jQuery 之正则表达式篇
从本文开始,我将陆续的更新关于jQuery源代码的博客。首先,jQuery源代码分析一直是我的一个计划和追求。查看jQuery源代码,探索大牛们深邃的思想,精神的碰撞。Google 搜索不难发现,探索jQuery 的人不在少数,由此可见,jQuery整体的架构,模式创建多么的耐人寻味。本系列属于本人原创,本着低调,详细的态度,开始我的jQuery 之旅。本次阅读 jQuery 1.9.1。
正则表达式解析
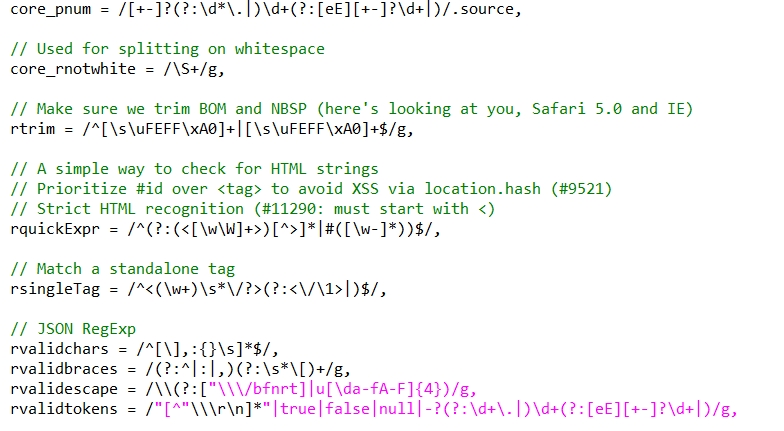
一:想看源码,就要搞懂jquery里面的正则。在没看源码之前,我就认为,jquery离不开正则。下面的jQuery 用到的全局标量,全是正则啊。

为了我们能看懂后续的代码,先要过了基本功。
二:正则,基本的不讲了,主要讲一些比较难的括号/()/匹配以及他的常用搭配 ?,?:,?!。
1.贪婪式与非贪婪式。
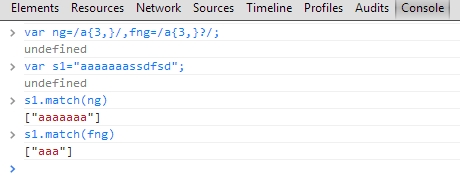
当我们用正则表达式的重复匹配字符时,是尽可能多的匹配,允许后续的匹配的正则表达式继续匹配。/a{3,}/匹配的是至少3个a,所以/a{3,}/ 可以匹配 aaas,也可以匹配aaaaaasds,但是它是尽可能多的匹配,如aaas中匹配的是aaa,aaaaaaaas中匹配的是aaaaaaaa。这就是所谓的贪婪匹配。我们也可以用正则表达式进行非贪婪式匹配。只需在在带匹配的正则后面加上问号即可:"??","+?","{3,5}?","*?"。他表示的是尽可能少的匹配。比如刚才的/a{3,}/匹配3个或3个以上连续的a,/a{3,}?/也是匹配3个或3个以上的连续a,但是它是较少的匹配。用aaaaaas作为匹配字符串,对于/a{3,}/实际上匹配的字符串是aaaaaa,而对于/a{3,}?/实际上匹配的则是aaa。这就是非贪婪匹配,可以这么理解为去匹配项的最小匹配项。实例结果如下

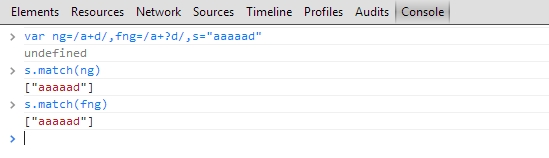
但是有的时候非贪婪模式与我们期待的并不一样。比如/a+?d/是匹配一个或多个连续的a和一个b,匹配字符为aaaaad,按照非贪婪匹配,你期望的是匹配最后的一个a和d,实际上全部匹配。这个贪婪匹配效果一样。如图:

