2、HTML基础总结 part-2
1、表单一
1 <html> 2 3 <body> 4 <form> 5 姓名: 6 <input type="text" name="name"> 7 <br /> 8 </form> 9 <form> 10 密码: 11 <input type="password" name="password"> 12 <br/> 13 </form> 14 15 <form> 16 <select name="cars"> 17 <option value="volvo">Volvo</option> 18 <option value="saab">Saab</option> 19 <option value="fiat" selected="selected">Fiat</option> 20 <option value="audi">Audi</option> 21 </select> 22 </form> 23 24 25 <form> 26 <select name="cars"> 27 <option value="volvo">Volvo</option> 28 <option value="fiat">Fiat</option> 29 <option value="audi">Audi</option> 30 </select> 31 </form> 32 <br /> 33 34 35 <form> 36 我喜欢自行车: 37 <input type="checkbox" name="Bike"> 38 <br /> 39 我喜欢汽车: 40 <input type="checkbox" name="Car"> 41 </form> 42 <br /> 43 44 <form> 45 男性: 46 <input type="radio" name="Sex" value="male" /> 47 <br/> 48 女性: 49 <input type="radio" name="Sex" value="female" /> 50 <br/> 51 52 <textarea rows="10" cols="30"> 53 请在此输入您的意见. 54 </textarea> 55 56 </body> 57 </html>

2、表单二
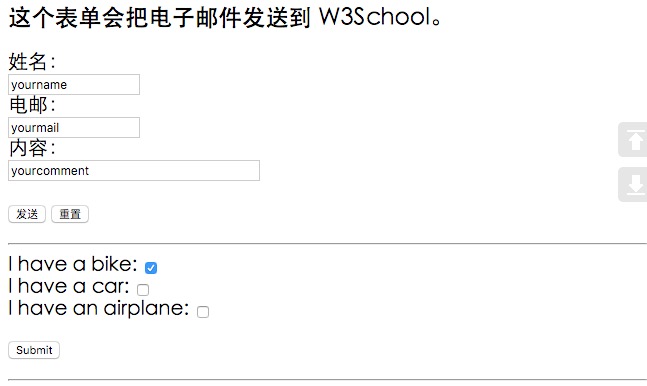
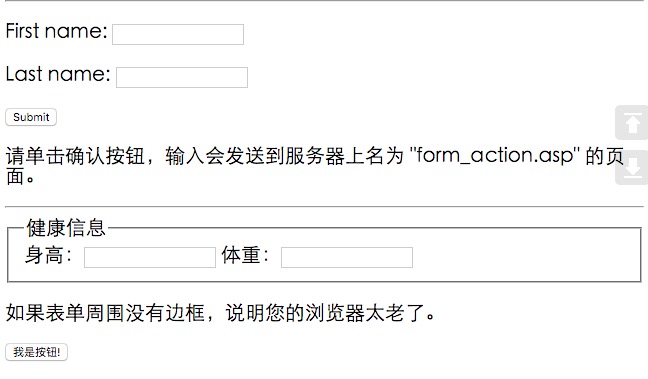
1 <html> 2 3 <body> 4 5 <form action="MAILTO:someone@w3school.com.cn" method="post" enctype="text/plain"> 6 7 <h3>这个表单会把电子邮件发送到 W3School。</h3> 8 姓名:<br /> 9 <input type="text" name="name" value="yourname" size="20"> 10 <br /> 11 电邮:<br /> 12 <input type="text" name="mail" value="yourmail" size="20"> 13 <br /> 14 内容:<br /> 15 <input type="text" name="comment" value="yourcomment" size="40"> 16 <br /><br /> 17 <input type="submit" value="发送"> 18 <input type="reset" value="重置"> 19 20 </form> 21 22 <hr> 23 24 <form name="input" action="/html/html_form_action.asp" method="get"> 25 26 I have a bike: 27 <input type="checkbox" name="vehicle" value="Bike" checked="checked" /> 28 <br /> 29 I have a car: 30 <input type="checkbox" name="vehicle" value="Car" /> 31 <br /> 32 I have an airplane: 33 34 <input type="checkbox" name="vehicle" value="Airplane" /> 35 <br /><br /> 36 37 <input type="submit" value="Submit" /> 38 </form> 39 <hr> 40 41 42 <form action="/example/html/form_action.asp" method="get"> 43 <p>First name: <input type="text" name="fname" /></p> 44 <p>Last name: <input type="text" name="lname" /></p> 45 <input type="submit" value="Submit" /> 46 </form> 47 48 <p>请单击确认按钮,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> 49 50 <hr> 51 52 <form> 53 <fieldset> 54 <legend>健康信息</legend> 55 身高:<input type="text" /> 56 体重:<input type="text" /> 57 </fieldset> 58 </form> 59 60 <p>如果表单周围没有边框,说明您的浏览器太老了。</p> 61 62 63 <form> 64 <input type="button" value="我是按钮!"> 65 </form> 66 67 </body> 68 </html>


3、内联框架
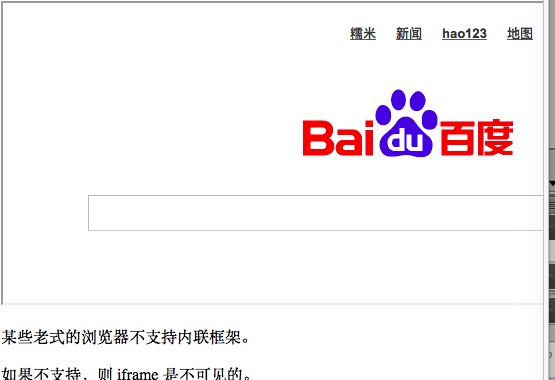
<!DOCTYPE html> <html> <body> <iframe src="http://www.baidu.com" width="600" height="300"></iframe>
<p>某些老式的浏览器不支持内联框架。</p> <p>如果不支持,则 iframe 是不可见的。</p> </body> </html>

<iframe name="test"/></iframe> <a href="http://www.baidu.com" target="test">baidu</a>
点击baidu按钮 会在内联框架中打开百度网页

4、分割线元素
<hr size="10" color="green" width="30%" align="left"/>
5、摘要与细节(只有chrome、safari支持)
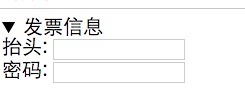
1 <html> 2 3 <body> 4 5 <details> 6 <summary>发票信息</summary> 7 抬头: 8 <input type="text" name="head"> 9 <br/> 10 密码: 11 <input type="password" name="password"> 12 <br/> 13 </details> 14 15 </body> 16 </html>


6、度量衡
<html> <body> 设备1: <meter value="10" min="0" max="100" title="10%"> </meter>% <br/> 设备2: <meter value="50" min="0" max="100" title="50%"> </meter>% <br/> 设备3: <meter value="90" min="0" max="100" title="90%"> </meter>% <br/> </body> </html>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号