HTML协议
HTTP简介
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。

主要特点
1、简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
2、灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
3.无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
4.无状态:HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
5、支持B/S及C/S模式。
HTTP协议之请求Request
1、请求的URL
1 #1、什么是URI? 2 HTTP使用统一资源标识符(Uniform Resource Identifiers, URI)来传输数据和建立连接。 3 4 #2、什么是URL? 5 URL是一种特殊类型的URI,包含了用于查找某个资源的足够的信息 6 7 URL,全称是UniformResourceLocator, 中文叫统一资源定位符,是互联网上用来标识某一处资源的地址。 8 9 #3、以下面这个URL为例,介绍下普通URL的各部分组成: 10 http://www.aspxfans.com:8080/news/index.asp?boardID=5&ID=24618&page=1#name 11 12 一个完整的URL包括以下几部分: 13 #1.协议部分:http:// 14 该URL的协议部分为“http:”,在"HTTP"后面的“//”为分隔符。这代表网页使用的是HTTP协议。在Internet中可以使用多种协议,如HTTP,FTP等等。 15 ===>如果不写,浏览器会自动补全,但必须有 16 17 #2.域名部分:www.aspxfans.com 18 一个URL中,也可以使用IP地址作为域名使用 19 ===>必须有 20 21 #3.端口部分:8080 22 跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。 23 ===>端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口80 24 25 #4.虚拟目录部分:/news/ 26 从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分。 27 ===>虚拟目录也不是一个URL必须的部分。 28 29 #5.文件名部分:index.asp 30 从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。 31 ===>文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名 32 33 #6.参数部分:boardID=5&ID=24618&page=1 34 从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。 35 ===>参数部分非必须 36 37 #7.锚部分:#name 38 从“#”开始到最后,都是锚部分。 39 ===>锚部分也不是一个URL必须的部分 40 41 什么是URI与URL?
URI与URL的区别
#1、URI,是uniform resource identifier,统一资源标识符,用来唯一的标识一个资源。 Web上可用的每种资源如HTML文档、图像、视频片段、程序等都是一个来URI来定位的 URI一般由三部组成: ①访问资源的命名机制 ②存放资源的主机名 ③资源自身的名称,由路径表示,着重强调于资源。 #2、URL是uniform resource locator,统一资源定位器,它是一种具体的URI,即URL可以用来标识一个资源,而且还指明了如何locate这个资源。 URL是Internet上用来描述信息资源的字符串,主要用在各种WWW客户程序和服务器程序上,特别是著名的Mosaic。 采用URL可以用一种统一的格式来描述各种信息资源,包括文件、服务器的地址和目录等。URL一般由三部组成: ①协议(或称为服务方式) ②存有该资源的主机IP地址(有时也包括端口号) ③主机资源的具体地址。如目录和文件名等 #3、URN,uniform resource name,统一资源命名,是通过名字来标识资源,比如mailto:java-net@java.sun.com。 URI是以一种抽象的,高层次概念定义统一资源标识,而URL和URN则是具体的资源标识的方式。URL和URN都是一种URI。笼统地说,每个 URL 都是 URI,但不一定每个 URI 都是 URL。这是因为 URI 还包括一个子类,即统一资源名称 (URN),它命名资源但不指定如何定位资源。上面的 mailto、news 和 isbn URI 都是 URN 的示例。 在Java的URI中,一个URI实例可以代表绝对的,也可以是相对的,只要它符合URI的语法规则。而URL类则不仅符合语义,还包含了定位该资源的信息,因此它不能是相对的。 在Java类库中,URI类不包含任何访问资源的方法,它唯一的作用就是解析。 相反的是,URL类可以打开一个到达资源的流。
Request请求的格式
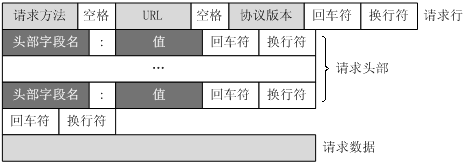
客户端发送一个HTTP请求到服务器的请求消息格式为:请求行(request line)、请求头部(header)、空行和请求数据四个部分组成。

