phpcms 初次建站心得
最近要给客户建个网站,考虑到效率问题,直接找了个开源的phpcms,(现在被收购了,以前的时候我还知道是个开源的)。由于对这个东西不熟悉,原来就是了解一些,php的建站系统,php的MVC框架。故此,只要搞到模版,控制台,数据模型就OK。上干货。
第一步就是下载安装。此步跳过。
第二步就是修改模板文件。一般的企业网站该有的,phpcms都具有。所以根据需要,修改 templates/default/content/里的index.html,header.html,footer.html。企业网站网站不需要广告位,也不需要注册,广播等消息,主要是导航,和网站logo。所以把模板不需要的都干掉。
footer.html里面也一样需要干掉东西。加入自己的东东。下面说重点。
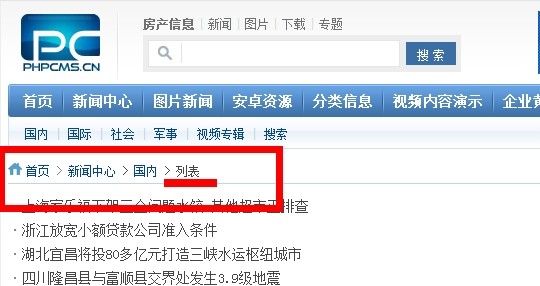
phpcms默认的模板有文章模版,图片模板,下载模板,视频模板。在templates/default/content/ 下分别以category,picture,download和video关键字标示。这四种模型就足够了。但是在模版里面不同的模型又分为几种不同的页面,如右图所示红色框内容所示, 这四个文件是什么意思呢都以category开头。网站里有的栏目是需要二级导航的,这种情况,当从首页的导航点击之后进入的就回是这四个中的一个,在这四个页面里做子页面的划分。然后是以list开头的表示4个文件,这对应的就是列表。如http://v9.demo.phpcms.cn/网站实例所示的list页面(下图所示)。然后是以show开头的四个模板文件,这是不同模型下每一个内容的展示模
这四个文件是什么意思呢都以category开头。网站里有的栏目是需要二级导航的,这种情况,当从首页的导航点击之后进入的就回是这四个中的一个,在这四个页面里做子页面的划分。然后是以list开头的表示4个文件,这对应的就是列表。如http://v9.demo.phpcms.cn/网站实例所示的list页面(下图所示)。然后是以show开头的四个模板文件,这是不同模型下每一个内容的展示模
 板。知道这个不同模板i对应的功能,做起来就容易多了,最起码知道当你的网站改到不同程度的时候要修改对应的模板。
板。知道这个不同模板i对应的功能,做起来就容易多了,最起码知道当你的网站改到不同程度的时候要修改对应的模板。
要注意的是在修改模板的时候,模板里的数据都是一Smarty模板语言写入的。网站里面用的最多的phpcms的模板pc标签是
{pc:content action="lists" catid="$catid" order="id ASC" page="$page"}
这个函数的展示内容。这些内容可以看官网的开发文档,学习。
有时候你需要在数据上进行包装操作,这时候就需要写php函数了,也就是control。这个函数该写在什么地方呢,需要写在\libs\functions 下的extention.func.php里面。如果需要扩展新的函数就在这里面添加。同理如果想看看系统的自带的可用的函数在此路径下的global.func.php里面。这样就可以做出来你要的网站了。
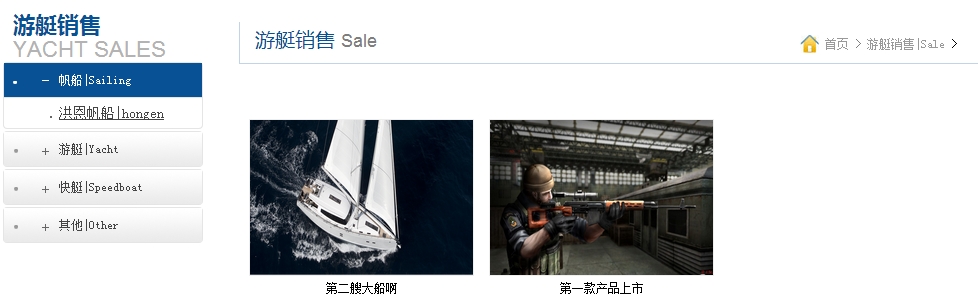
在做这个网站的时候,我需要做的二级页面的导航效果如下,可以看出是三级导航的效果。在phpcms基础上,改进了代码用到了两个非常重要的函数
{php $i=0}
{loop subcat($top_parentid) $v}
{php if($v['type']!=0) continue;}
<div class="accordion-group">
<div class="accordion-heading">
<a class="accordion-toggle {if $v[catid]==$catid||($catid==$top_parentid&&$i==0)}picture-nav-hover{/if}" data-toggle="collapse" data-parent="#accordion2" href="#collapse{$i}">
{$v[catname]}
</a>
</div>
<div id="collapse{$i}" class="accordion-body collapse {if $v[catid]==$catid||($catid==$top_parentid&&$i==0)}in{/if}">
<div class="accordion-inner">
<ul >
{php $j=0}
{loop subcat($v[catid]) $r}
{php if($i==0) $obj=$r['catid']}
<li><a href="{$v[url]}" >{$r[catname]}</a>
{$j++}
{/loop}
</ul>
</div>
</div>
</div>
{$i++}
{/loop}
其中两点说明:1)$top_parentid 是当前页面的栏目所属于的顶层栏目的catid。2)subcat(id) 函数作用就是找到所传参数的所有子栏目。有了这些前台页面效果基本搞定,特效还是需要js来搞的。
后台页面:
phpcms有很多系统变量,比如后台登陆页面的logo页面,版权说明就是一个默认的变量,如果要修改要去哪里修改呢,在/languages/zh-cn 里的system.lang.php的93行。
后台管理有升级的时候经常会出提示,我要干掉提示要在哪里干掉呢,在\libs\classes 里的update.class.php里面。把notice的内容去掉即可
function notice() { return $this->url('notice'); } 改成 function notice() { }
当添加内容的时候需要图片有个水印功能,这个图片我们可以干掉,在\statics\images\ 下面的water文件夹干掉。这样phpcms 找不到水印图片就会添加文字,我们只需要把文子修改掉即可。在\libs\classes 下面的image.class.php里面找到128行 函数water_maker 里面的参数$w_text换成你要的文字
function watermark($source, $target = '', $w_pos = '', $w_img = '', $w_text = '需要添加的文字',$w_font = 8, $w_color = '#ff0000')
最后如果想把后台弄的干净些,去掉用不到的功能,只需要在modules\admin\templates 里面修改index.tpl.php,main.tpl.php,header.tpl.php.
第三步修改样式。主要修改的css文件有两个:default.blue.css,和reset.css。两个文件。对首页和内容页面的修改集中在default.blue.css里。
完成以上流程,一个网站思路基本出来了。细节内容还是需要好好琢磨的,比如我这个网站没有另起一个新的网页。还需要进步的,敬请各位拍砖!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号