2.选择,分组和引用。
这就是要重点谈的()的作用了。
a) "()"把单独的项做成一种表达,以便处理独立的单元,以便像处理独立单元那样使用"|","*","+"和"?"来对单元内的项进行处理。比如/java(script)?/ 既可以匹配 java,也可以匹配javascript。/(ab|cd)+|ef/ 既可以匹配ef,也可以匹配多个重复ab或cd.
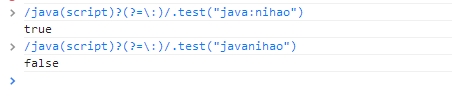
b)"()"在完整的模式中定义子模式。当一个正则表达式与一个目标串相匹配时,可以抽出与圆括号中子表达式相匹配的部分。定义锚点,在符号"(?="和”)“之间的加入一个表达式,它就是断言,也就是值子表达式的必须先匹配。如/java(script)?(?=\:)/可以匹配javascript:你好,但不能匹配javascript nihao ,因为没有断点。

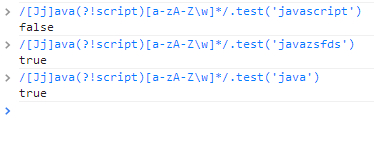
同理就有(?!),负向断言,表示"(?!"和")"里面的不必匹配。如/[Jj]ava(?!script)[a-zA-Z\w]*/,可以匹配 java,javasfdsfds,但是不可以匹配 javascript..。

c)"()"的还一个用途就是对同样一正则表达式的后部引用前面的子表达式。通过字符"\" 加 数字n 来表示对前面第n个括号内的匹配的文本 ,注意是目标串的文本。需要注意的是因为字表达式可以嵌套 比如/ad(dsfds(sd)+?)/,所以它的位置就是以参与计数的左括号的位置n。比如/['"][^'"]+['"]/是用来匹配位于单引号或双引号之内的字符,如"sdf","ds','fsa','fds",但是要想匹配前后引号必须相同的中间的字符,就要用到引用了。刚才的正则变形为:/(['"])[^'"]+\1/。有的时候,正则表达式里有多个圆括号的子表达式,但是,有的我不需要引用,如何呢?我们就要用(?:)。表达式"?:"只是用来分组的,没有匹配的作用。例如:
/([Jj]ava(?:[Sscript])?)\sis\s(fun\w*)其中(?:[Sscript])仅仅用于分组,\2引用了与(fun\w*)相匹配的文本。
三:jQuery 的正则都是什么?
core_pnum = /[+-]?(?:\d*\.|)\d+(?:[eE][+-]?\d+|)/.source,由此可以看出是数字的匹配,包括了正负数,和科学技术法的数学表示。
core_rnotwhite = /\S+/g, 简单,非空白(谢谢博友的指正)
rtrim = /^[\s\uFEFF\xA0]+|[\s\uFEFF\xA0]+$/g ,表示不同序列编码的空格开始或结尾
rquickExpr = /^(?:(<[\w\W]+>)[^>]*|#([\w-]*))$/,表示的是html标签必须是"<字符>字符"或者是"#字符"
rsingleTag = /^<(\w+)\s*\/?>(?:<\/\1>|)$/,表示的是html标签;这里面出现了括号的引用。
rvalidchars = /^[\],:{}\s]*$/,表示json的常用符号,且都是结尾的符号,比如:{}],
rvalidbraces = /(?:^|:|,)(?:\s*\[)+/g,表示json数组的开始符号"["或者是":["或者是",["
rvalidescape = /\\(?:["\\\/bfnrt]|u[\da-fA-F]{4})/g,表示的是含有/n,/b,/f,/r,/t或十六进制的字符
rvalidtokens = /"[^"\\\r\n]*"|true|false|null|-?(?:\d+\.|)\d+(?:[eE][+-]?\d+|)/g, 表示数字或者true,false,null,""
rmsPrefix = /^-ms-/,表示css的前缀,判断ie
rdashAlpha = /-([\da-z])/gi,表示有链接符“-”的数字或字符
总结:今天这部分算是过关了。分析还要继续



 浙公网安备 33010602011771号
浙公网安备 33010602011771号