无障碍开发(六)之ARIA在HTML中的使用规则
ARIA使用规则一
如果你使用的元素( HTML5 )具有语义化,应该使用这些元素,而不应该重新定义一个添加ARIA的角色、状态或属性的元素。
浏览器的语义化标签已经默认隐含ARIA语义,像nav,article,button已经隐含ARIA的role="navigation",role="article",role="button"声明。在语义化标签出来之前,常见的元素如<div class="main-navigation" role="navigation">。现在可以使用nav
来代替div,而且不再需要添加role="navigation"。可以到W3C的目录上去查看,哪些元素已经隐含的ARIA属性。
那么什么时候可用和不可用ARIA呢?
-
在HTML(HTML5)元素特性不管支持或不支持,只要不具语义化,就可以使用ARIA
-
排除视觉设计约束使用一个特定的元素,但不能是样式上所需的元素
-
目前尚不支持的HTML特性
ARIA使用规则二
不改变原始的语义,不应该为一个语义化的标签定义不同的角色,通过添加role去重定义语义化的标签,但是,如果必须重定义,那就使用嵌套HTML元素来替代
例如,开发者想创建一个标题,而且它是一个按钮。
不要这样做:
| <h1 role=button>标题按钮</h1> |
建议这样做:
| <h1><button>标题按钮</button></h1> |
或者说,你不使用正确的元素,但你可以这样做:
| <h1><span role=button>标题按钮</span></h1> |
如果使用一个非交互的元素做为一个交互的元素,那么开发人员必须使用ARIA添加语义和使用适当的脚本增加交互行为。
ARIA使用规则三
所有的ARIA制作控件都必须具有键盘(keyboard)事件。(能获得光标焦点)
如果创建一个组件(widget),用户可以点击、拖放、滑动或滚动,用户使用键盘能定位到创建好的组件部件上,并且执行相应的操作动作。
例如,如果使用 role=button 必须能够接收到焦点和用户能够使用键盘激活相应动作,比如Win操作系统上的 enter 和iOS系统上的 return 或者键盘的空格键( space )。
总结:屏幕阅读器只能读出可以获得焦点的元素的内容,但是对于aria-live来说,设置了这个属性的元素,哪怕不能获得焦点,屏幕阅读器也会读
ARIA使用规则四
不建议在可获取焦点的元素上使用ARIA的角色: role=presentation 或 aria-hidden="true" 。
可获取焦点元素上使用ARIA这两规则,会导致一些用户无法获取元素焦点。
不要这样做:
| <button role=presentation>按下我,按下我</button> |
也不要这样做:
| <button aria-hidden="true">按下我,按下我</button> |
如果说一个交互元素无法看到或者不能与之交互,那么可以尝试使用aria-hidden,例如:
|
button {visibility:hidden} <button aria-hidden="true">按下我,按下我</button> |
如果一个交互元素使用display:none;来隐藏,那么它对应的可访问性也将一并被删除,如此一来,在可交互元素上使用aria-hidden="true"就没有必要了。
实例:
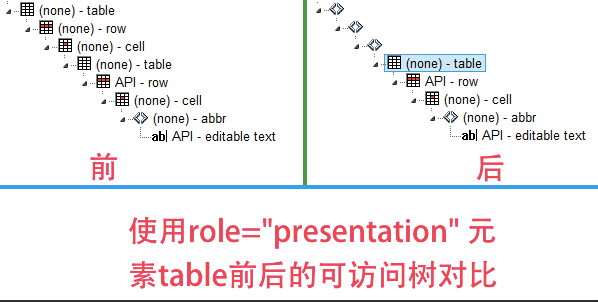
通过一个示例来看看role="presentation"运用前后对HTML元素可访问树对比。
|
在上面的代码上添加role="presentation":
|
table元素可访问树前后对比示意图如下:

