微信企业号 jsSDK wx.config报invalid signature错误,导致api接口无法使用
最近在做公司定制化的时候发现一个问题,使用微信的语音API的时候微信报错,错误信息为:the permission value is offline verifying
但是诡异的是:同样的代码在我们公司的产品上就不会报这个错误,可以正确调用接口。但是放在客户的服务器上,wx.config里面的参数配置成客户微信企业号信息就会报错。
通过查询发现,微信JS-SDK的附录5已经说明了这个问题可能存在的原因

通过排查,发现23没有问题,所以将焦点放在了第一个。
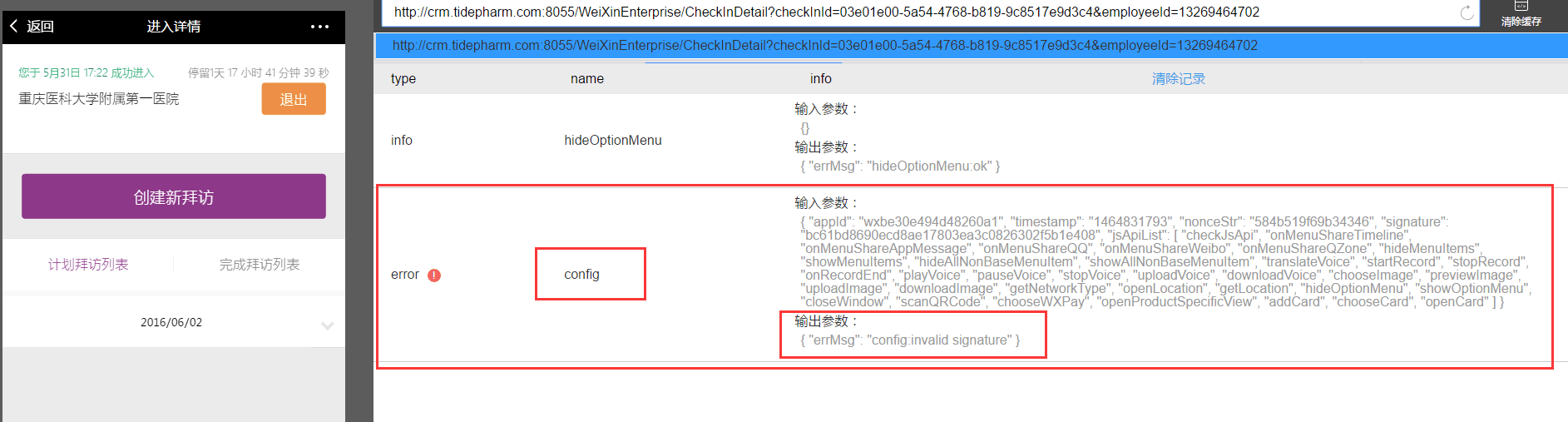
通过微信提供的web调试工具发现wx.config果然报错了,错误代码invalid signature,意思是签名错误

再去微信JS-SDK里面查这个错误发现如下说明
通过微信提供的微信 JS 接口签名校验工具进行验证,发现后台计算的结果和工具得到的结果一致,说明后台算法没有错。
然后把目光放在了生成签名的几个参数上面
因为之前在公司产品上是没问题的,所以我们认为前三个参数都没有问题,可能是最后一个url参数有问题,遂通过一番查找分别查询了如下几个方面。
1、确认url是页面完整的url(请在当前页面alert(location.href.split('#')[0])确认),包括'http(s)://'部分,以及'?'后面的GET参数部分,但不包括'#'hash后面的部分,url是动态获取的。
2、去微信企业号后台确认可信域名是否正确并符合规则。
结果,发现所有的配置都没有问题,算法也没有问题,但是错误依然存在,于是bug的解决陷入了停滞。
于是开始了各种问,各种找,在某一个群上询问是大神的一句“反向代理”,让绝境有了一线生机,后台同学说我们的项目是通过反向代理来映射到我们公司的服务器上的。
于是,通过后台调试发现,果然生成秘钥的url域名并不是可信域名,而是反向代理设置的域名,于是乎,问题终于是解决了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号