hexo Butterfly 主题 修改 cdn
使用本地
1、安装 hexo-butterfly-extjs
{% tabs test1 %}
npm i hexo-butterfly-extjs
yarn add hexo-butterfly-extjs
{% endtabs %}
2、修改_config.butterfly.yml
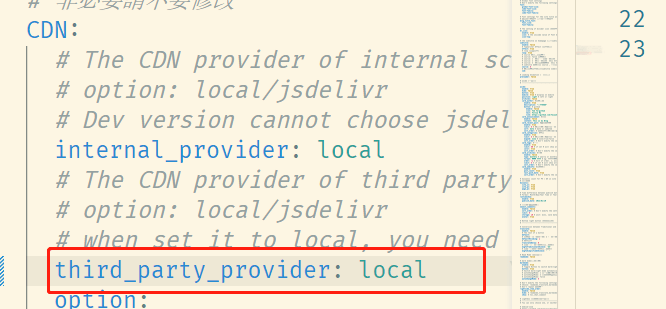
找到 CDN 修改 third_party_provider 为 local

修改cdn
1 、找到CDN
注意:twikoo等评论系统需要手动修改版本号保持最新
CDN:
# The CDN provider of internal scripts (主題內部 js 的 cdn 配置)
# option: local/jsdelivr/unpkg/cdnjs/custom
# Dev version can only choose. ( dev版的主題只能設置為 local )
internal_provider: local
# The CDN provider of third party scripts (第三方 js 的 cdn 配置)
# option: local/jsdelivr/unpkg/cdnjs/custom
# when set it to local, you need to install hexo-butterfly-extjs
third_party_provider: custom
# Add version number to url, true or false
version: false
# Custom format
# For example: https://cdn.staticfile.org/${cdnjs_name}/${version}/${min_cdnjs_file}
# custom_format: https://unpkg.com/${name}@${version}/${file}
custom_format: https://registry.npmmirror.com/${name}/${version}/files/${file}
option:
# abcjs_basic_js:
# activate_power_mode:
# algolia_js:
# algolia_search:
# aplayer_css:
# aplayer_js:
# artalk_css:
# artalk_js:
# blueimp_md5:
# busuanzi:
# canvas_fluttering_ribbon:
# canvas_nest:
# canvas_ribbon:
# click_heart:
# clickShowText:
# disqusjs:
# disqusjs_css:
# docsearch_css:
# docsearch_js:
# egjs_infinitegrid:
# fancybox:
# fancybox_css:
# fireworks:
# fontawesome:
# gitalk:
# gitalk_css:
# giscus:
# instantpage:
# instantsearch:
# katex:
# katex_copytex:
# lazyload:
# local_search:
# main:
# main_css:
# mathjax:
# medium_zoom:
# mermaid:
# meting_js:
# pangu:
# prismjs_autoloader:
# prismjs_js:
# prismjs_lineNumber_js:
# pjax:
# sharejs:
# sharejs_css:
# snackbar:
# snackbar_css:
# translate:
twikoo: https://registry.npmmirror.com/twikoo/1.6.29/files/dist/twikoo.all.min.js
# typed:
# utils:
# valine:
# waline_css:
# waline_js:
旧版修改 CDN
1 、找到CDN ,third_party_provider 不要使用local,防止将本地 CDN 打包

