图函数把返回的数据填充到模板中空格中,最后返回网页给用户。
django链接数据库(MySQL)
# 默认用的是sqkite3
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# django链接MySQL
1.第一步配置文件中配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'day60',
'USER':'root',
'PASSWORD':'admin123',
'HOST':'127.0.0.1',
'PORT':3306,
'CHARSET':'utf8'
}
}
2.代码声明
django默认用的是mysqldb模块链接MySQL
但是该模块的兼容性不好 需要手动改为用pymysql链接
你需要告诉django不要用默认的mysqldb还是用pymysql
# 在项目名下的init或者任意的应用名下的init文件中书写以下代码都可以
import pymysql
pymysql.install_as_MySQLdb()
Django ORM
""" ORM. 对象关系映射 作用:能够让一个不用sql语句的小白也能够通过python 面向对象的代码简单快捷的操作数据库 不足之处:封装程度太高 有时候sql语句的效率偏低 需要你自己写SQL语句 类 表 对象 记录 对象属性 记录某个字段对应的值 应用下面的models.py文件 """ # 1 先去models.py中书写一个类 class User(models.Model): # id int primary_key auto_increment id = models.AutoField(primary_key=True) # username varchar(32) username = models.CharField(max_length=32) # password int password = models.IntegerField() *************************# 2 数据库迁移命令************************* python3 manage.py makemigrations 将操作记录记录到小本本上(migrations文件夹) python3 manage.py migrate 将操作真正的同步到数据库中 # 只要你修改了models.py中跟数据库相关的代码 就必须重新执行上述的两条命令 ****************************************************************** class User(models.Model): # id int primary_key auto_increment id = models.AutoField(primary_key=True,verbose_name='主键') # username varchar(32) username = models.CharField(max_length=32,verbose_name='用户名') """ CharField必须要指定max_length参数 不指定会直接报错 verbose_name该参数是所有字段都有的 就是用来对字段的解释 """ # password int password = models.IntegerField(verbose_name='密码') class Author(models.Model): # 由于一张表中必须要有一个主键字段 并且一般情况下都叫id字段 # 所以orm当你不定义主键字段的时候 orm会自动帮你创建一个名为id主键字段 # 也就意味着 后续我们在创建模型表的时候如果主键字段名没有额外的叫法 那么主键字段可以省略不写 # username varchar(32) username = models.CharField(max_length=32) # password int password = models.IntegerField()
字段的增删改查
# 字段的增加
1.可以在终端内直接给出默认值
2.该字段可以为空
info = models.CharField(max_length=32,verbose_name='个人简介',null=True)
3.直接给字段设置默认值
hobby = models.CharField(max_length=32,verbose_name='兴趣爱好',default='study')
# 字段的修改
直接修改代码然后执行数据库迁移的两条命令即可!
# 字段的删
直接注释对应的字段然后执行数据库迁移的两条命令即可!
执行完毕之后字段对应的数据也都没有了
"""
在操作models.py的时候一定要细心
千万不要注释一些字段
执行迁移命令之前最好先检查一下自己写的代码
"""
# 个人建议:当你离开你的计算机之后一定要锁屏
数据的增删改查
# 今天只会介绍一点点 后面会详细的介绍 # 查 res = models.User.objects.filter(username=username) """ 返回值你先看成是列表套数据对象的格式 它也支持索引取值 切片操作 但是不支持负数索引 它也不推荐你使用索引的方式取值 user_obj = models.User.objects.filter(username=username).first() """ filter括号内可以携带多个参数 参数与参数之间默认是and关系 你可以把filter联想成where记忆 # 增 from app01 import models res = models.User.objects.create(username=username,password=password) # 返回值就是当前被创建的对象本身 # 第二种增加 user_obj = models.User(username=username,password=password) user_obj.save() # 保存数据 # 先讲数据库中的数据全部展示到前端 然后给每一个数据两个按钮 一个编辑一个删除 # 查看 def userlist(request): # 查询出用户表里面所有的数据 # 方式1 # data = models.User.objects.filter() # print(data) # 方式2 user_queryset = models.User.objects.all() # return render(request,'userlist.html',{'user_queryset':user_queryset}) return render(request,'userlist.html',locals()) # 编辑功能 # 点击编辑按钮朝后端发送编辑数据的请求 """ 如何告诉后端用户想要编辑哪条数据? 