iOS界面调试利器DCIntrospect
有时,设计稿上的UI很漂亮,布局也整齐,但自己用代码写出来的就不行,不是这里高一点,就是那是低一点,使用DCIntrospect来查看元素信息调整布局,再也不用凭眼睛来估了。
使用方法:
Before you start make sure the DEBUG environment variable is set. DCIntrospect will not run without that set to prevent it being left in for production use.
Add the DCIntrospect class files to your project, add the QuartzCore framework if needed. To start:
[window makeKeyAndDisplay]
// always call after makeKeyAndDisplay.
#if TARGET_IPHONE_SIMULATOR
[[DCIntrospect sharedIntrospector] start];
#endif
The #if to target the simulator is not required but is a good idea to further prevent leaving it on in production code.
Once setup, simply push the space bar to invoke the introspect or then start clicking on views to get info. You can also tap and drag around the interface.
1、将DCIntrospect拖到工程中,添加QuartzCore framework;
2、在didFinishLaunchingWithOptions方法中,
#if TARGET_IPHONE_SIMULATOR [[DCIntrospect sharedIntrospector] start]; #endif
编译运行,出来如下界面

OK,按下空格,点哪哪就有UI位置信息了

在真机上使用DCIntrospect,github上说的很清楚:
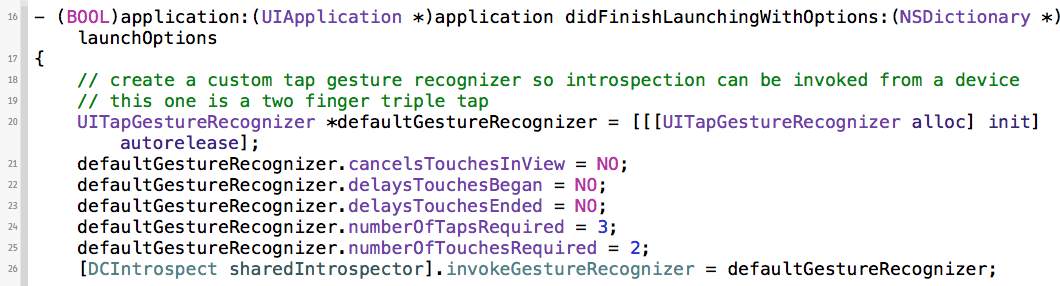
It can also be invoked via an app-wide `UIGestureRecognizer` if it is to be used on the device.

DCIntrospect是github上的开源项目:下载地址




 浙公网安备 33010602011771号
浙公网安备 33010602011771号