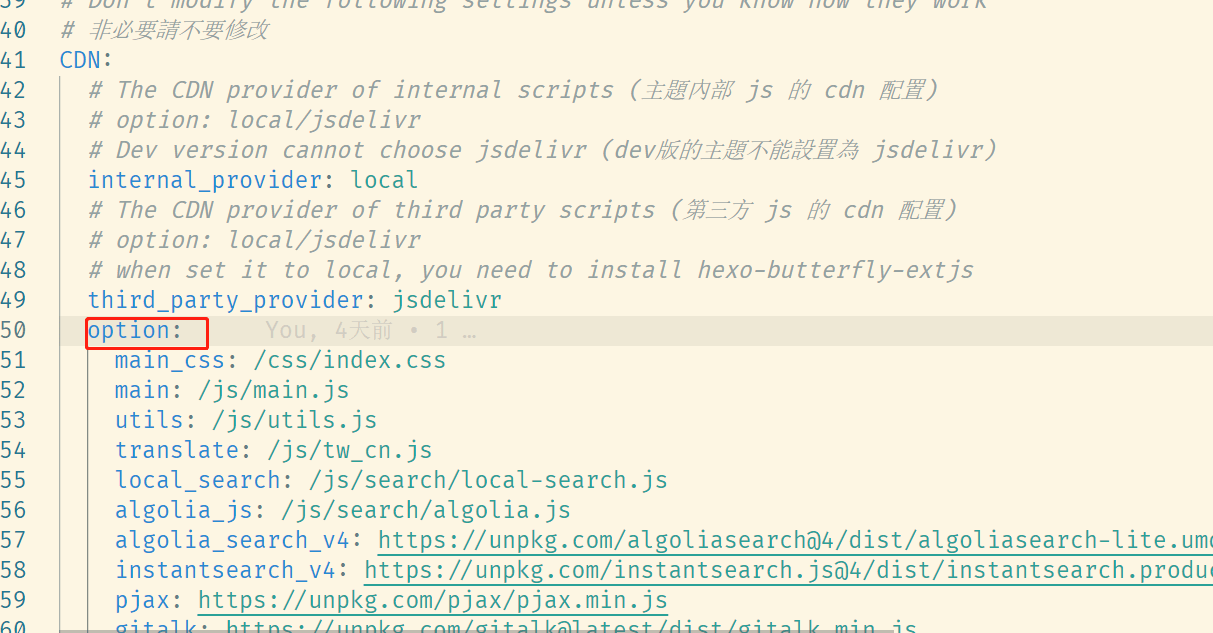
2、找到 CDN 的 option 配置

替换自定义 CDN
main_css: /css/index.css
main: /js/main.js
utils: /js/utils.js
translate: /js/tw_cn.js
local_search: /js/search/local-search.js
algolia_js: /js/search/algolia.js
algolia_search_v4: https://npm.elemecdn.com/algoliasearch@4/dist/algoliasearch-lite.umd.js
instantsearch_v4: https://npm.elemecdn.com/instantsearch.js@4/dist/instantsearch.production.min.js
pjax: https://npm.elemecdn.com/pjax/pjax.min.js
gitalk: https://npm.elemecdn.com/gitalk@latest/dist/gitalk.min.js
gitalk_css: https://npm.elemecdn.com/gitalk/dist/gitalk.css
blueimp_md5: https://npm.elemecdn.com/blueimp-md5/js/md5.min.js
valine: https://npm.elemecdn.com/valine/dist/Valine.min.js
disqusjs: https://npm.elemecdn.com/disqusjs@1/dist/disqus.js
disqusjs_css: https://npm.elemecdn.com/disqusjs@1/dist/disqusjs.css
twikoo: https://npm.elemecdn.com/twikoo/dist/twikoo.all.min.js
waline_js: https://npm.elemecdn.com/@waline/client/dist/waline.js
waline_css: https://npm.elemecdn.com/@waline/client/dist/waline.css
sharejs: https://npm.elemecdn.com/social-share.js/dist/js/social-share.min.js
sharejs_css: https://npm.elemecdn.com/social-share.js/dist/css/share.min.css
mathjax: https://npm.elemecdn.com/mathjax@3/es5/tex-mml-chtml.js
katex: https://npm.elemecdn.com/katex@latest/dist/katex.min.css
katex_copytex: https://npm.elemecdn.com/katex@latest/dist/contrib/copy-tex.min.js
mermaid: https://npm.elemecdn.com/mermaid/dist/mermaid.min.js
canvas_ribbon: https://npm.elemecdn.com/butterfly-extsrc@1/dist/canvas-ribbon.min.js
canvas_fluttering_ribbon: https://npm.elemecdn.com/butterfly-extsrc@1/dist/canvas-fluttering-ribbon.min.js
canvas_nest: https://npm.elemecdn.com/butterfly-extsrc@1/dist/canvas-nest.min.js
lazyload: https://npm.elemecdn.com/vanilla-lazyload/dist/lazyload.iife.min.js
instantpage: https://npm.elemecdn.com/instant.page/instantpage.js
typed: https://npm.elemecdn.com/typed.js/lib/typed.min.js
pangu: https://npm.elemecdn.com/pangu/dist/browser/pangu.min.js
fancybox_css_v4: https://npm.elemecdn.com/@fancyapps/ui/dist/fancybox.css
fancybox_v4: https://npm.elemecdn.com/@fancyapps/ui/dist/fancybox.umd.js
medium_zoom: https://npm.elemecdn.com/medium-zoom/dist/medium-zoom.min.js
snackbar_css: https://npm.elemecdn.com/node-snackbar/dist/snackbar.min.css
snackbar: https://npm.elemecdn.com/node-snackbar/dist/snackbar.min.js
activate_power_mode: https://npm.elemecdn.com/butterfly-extsrc@1/dist/activate-power-mode.min.js
fireworks: https://npm.elemecdn.com/butterfly-extsrc@1/dist/fireworks.min.js
click_heart: https://npm.elemecdn.com/butterfly-extsrc@1/dist/click-heart.min.js
ClickShowText: https://npm.elemecdn.com/butterfly-extsrc@1/dist/click-show-text.min.js
fontawesomeV6: https://npm.elemecdn.com/@fortawesome/fontawesome-free@6/css/all.min.css
flickr_justified_gallery_js: https://npm.elemecdn.com/flickr-justified-gallery@2/dist/fjGallery.min.js
flickr_justified_gallery_css: https://npm.elemecdn.com/flickr-justified-gallery@2/dist/fjGallery.css
aplayer_css: https://npm.elemecdn.com/aplayer/dist/APlayer.min.css
aplayer_js: https://npm.elemecdn.com/aplayer/dist/APlayer.min.js
meting_js: https://npm.elemecdn.com/butterfly-extsrc@1/dist/Meting.min.js
prismjs_js: https://npm.elemecdn.com/prismjs/prism.js
prismjs_lineNumber_js: https://npm.elemecdn.com/prismjs/plugins/line-numbers/prism-line-numbers.min.js
prismjs_autoloader: https://npm.elemecdn.com/prismjs/plugins/autoloader/prism-autoloader.min.js
artalk_js: https://npm.elemecdn.com/artalk/dist/Artalk.js
artalk_css: https://npm.elemecdn.com/artalk/dist/Artalk.css