前面也说到过,并不是在HTML中添加ARIA角色对屏幕阅读器就是好的,特别是对于一些默认带有交互功能的元素中,添加ARIA就是浪费时间,比如:
| <button role="button">按我</button> <h1 role="heading" aria-level="1">标题一</h1> |
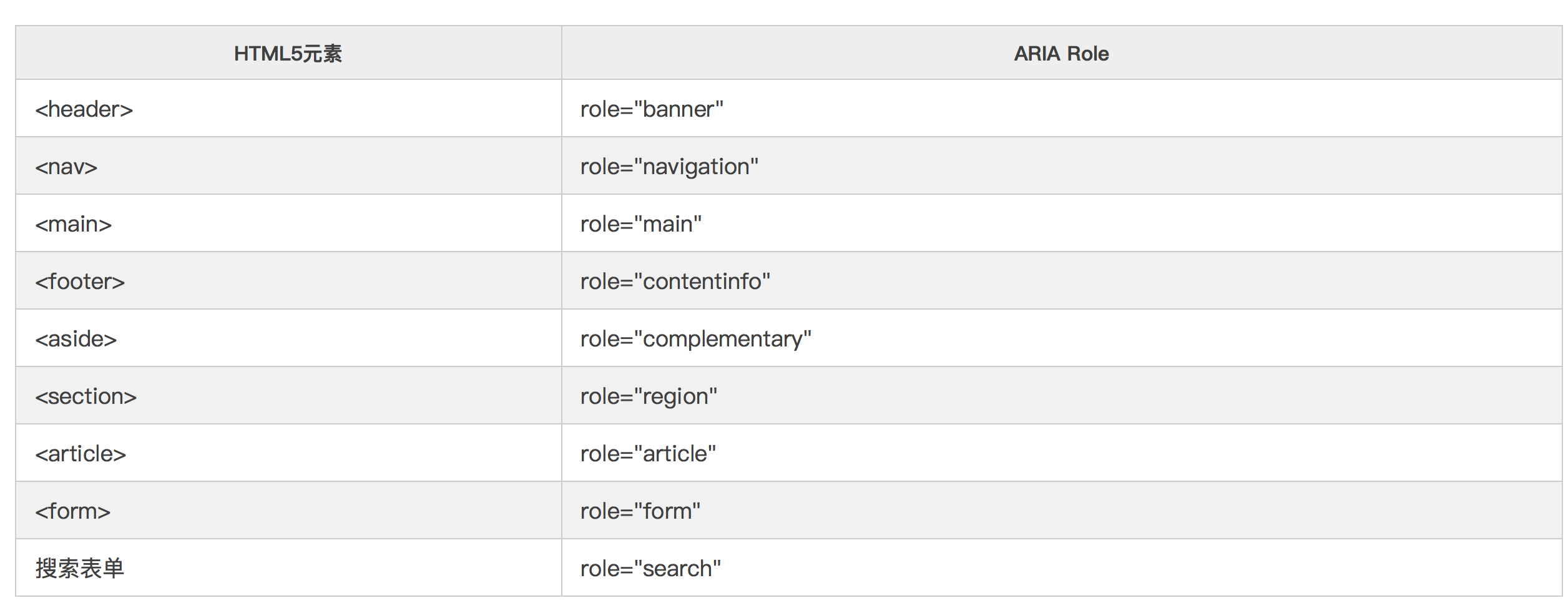
当然在HTML5的一些特定元素上,ARIA的role和自带的语义化元素是可以重叠的,如下表所示:

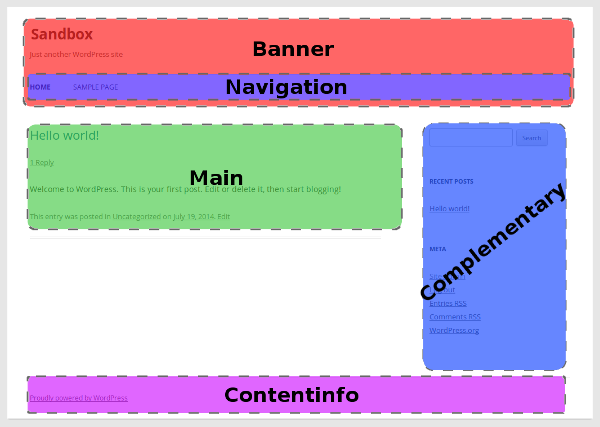
假设有一个简单的HTML5页面:
|
如果你不想使用HTML5的元素,可以使用div来替代:
|
如图所示:

