CSS网页 美容师
一、CSS最大优势
让HTML从样式中脱离,实现HTML专注去做结构呈现,样式交给CSS
二、CSS作用
设置HTML页面中的文本内容(字体、大小、对齐方式等)、图片外形(宽高、边框样式、边距等)以及版面布局与外观显示样式
CS以HTML为基础,提供丰富的功能,如:字体、颜色、背景控制及整体排版,还可针对不同浏览器设置不同样式
三、引入CSS样式表(书写位置)
1.行内式(内联样式)
基本语法如下:<标签名 style="属性1;属性2;属性3;">内容</标签名>
案例:<div style="color; red; fort-size:12px;">案例</div>
注意:style其实是标签属性
样式属性与值中间是:
多组属性值之间用;隔开
只能控制当前标签以及嵌套在其中的字标签,造成代码冗余
缺点:没有实现样式与结构分离
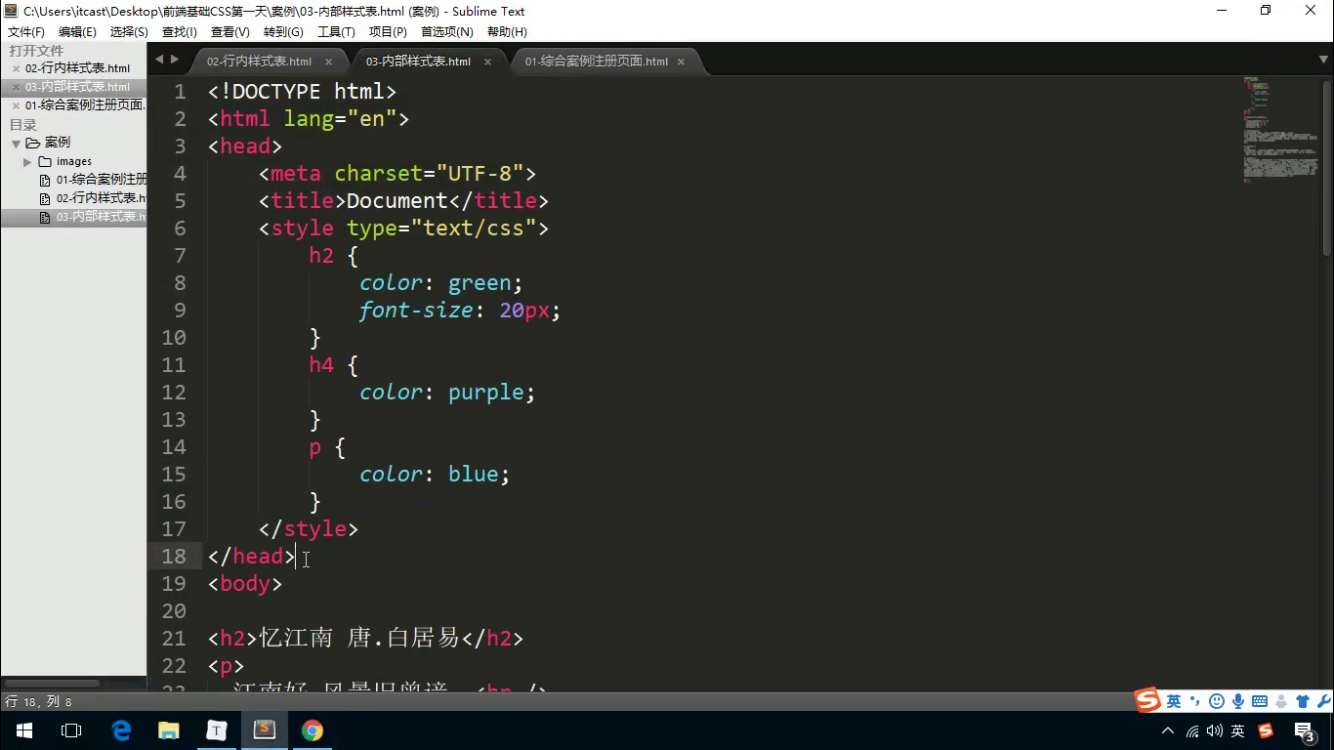
2.内部样式表(内嵌式)
基本语法如下:<head>
<style type="text/css">
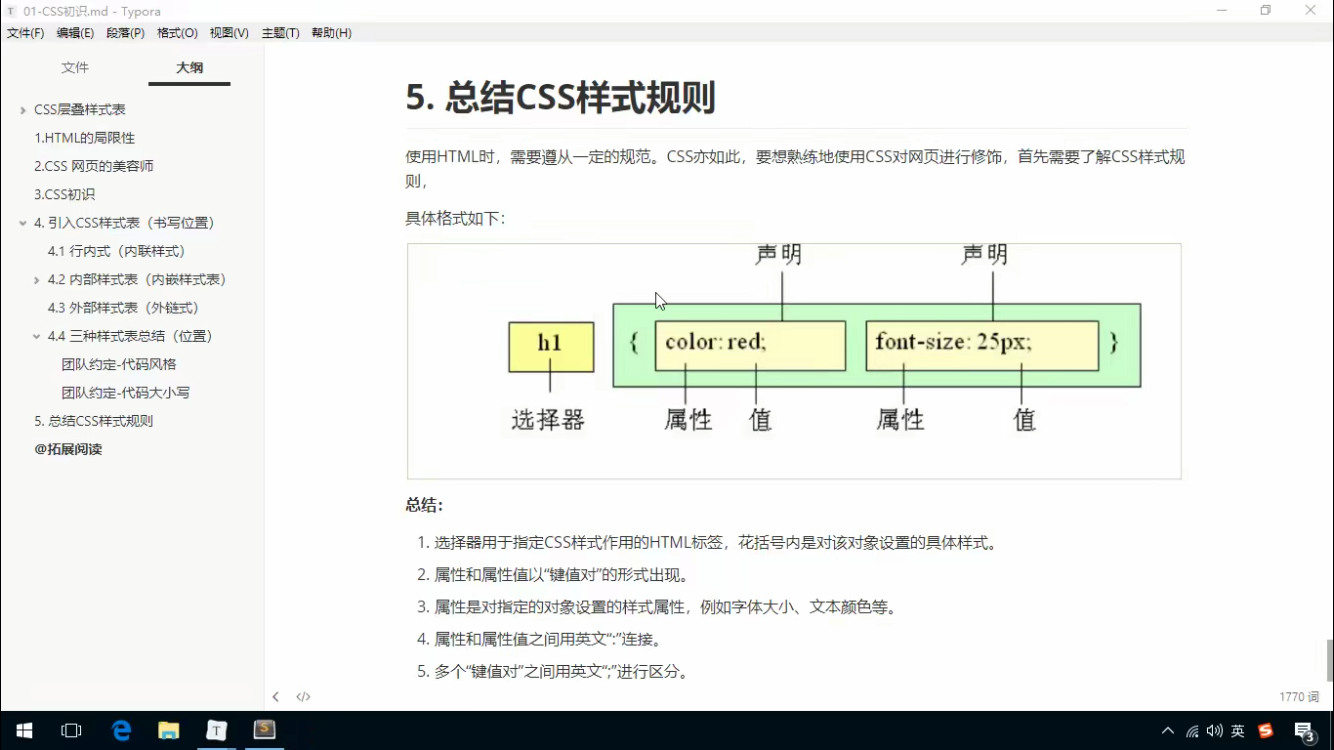
选择器{
属性1;属性2;
属性3;属性4;
}
</style>
</head>
案例:<style>
div{
color:red;
font-size:12px;
}
</style>

