如何获取图片的base64编码
1.准备一张图片,比如1.gif
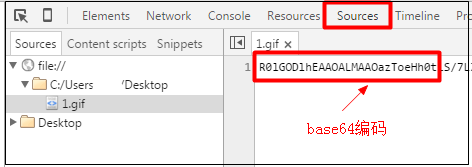
2.使用chrome浏览器,新建立一个窗口,然后将a.png拖动至浏览器窗口里面,打开控制台(检查),最后点击source

3.使用方法:
注意source获取的一串字符串码,前面要加上base64编码的前缀,才能正常使用,下面是一个例子:
//在css里的写法 #fkbx-spch, #fkbx-hspch { background: url(data:image/gif;base64,R0lGODlhHAAmAKIHAKqqqsvLy0hISObm5vf394uLiwAAAP///yH5B…EoqQqJKAIBaQOVKHAXr3t7txgBjboSvB8EpLoFZywOAo3LFE5lYs/QW9LT1TRk1V7S2xYJADs=) no-repeat center; }
//在html代码img标签里的写法 <img src="data:image/gif;base64,R0lGODlhHAAmAKIHAKqqqsvLy0hISObm5vf394uLiwAAAP///yH5B…EoqQqJKAIBaQOVKHAXr3t7txgBjboSvB8EpLoFZywOAo3LFE5lYs/QW9LT1TRk1V7S2xYJADs=">
由此两个文件可以看出,加上的前缀是: data:image/gif;base64, + 浏览器拿到的 base64编码



 浙公网安备 33010602011771号
浙公网安备 33010602011771号