1 请求行以一个方法GET或POST开头,以空格分开,后面跟着请求的URI和协议的版本。详细解释如下 2 GET /linhaifeng/p/7278389.html HTTP/1.1 3 Host: www.cnblogs.com 4 Connection: keep-alive 5 Cache-Control: max-age=0 6 Upgrade-Insecure-Requests: 1 7 User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36 8 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8 9 Accept-Encoding: gzip, deflate 10 Accept-Language: zh-CN,zh;q=0.9 11 12 13 #第一部分:请求行,用来说明请求类型,要访问的资源以及所使用的HTTP版本. 14 GET说明请求类型为GET 15 /linhaifeng/p/7278389.html为要访问的资源 16 该行的最后一部分说明使用的是HTTP1.1版本 17 18 #第二部分:从第二行起为请求头部,紧接着请求行(即第一行)之后,用来说明服务器要使用的附加信息 19 HOST将指出请求的目的地. 20 User-Agent,服务器端和客户端脚本都能访问它,它是浏览器类型检测逻辑的重要基础.该信息由你的浏览器来定义,并且在每个请求中自动发送等等 21 22 #第三部分:空行,请求头部后面的空行是必须的 23 即使第四部分的请求数据为空,也必须有空行。 24 25 #第四部分:请求数据也叫主体,可以添加任意的其他数据。 26 这个例子的请求数据为空。只有POST方法才有请求体,可以用浏览器登录一个网站,输错账号密码来抓取POST请求 27 POST / HTTP1.1 28 Host:www.wrox.com 29 User-Agent:Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 2.0.50727; .NET CLR 3.0.04506.648; .NET CLR 3.5.21022) 30 Content-Type:application/x-www-form-urlencoded 31 Content-Length:40 32 Connection: Keep-Alive 33 34 name=Professional%20Ajax&publisher=Wiley 35 36 Request请求详解
HTTP请求方法

#1、Http协议定义了很多与服务器交互的方法(了解) HTTP1.0定义了三种请求方法: GET, POST 和 HEAD方法。 HTTP1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法。 #2、了解下各个方法的大致意义 GET 请求指定的页面信息,并返回实体主体。 HEAD 类似于get请求,只不过返回的响应中没有具体的内容,用于获取报头 POST 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 PUT 从客户端向服务器传送的数据取代指定的文档的内容。 DELETE 请求服务器删除指定的页面。 CONNECT HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器。 OPTIONS 允许客户端查看服务器的性能。 TRACE 回显服务器收到的请求,主要用于测试或诊断。 #3、一个URL地址用于描述一个网络上的资源,而HTTP中最基本的四个方法GET, POST, PUT, DELETE就对应着对这个资源的查,改,增,删4个操作。 #4、 我们最常见的就是GET和POST了。GET一般用于获取/查询资源信息,而POST一般用于更新资源信息. HTTP请求方法(了解)

#1、区别1: 参数的组织方式不同 GET提交的数据会放在URL之后,以?分割URL和传输数据,参数之间以&相连, 例 如:login.action?name=hyddd&password=idontknow&verify=%E4%BD%A0 %E5%A5%BD。如果数据是英文字母/数字,原样发送,如果是空格,转换为+,如果是中文/其他字符,则直接把字符串用BASE64加密,得出如: %E4%BD%A0%E5%A5%BD,其中%XX中的XX为该符号以16进制表示的ASCII。 POST方法是把提交的数据放在HTTP包的Body中. 因此,GET提交的数据会在地址栏中显示出来,而POST提交,地址栏不会改变 #2、区别2:传输数据大小限制 首先声明:HTTP协议没有对传输的数据大小进行限制,HTTP协议规范也没有对URL长度进行限制。 而在实际开发中存在的限制主要有: GET:特定浏览器和服务器对URL长度有限制,例如 IE对URL长度的限制是2083字节(2K+35)。对于其他浏览器,如Netscape、FireFox等,理论上没有长度限制,其限制取决于操作系 统的支持。 因此对于GET提交时,传输数据就会受到URL长度的 限制。 POST:由于不是通过URL传值,理论上数据不受 限。但实际各个WEB服务器会规定对post提交数据大小进行限制,Apache、IIS6都有各自的配置。 可以简单总结为: GET提交的数据大小有限制(因为浏览器对URL的长度有限制),而POST方法提交的数据没有限制. GET方式需要使用Request.QueryString来取得变量的值,而POST方式通过Request.Form来获取变量的值。 #3、区别3:安全性 POST的安全性要比GET的安全性高。比如:通过GET提交数据,用户名和密码将明文出现在URL上,因为(1)登录页面有可能被浏览器缓存;(2)其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了,除此之外,使用GET提交数据还可能会造成Cross-site request forgery攻击 GET与POST的区别
HTTP协议之响应Response
服务器接收并处理客户端发过来的请求后会返回一个HTTP的响应消息Response
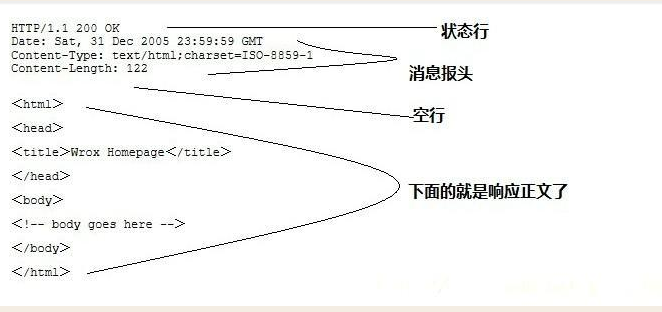
HTTP响应也由四个部分组成,分别是:状态行、消息报头、空行和响应正文。

