git commit规范&工具安装使用
一、前言
Git 每次提交代码,都要写 Commit message(提交说明),否则就不允许提交。基本上写什么都行,但是一般来说,commit message 应该清晰明了,说明本次提交的目的,但是二、Commit message的作用
-
提供更多的历史信息,方便快速浏览
比如,下面的命令显示上次发布后的变动,每个commit占据一行。你只看行首,就知道某次 commit 的目的。
git log <last tag> HEAD --pretty=format:%s

-
可以过滤某些commit,便于筛选代码review
比如,下面的命令仅仅显示本次发布新增加的功能。
$ git log <last release> HEAD --grep feature
-
可以追踪commit生成更新日志
-
可以关联issues
三、Git提交说明结构
Git提交说明可分为三个部分:Header、Body和Footer。
<type>(<scope>): <subject>
// 空一行
<body>
// 空一行
<footer>
Header
Header部分包括三个字段type(必需)、scope(可选)和subject(必需)。
<type>(<scope>): <subject>
Vue源码的提交说明省略了
scope。
1、type
type用于说明 commit 的提交性质。
| 值 | 描述 |
|---|---|
| feat | 新增一个功能 |
| fix | 修复一个Bug |
| docs | 文档变更 |
| style | 代码格式(不影响功能,例如空格、分号等格式修正) |
| refactor | 代码重构 |
| perf | 改善性能 |
| test | 测试 |
| build | 变更项目构建或外部依赖(例如scopes: webpack、gulp、npm等) |
| ci | 更改持续集成软件的配置文件和package中的scripts命令,例如scopes: Travis, Circle等 |
| chore | 变更构建流程或辅助工具 |
| revert | 代码回退 |
2、scope
scope说明commit影响的范围。scope依据项目而定,例如在业务项目中可以依据菜单或者功能模块划分,如果是组件库开发,则可以依据组件划分。
提示:
scope可以省略。
3、subject
subject是commit的简短描述。
Body
是对本次commit的详细描述,说明代码提交的详细说明,可以分成多行。

Footer
Footer 部分只用于两种情况。
1)不兼容变动
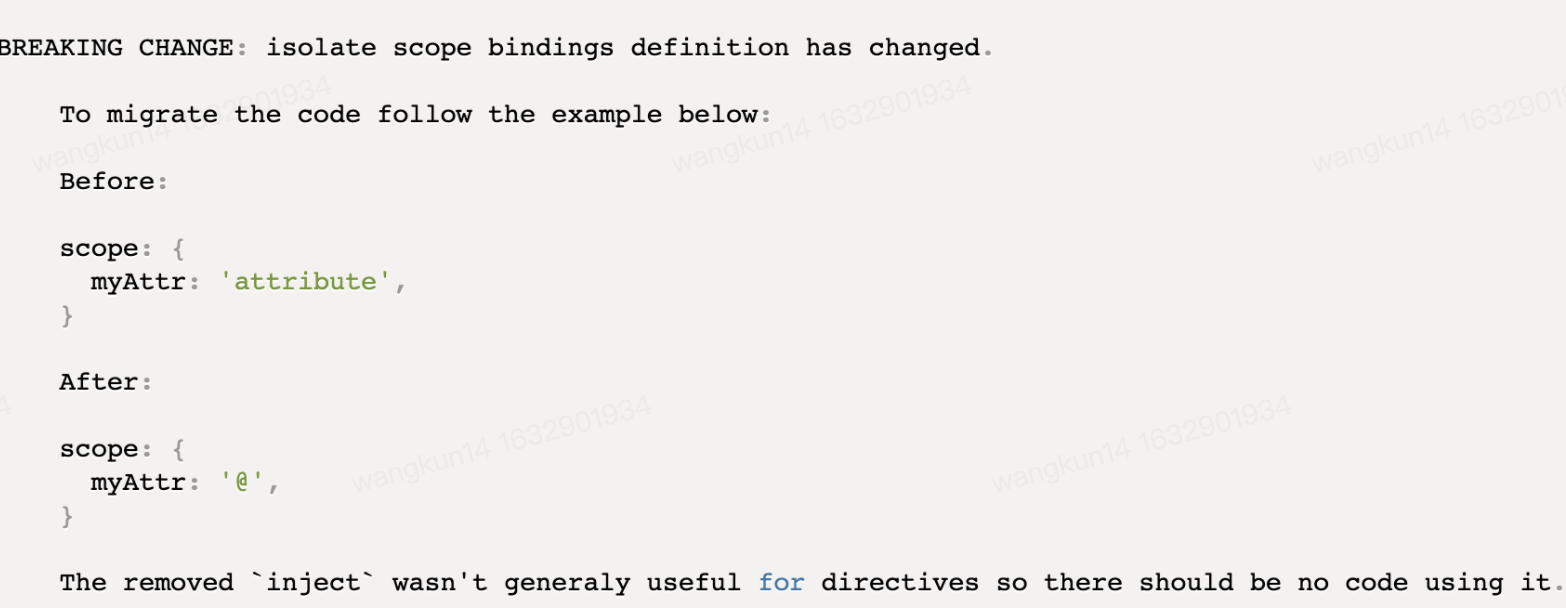
如果当前代码与上一个版本不兼容,则 Footer 部分以BREAKING CHANGE开头,后面是对变动的描述、以及变动理由和迁移方法。

2)关闭 Issue
如果当前 commit 针对某个issue,那么可以在 Footer 部分关闭这个 issue 。
Closes #234
也可以一次关闭多个 issue 。
Closes #123, #245, #992
总结:如果代码的提交是不兼容变更或关闭缺陷,则Footer必需,否则可以省略。
四、Commitizen
commitizen是一个帮助规范commit message的工具
提供选择的提交信息类别,快速生成提交说明
安装 commitizen :
npm install -g commitizen
五、Commitizen适配器
1、cz-conventional-changelog
如果需要在项目中使用commitizen生成符合AngularJS规范的提交说明,初始化cz-conventional-changelog适配器
commitizen init cz-conventional-changelog --save-dev --save-exact
