react自定义组件属性类型检测
react当中的props-type用来检测传入组件当中的数据是否符合组件的要求,但是之前的只是能做些简单常规的判断,如果需要做复杂的判断,就需要使用到自定义函数来做类型检测了。
下面是官网的例子
customProp: function(props, propName, componentName) { if (!/matchme/.test(props[propName])) { return new Error( 'Invalid prop `' + propName + '` supplied to' + ' `' + componentName + '`. Validation failed.' ); } },
props参数为传入的属性,propsName为当前检测的属性,componentName为当前组件的名称

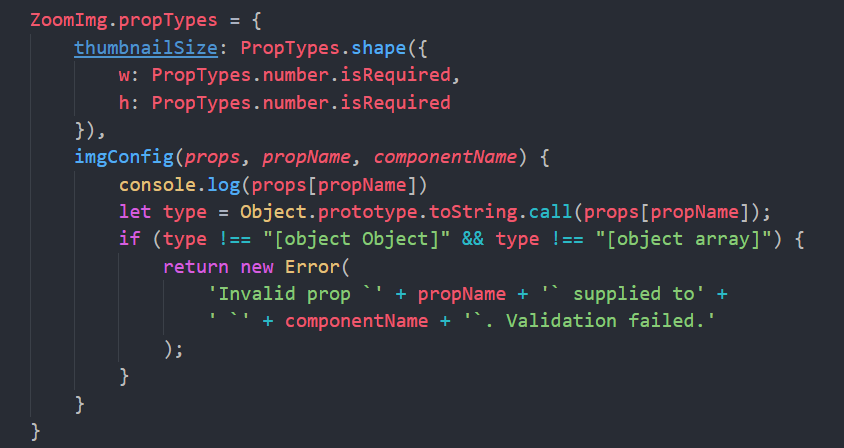
imgConfig是我写的自定义函数,用来判断传入的imgConfig属性是否是json对象或者是数组,不是的话,就返回数据检测错误



 浙公网安备 33010602011771号
浙公网安备 33010602011771号