将编辑按钮所在的那一行数据的主键值发送给后端 利用url问号后面携带参数的方式 {% for user_obj in user_queryset %} <tr> <td>{{ user_obj.id }}</td> <td>{{ user_obj.username }}</td> <td>{{ user_obj.password }}</td> <td> <a href="/edit_user/?user_id={{ user_obj.id }}" class="btn btn-primary btn-xs">编辑</a> <a href="" class="btn btn-danger btn-xs">删除</a> </td> </tr> {% endfor %} """ # 后端查询出用户想要编辑的数据对象 展示到前端页面供用户查看和编辑 def edit_user(request): # 获取url问号后面的参数 edit_id = request.GET.get('user_id') # 查询当前用户想要编辑的数据对象 edit_obj = models.User.objects.filter(id=edit_id).first() if request.method == "POST": username = request.POST.get('username') password = request.POST.get('password') # 去数据库中修改对应的数据内容 # 修改数据方式1 # models.User.objects.filter(id=edit_id).update(username=username,password=password) """ 将filter查询出来的列表中所有的对象全部更新 批量更新操作 只修改被修改的字段 """ # 修改数据方式2 edit_obj.username = username edit_obj.password= password edit_obj.save() """ 上述方法当字段特别多的时候效率会非常的低 从头到尾将数据的所有字段全部更新一边 无论该字段是否被修改 """ # 跳转到数据的展示页面 return redirect('/userlist/') # 将数据对象展示到页面上 return render(request,'edit_user.html',locals()) # 删除功能 """ 跟编辑功能逻辑类似 def delete_user(request): # 获取用户想要删除的数据id值 delete_id = request.GET.get('user_id') # 直接去数据库中找到对应的数据删除即可 models.User.objects.filter(id=delete_id).delete() """ 批量删除 """ # 跳转到展示页面 return redirect('/userlist/') """ # 真正的删除功能应该需要二次确认 我们这里先不做后面会讲 # 删除数据内部其实并不是真正的删除 我们会给数据添加一个标识字段用来表示当前数据是否被删除了,如果数据被删了仅仅只是讲字段修改一个状态 username password is_delete jason 123 0 egon 123 1
django orm中如何创建表关系
"""
表与表之间的关系
一对多
多对多
一对一
没有关系
判断表关系的方法:换位思考
"""
图书表
出版社表
作者表
作者详情表
"""
图书和出版社是一对多的关系 外键字段建在多的那一方 book
图书和作者是多对多的关系 需要创建第三张表来专门存储
作者与作者详情表是一对一
"""
from django.db import models
# Create your models here.
# 创建表关系 先将基表创建出来 然后再添加外键字段
class Book(models.Model):
title = models.CharField(max_length=32)
price = models.DecimalField(max_digits=8,decimal_places=2)
# 总共八位 小数点后面占两位
"""
图书和出版社是一对多 并且书是多的一方 所以外键字段放在书表里面
"""
publish = models.ForeignKey(to='Publish') # 默认就是与出版社表的主键字段做外键关联
"""
如果字段对应的是ForeignKey 那么会orm会自动在字段的后面加_id
如果你自作聪明的加了_id那么orm还是会在后面继续加_id
后面在定义ForeignKey的时候就不要自己加_id
"""
"""
图书和作者是多对多的关系 外键字段建在任意一方均可 但是推荐你建在查询频率较高的一方
"""
authors = models.ManyToManyField(to='Author')
"""
authors是一个虚拟字段 主要是用来告诉orm 书籍表和作者表是多对多关系
让orm自动帮你创建第三张关系表
"""
class Publish(models.Model):
name = models.CharField(max_length=32)
addr = models.CharField(max_length=32)
class Author(models.Model):
name = models.CharField(max_length=32)
age = models.IntegerField()
"""
作者与作者详情是一对一的关系 外键字段建在任意一方都可以 但是推荐你建在查询频率较高的表中
"""
author_detail = models.OneToOneField(to='AuthorDetail')
"""
OneToOneField也会自动给字段加_id后缀
所以你也不要自作聪明的自己加_id
"""
class AuthorDetail(models.Model):
phone = models.BigIntegerField() # 或者直接字符类型
addr = models.CharField(max_length=32)
"""
orm中如何定义三种关系
publish = models.ForeignKey(to='Publish') # 默认就是与出版社表的主键字段做外键关联
authors = models.ManyToManyField(to='Author')
author_detail = models.OneToOneField(to='AuthorDetail')
ForeignKey
OneToOneField
会自动在字段后面加_id后缀
"""
# 在django1.X版本中外键默认都是级联更新删除的
# 多对多的表关系可以有好几种创建方式 这里暂且先介绍一种
# 针对外键字段里面的其他参数 暂时不要考虑 如果感兴趣自己可以百度试试看






 浙公网安备 33010602011771号
浙公网安备 33010602011771号