如果当前已经有其他适配器被使用,则会报以下错误,此时可以加上--force选项进行再次初始化
初始化命令主要进行了3件事情
-
在项目中安装cz-conventional-changelog 适配器依赖
-
将适配器依赖保存到package.json的devDependencies字段信息
-
在package.json中新增config.commitizen字段信息,主要用于配置cz工具的适配器路径:
"devDependencies": {
"cz-conventional-changelog": "^2.1.0"
},
"config": {
"commitizen": {
"path": "./node_modules/cz-conventional-changelog"
}
}
通过git cz命令代替git commit命令,从而调出如下图的界面,根据界面提示输入 commit 信息并提交。
2、cz-customizable
如果想定制项目的提交说明,可以使用cz-customizable适配器:
安装适配器:
npm install cz-customizable --save-dev
将之前符合Angular规范的cz-conventional-changelog适配器路径改成cz-customizable适配器路径:
"devDependencies": {
"cz-customizable": "^5.3.0"
},
"config": {
"commitizen": {
"path": "node_modules/cz-customizable"
}
}
官方提供了一个.cz-config.js示例文件
'use strict';
module.exports = {
types: [
{value: '特性', name: '特性: 一个新的特性'},
{value: '修复', name: '修复: 修复一个Bug'},
{value: '文档', name: '文档: 变更的只有文档'},
{value: '格式', name: '格式: 空格, 分号等格式修复'},
{value: '重构', name: '重构: 代码重构,注意和特性、修复区分开'},
{value: '性能', name: '性能: 提升性能'},
{value: '测试', name: '测试: 添加一个测试'},
{value: '工具', name: '工具: 开发工具变动(构建、脚手架工具等)'},
{value: '回滚', name: '回滚: 代码回退'}
],
scopes: [
{name: '模块1'},
{name: '模块2'},
{name: '模块3'},
{name: '模块4'}
],
// it needs to match the value for field type. Eg.: 'fix'
/*
scopeOverrides: {
fix: [
{name: 'merge'},
{name: 'style'},
{name: 'e2eTest'},
{name: 'unitTest'}
]
},
*/
// override the messages, defaults are as follows
messages: {
type: '选择一种你的提交类型:',
scope: '选择一个scope (可选):',
// used if allowCustomScopes is true
customScope: 'Denote the SCOPE of this change:',
subject: '短说明:\n',
body: '长说明,使用"|"换行(可选):\n',
breaking: '非兼容性说明 (可选):\n',
footer: '关联关闭的issue,例如:#31, #34(可选):\n',
confirmCommit: '确定提交说明?'