1 #第一部分:状态行,由HTTP协议版本号, 状态码, 状态消息 三部分组成。 2 第一行为状态行,(HTTP/1.1)表明HTTP版本为1.1版本,状态码为200,状态消息为(ok) 3 4 #第二部分:消息报头,用来说明客户端要使用的一些附加信息, 5 Date:生成响应的日期和时间; 6 Content-Type:指定了MIME类型的HTML(text/html),编码类型是UTF-8 7 8 #第三部分:空行,消息报头后面的空行是必须的 9 10 #第四部分:响应正文,服务器返回给客户端的文本信息。 11 空行后面的html部分为响应正文。 12 13 详解
1 状态代码有三位数字组成,第一个数字定义了响应的类别,共分五种类别: 2 3 1xx:指示信息--表示请求已接收,继续处理 4 2xx:成功--表示请求已被成功接收、理解、接受 5 3xx:重定向--要完成请求必须进行更进一步的操作 6 4xx:客户端错误--请求有语法错误或请求无法实现 7 5xx:服务器端错误--服务器未能实现合法的请求 8 常见状态码: 9 10 200 OK //客户端请求成功 11 400 Bad Request //客户端请求有语法错误,不能被服务器所理解 12 401 Unauthorized //请求未经授权,这个状态代码必须和WWW-Authenticate报头域一起使用 13 403 Forbidden //服务器收到请求,但是拒绝提供服务 14 404 Not Found //请求资源不存在,eg:输入了错误的URL 15 500 Internal Server Error //服务器发生不可预期的错误 16 503 Server Unavailable //服务器当前不能处理客户端的请求,一段时间后可能恢复正常 17 更多状态码http://www.runoob.com/http/http-status-codes.html 18 19 HTTP响应状态码
HTTP协议完整工作流程
HTTP协议定义Web客户端如何从Web服务器请求Web页面,以及服务器如何把Web页面传送给客户端。HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求报文,请求报文包含请求的方法、URL、协议版本、请求头部和请求数据。服务器以一个状态行作为响应,响应的内容包括协议的版本、成功或者错误代码、服务器信息、响应头部和响应数据。
以下是 HTTP 请求/响应的步骤:
1、客户端连接到Web服务器
一个HTTP客户端,通常是浏览器,与Web服务器的HTTP端口(默认为80)建立一个TCP套接字连接。例如,http://www.oakcms.cn。
2、发送HTTP请求
通过TCP套接字,客户端向Web服务器发送一个文本的请求报文,一个请求报文由请求行、请求头部、空行和请求数据4部分组成。
3、服务器接受请求并返回HTTP响应
Web服务器解析请求,定位请求资源。服务器将资源复本写到TCP套接字,由客户端读取。一个响应由状态行、响应头部、空行和响应数据4部分组成。
4、释放连接TCP连接
若connection 模式为close,则服务器主动关闭TCP连接,客户端被动关闭连接,释放TCP连接;若connection 模式为keepalive,则该连接会保持一段时间,在该时间内可以继续接收请求;
5、客户端浏览器解析HTML内容
客户端浏览器首先解析状态行,查看表明请求是否成功的状态代码。然后解析每一个响应头,响应头告知以下为若干字节的HTML文档和文档的字符集。客户端浏览器读取响应数据HTML,根据HTML的语法对其进行格式化,并在浏览器窗口中显示。
例如:在浏览器地址栏键入URL,按下回车之后会经历以下流程:
1、浏览器向 DNS 服务器请求解析该 URL 中的域名所对应的 IP 地址;
2、解析出 IP 地址后,根据该 IP 地址和默认端口 80,和服务器建立TCP连接;
3、浏览器发出读取文件(URL 中域名后面部分对应的文件)的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;
4、服务器对浏览器请求作出响应,并把对应的 html 文本发送给浏览器;
5、释放 TCP连接;
6、浏览器将该 html 文本并显示内容;
自定义套接字分析HTTP协议
1 import socket 2 s=socket.socket() 3 s.bind(('127.0.0.1',8080)) 4 s.listen(5) 5 6 while True: 7 conn,addr = s.accept() 8 print('=========>',addr) 9 data = conn.recv(1024) 10 print(data.decode('utf-8')) 11 12 conn.send("HTTP/1.1 200 ok\r\nContent-Type: text/html;charset=utf-8\r\n\r\n".encode('utf-8')) 13 with open('a.html', mode='rb')as f: 14 for line in f: 15 conn.send(line) 16 17 18 ''' 19 HTTP/1.1 200 ok 20 k1:v1 21 k2:v2 22 k3:v3 23 24 hello 25 26 '''
1 import socket 2 3 client=socket.socket() 4 client.connect(('127.0.0.1',8080)) 5 client.send("hello".encode('utf-8')) 6 data = client.recv(1024) 7 print(data.decode('utf-8')) 8 client.close()






 浙公网安备 33010602011771号
浙公网安备 33010602011771号