客户端相关知识学习(一)之混合开发,为什么要在App中使用H5页面以及应用场景、注意事项
混合开发
随着移动互联网的高速发展,常规的开发速度已经渐渐不能满足市场需求。原生H5混合开发应运而生,目前,市场上许多主流应用都有用到混合开发,例如支付宝、美团等。下面,结合我本人的开发经验,简单谈一下对混合开发的认识以及实现方式。
Hybrid App(混合开发)主要以JS+Native两者相互调用为主,从开发层面实现“一次开发,多处运行”的机制,成为真正适合跨平台的开发。Hybrid App兼具了Native App良好用户体验的优势,也兼具了Web App使用HTML5跨平台开发低成本的优势。
混合开发的优点
优点显而易见,由前端工程师写一个页面,多个平台都可以运行,省了Android和iOS工程师不少事,无形中提高了开发效率,节约了开发成本。
-
前端工程师写一个页面,可以同时在Android、IOS、Windows上运行,省了Android和iOS工程师不少事,无形中提高了开发效率,节约了开发成;
-
用户可以直接使用最新版本(自动更新,不需用户手动更新)。
-
开发速度快,不需要了解各个平台的 native 开发语言也可以开发轻量级移动应用
缺点
凡是使用过的人都知道,H5的界面显示在手机上,对点击、触摸、滑动等事件的响应并不如原生控件那样流畅,甚至还会出现卡顿。这样也很正常,如果体验跟原生控件一样好的话,也就没android(ios)工程师什么事了。
-
H5的界面显示在手机上,对点击、触摸、滑动等事件的响应并不如原生控件那样流畅,甚至还会出现卡顿
-
一些属性在不同的手机型号上兼容性差距大,需要分别处理
-
前端代码容易被盗取
App中使用H5页面的原因
App里之所以用到H5页面,多是因为这个页面上的内容和结构都是属于高频变化的,使用Native App页面来实现的话则需要不断发布新版本才能实现,这一点不现实。而App都是可以调用原生系统浏览器或者集成到App里的浏览服务,因
此属于高频变化的内容和结构通过web页面来表现,再通过App来调用H5页面就可以轻松解决这个问题了。而且,经过优化专门适配移动端的H5界面已经很接近Native App的页面了,很多时候我都压根没有感受出来,也因此H5页面在
App上被广泛应用。
属于高频变化的内容和结构的页面多来自产品运营,一般包含:运营活动页面/广告/应用内推送消息等。
混合开发框架和层次结构图
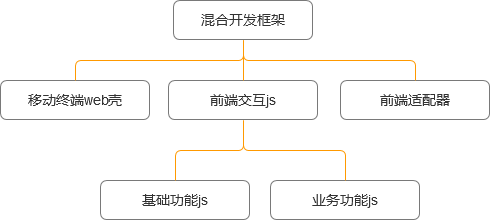
混合开发结构图

1)移动终端web壳(以下简称“壳”):壳是使用操作系统的 API 来创建嵌入式 HTML的渲染引擎。壳主要功能是定义Android应用程序与网页之间的接口,允许网页中的JavaScript调用Android应用程序,提供基于web的应用程序的Android API,将Web嵌入到Android应用程序中。
2)前端交互js:包括基础功能js和业务功能js。
3)前端适配器:适配不同的终端:Pad、android、ios、wap。
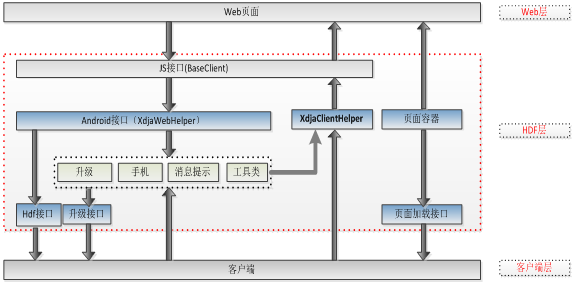
混合开发层次结构图

应用场景
一、App推送消息
App的推送消息从打开方式上来说可以分为两类,第一类是点击推送消息直接打开指定App页面,比如多数资讯类App(知乎、澎湃新闻等);第二类是点击推送消息打开一个H5页面,再通过点击web页面里的内容模块打开指定的App页面。
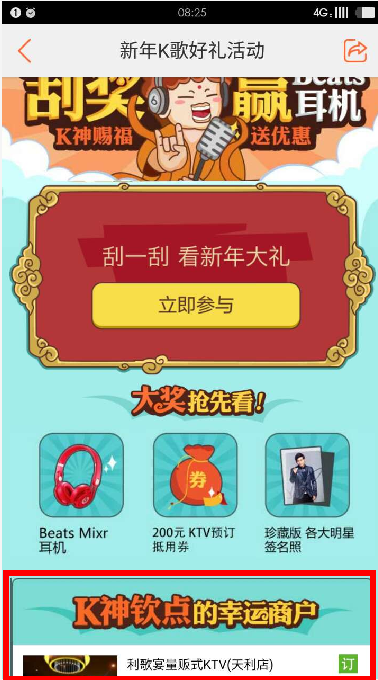
第二类推送消息在电商类/生活服务类等重运营的App里应用很多。比如图例中的大众点评对KTV商户的一次推送消息,这个推送消息里包含了多家的KTV商户,用户根据自己的喜好点击自己喜欢的KTV商户,进入该KTV商户的店铺详情
页面(指定App页面)