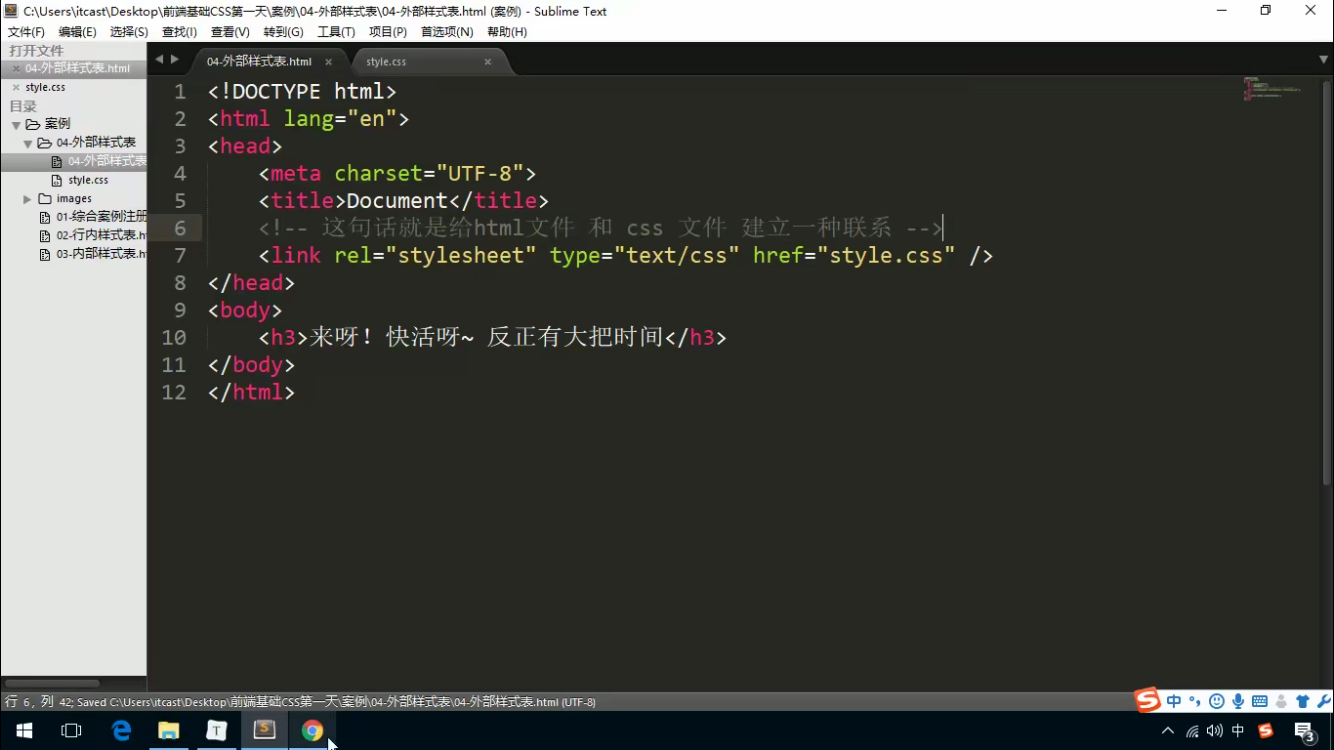
3.外部样式(外链式)
是将所有样式放在一个或多个以.css为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中
基本语法:
<head>
<link rel="stylesheet" type="text/css" href="css文件路径">
</head>
注意:link是单标签 link标签需要放在head头部标签中,并指定三个属性

四、相关总结





 浙公网安备 33010602011771号
浙公网安备 33010602011771号