Flex/AIR 中 Embed 标签的使用
在开发 Flex 或 AIR 应用程序的时候,如果需要把图片、声音等资源嵌入到目标文件中的时候,一般需要使用到 Embed
Embed 标记的功能就是把资源生成一个相应的类,以下是 Embed 标记应的地情况说明:
1、在代码中使用 Embed 标记
[Embed(source="../assets/hello.png")]
public var Hello:Class;
上面的代码声明了一个 Hello 类,但由于应用了 Embed 标记,所以编译后, 编译器会把资源与 Hello 类关联起来,并把 Hello 类生成为 mx.core.BitmapAsset 类的子类(根据资源的不同,将有不会同的父类),所以可以在代码中这样使用:
var myHello:Hello = new Hello() as BitmapAsset;
myHello.smooting = true; // smooting 属性为 BitmapAsset 类的属性
2、代码 CSS 和 MXML 中使用 Embed 标记
下面分别是在 CSS 和 MXML 中使用 Embed 标签的代码:
CSS:
Application {
backgroundImage:Embed(source="../assets/hello.png");
}
MXML:
<mx:Application backgroundImage='@Embed("../assets/hello.png")'>
</mx:Application>
上面的两段代码看起来 Embed 没有与相关的类关联,但我想 FLEX 编辑器把生成一个匿名类,然后把生成的类设置给属性或样式
Embed 标记除了 source 参数外,还有其他参数,如果是图片资源,可以设置 scaleGridTop、scaleGridLeft、scaleGridRight、scaleGridBottom 四个参数,如果资源为 swf,可以设置 symbol 参数。
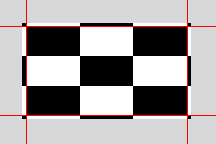
scaleGridTop、scaleGridLeft 等参数是配制一种叫做 9 切片的缩放技术,就是把图片切成 9 块,如下图:

(原图是 ![]() ,5 * 5 方格图,每个方格 4 个像素,上图是被放大后的效果)
,5 * 5 方格图,每个方格 4 个像素,上图是被放大后的效果)
上图在四条红线的位置把图片块成的 9 块,四个角,四条边和中间一块,在缩放的时候,四个角始终不变,两条横向边只缩放宽度,高度不变,两条纵向的边只缩放高度,宽度不变,中间一块宽和高同时缩放,这就是 9 切片缩放的原理。使用这种技术一般是在使用图片做控件的皮肤时使用,很多控件的样式四个角是圆的或不规则的,所以使用这种缩放技术可以保证控件与图片的大小不一致的时候,图片看起来也不变形。
上面图片的交图对 Embed 标签的设置是:
Embed(source="../assets/msk.gif", scaleGridTop="4", scaleGridLeft="4", scaleGridRight="16", scaleGridBottom="16");
symbol 属性配全 swf 资源一起使用,symbol 属性是设置为 swf 里面的 MovieClip 对象的名称,就是指定资源只使用 swf 中特定的 MovieClip 对象




 浙公网安备 33010602011771号
浙公网安备 33010602011771号