},
allowCustomScopes: true,
allowBreakingChanges: ['特性', '修复'],
// limit subject length
subjectLimit: 100
};
再次使用git cz命令进行提交说明:
更多:Adapters
六、Commitizen校验
1、commitlint
校验提交说明是否符合规范,当我们运行 git commmit -m 'xxx' 时,用来检查 xxx 是否满足固定格式的工具。安装校验工具commitlint:
npm install -g @commitlint/cli
@commitlint/config-conventional
安装符合Angular风格的校验规则
npm install -g @commitlint/config-conventional
在项目中新建commitlint.config.js文件,这个文件就是配置文件,可以设置 commitlint 检查规则。具体规则可以参考这里:
module.exports = {
extends: ['@commitlint/config-conventional']
};
module.exports = {
extends: ['@commitlint/config-angular'],
rules: {
'type-enum': [
2,
'always',
[
'WIP', // 开发中
'feat', // 新特性
'improvement', // 加强现有特性
'fix', // 修补bug
'refactor', // 重构
'docs', // 文档
'test', // 单元测试
'config', // 配置文件
'style', // 格式需改
'perf', // 性能提升
'ci', // ci
'revert', // 版本回退
'chore', // 其他修改
],
],
'type-empty': [2, 'never'], // type不能为空
'type-case': [0, 'always', 'lower-case'], // type不限制大小写
'subject-empty': [2, 'never'], // subject(简短得描述)不能为空
'subject-max-length': [1, 'always', 50], // subject最大长度,超出只会警告,不阻止提交
'body-leading-blank': [1, 'always'],
'footer-leading-blank': [1, 'always'],
'header-max-length': [2, 'always', 72],
}
};
rule配置说明::rule由name和配置数组组成,如:'name:[0, 'always', 72]',数组中第一位为level,可选0,1,2,0为 disable,1为warning,2为error,第二位为应用与否,可选always|never,第三位该rule的值。具体配置例子如下:
scope:一个可选的修改范围。用于标识此次提交主要涉及到代码中哪个模块。
description:一句话描述此次提交的主要内容,做到言简意赅。
husky
husky是一个可以帮我们设置 git hook 的工具,使用它为我们git commit时添加一个hook,提交时就会触发这个hook,执行 commitlint 自动检查我们提交的 commit message,如果不符合规范,可以阻止提交
使用husky方法:
npm install husky --save-dev
在package.json中配置git commit提交时的校验钩子:
"husky": {
"hooks": {
"commit-msg": "commitlint -E HUSKY_GIT_PARAMS"
}
}
这段配置告诉了git hooks,当我们在当前项目中执行 git commit -m '测试提交' 时将触发commit-msg事件钩子并通知husky,从而执行 commitlint -E HUSKY_GIT_PARAMS命令,也就是我们刚开始安装的./node_modules/.bin/commitlint,它将读取commitlint.config.js配置规则并对我们刚刚提交的测试提交这串文字进行校验,若校验不通过,则在终端输出错误,commit终止。
2、validate-commit-msg
除了使用commitlint校验工具,也可以使用validate-commit-msg校验工具对cz提交说明是否符合Angular规范进行校验。









 浙公网安备 33010602011771号
浙公网安备 33010602011771号