ARIA使用规则五
所有交互元素都必须有一个可访问的名称。
当可交互元素的可访问性API的可访问名属性只有一个值时,那么可交互元素就只有一个可访问的名称。
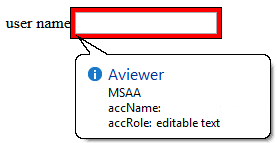
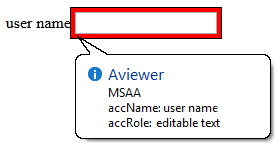
比如下面的示例,input type="text"有一个可见的<label>标签,但它并没有可访问的名称:
| user name <input type="text"> |
或者:
| <label>user name</label> <input type="text" /> |
此时MSAA(Microsoft Active Accessibility )控制器的accName属性是空的:

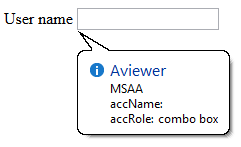
相比之下,下面示例中input type="text"有一个可见的<label>标签并且包含一个可访问性名称:
|
或者:
|
此时MSAA(Microsoft Active Accessibility )控制器的accName属性值是user name:

另外label标签元素是不能被用来给自定义控件提供一个访问性名称,除非label引用了HTML的labelable元素。
|
MSAA(Microsoft Active Accessibility )控制器的accName属性值是user name:

除此之外,使用非HTML labelable元素来模拟控件,不管给其分配什么角色(role)都不会是HTML的labelable元素,比如下面的div元著作权归作者所有。
|
MSAA(Microsoft Active Accessibility )控制器的accName属性值是空的:

关于 Form
form 元素需要关联一个 label 元素,所有的 button 都已经有了一个隐含的 label,所以不再需要显示关联。对于 input,select, checkbox, radio, button 则都需要显示一个 label 元素。这样 JAWS 在面对这个表单元素的
时候才能告诉用户这个表单的作用。例如下面的 input, JAWS 会告诉用户这个是需要输入名字的一个输入框。当 label 属性不方便使用的时候,还可以通过 title 属性达到相同的效果,也可以满足 Webking 检查的需要。下面的两种
写法都可以。但前提是 name 不需要被显示出来。当 title 和 label 都设置的时候 title 会被 JAWS 忽略。
|
当一个表单元素如果前后都需要描述的时候, label 就显得力不从心了。ARIA 规范的出现解决了这一问题。aria-labelledby 属性可以设置多个值,说明这个表单元素是被那些值所描述的, aria-describedby属性则更详细的扩展
了这个描述。如下图所示:

当 JAWS 把焦点放在 10 上的时候,会告诉用户 10 表示的是 10 分钟刷新一次。对应的 HTML 代码如下所示。aria-required的属性标识这个元素是必须的,JAWS 识别此元素并告知用户必须输入此元素。我们可以看到中间的 input
元素被多个元素来描述(aria-labelledby 中的几个 id 值),这样 JAWS 就能够识别这个标签,并且按照这个标签的顺序读出前后的 label, 并且提示用户如果还有更详细的描述以及如何获取这个更详细的描述。当用户需要
时,aria-describedby 所对应的元素信息就会被读出来。增强了视力有障碍人士与普通人了解内容的一致性。
|
ARIA使用规则六
元素只能有一个角色,一个元素不能有多个ARIA角色,role的定义如下:
| Main indicator of type. This semantic association allows tools to present and support interaction with the object in a manner that is consistent with user expectations about other objects of that type. |
HTML元素不能有两个角色,所有角色都是以这样或那样的方式进行主义化的,就像定义上面说的,一个元素不可能是两种类型的对象。你能想象一个元素既是按钮又是标题吗?不可能,两者只能选其一。选择一个可以最可以体现元素功
能的角色。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号