大众点评的一条KTV推荐的推送消息,打开后可以看到KTV商户列表

高德地图里的推送通知消息
二、App内运营活动/广告Banner
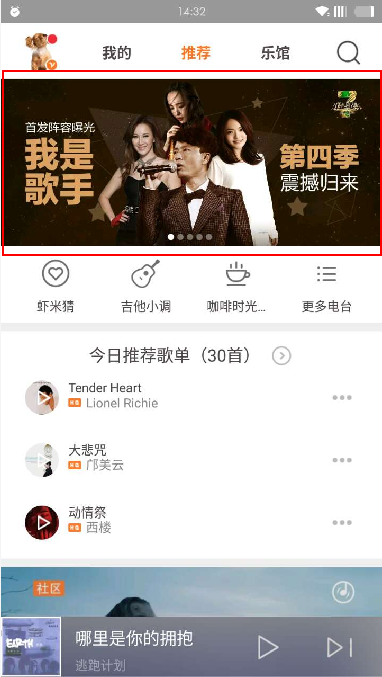
这种web在App上的使用方式同上文的推送消息有异曲同工之妙,主要也是应用在重运营的App上,对电商类App的一次营销活动,对音乐类App的一个音乐精选集/音乐人的推荐,通过首页的推荐Banner位引导打开丰富的内容页面都是一个
很好的方式。

虾米音乐首页我是歌手的Banner位
三、作为过渡的Native App页面的替代品
这一种使用方式不太常见,但是可以作为App早期开发中过程中的一种替代手段。由于web的开发效率相对App来说会高一些,在App开发的初期为了抢占用户和市场先机而不得不在规定的时间内发布一款功能完整的App时,可以使用这种
方式来进行操作,基础的核心功能使用Native App页面来实现,一些非核心功能/使用App页面实现起来耗费工时的页面可以使用web页面来实现,这一点在早期的钉钉App版本里应用很多。

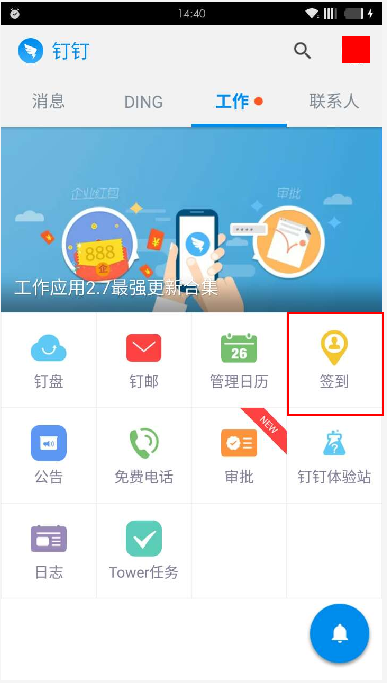
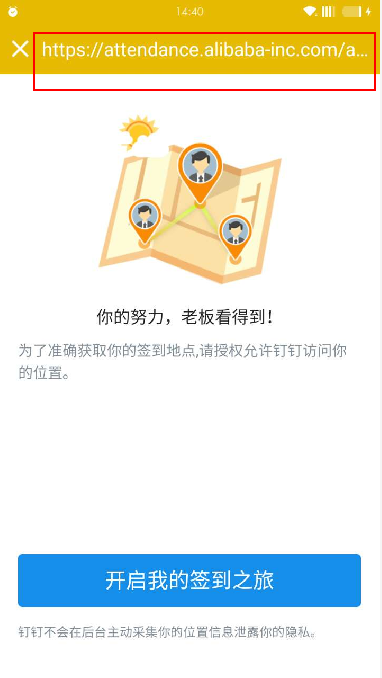
钉钉里的签到功能,点击打开后是web页面

四、App调用第三方服务时
调用第三方服务并且涉及到复杂的数据验证处理又必须由第三方来完成时,这种方式是一个比较不错的解决方案,事实上,大量的第三方服务公司也是通过web来提供自己的产品和服务的。支付服务属于这一类范畴的最常见应用领域,例
如Paypal支付服务,Braintree支付服务,支付宝支付服务等。

集成到楚楚街上的中国银联支付

中国银联支付页面
在App里使用web页面时需要注意哪些事项呢?
-
仅作为辅助功能,核心功能尽量不使用web来进行代替
-
web页面的导航层级不宜超过两级
从 Native App页面进入web页面上时一般都是App的二级或者三级导航的深度了,进入到web页面后会脱离掉App的导航体系,用户心理会变得有一些疑惑或者不确定。如果web页面的层级又比较复杂比较深,会造成用户很难理解
这个页面下一步又是什么页面,怎么回去上一个页面,在这种疑惑和恐慌中很有可能的情况是用户会关闭这个web页面回到Native App上相对熟悉的页面,导致web页面的流失率很高。
-
注意对各种机型的适配
这一点主要是考虑到开发出来的web页面响应式布局实现上,尽量使web页面表现的像Native App页面,同时解决多机型适配的问题,因为在A机型上展示良好的页面在B机型上可能完全展示不了。我在为Getone App接入Paypal支
付时,开始时没有留意,后来发现我们选择使用的新版Paypal支付页面在大量的机型上都无法显示(Paypal提供的支付页面本身存在的适配问题),后来通过及时调整回旧版支付页面才解决这个问题。
-
对于长期高频使用的Web页面要提供管理后台,方便运营人员编辑
对于产品运营中要频繁使用的web页面最好开发出来管理后台,提供几个模板,运营人员每一次只需要编辑和添加内容即可实现需要的web页面,可以极大提高运营的效率。
参考




 浙公网安备 33010602011771号
浙公网安备 33010602011771号