java:LeakFilling(Springmvc)
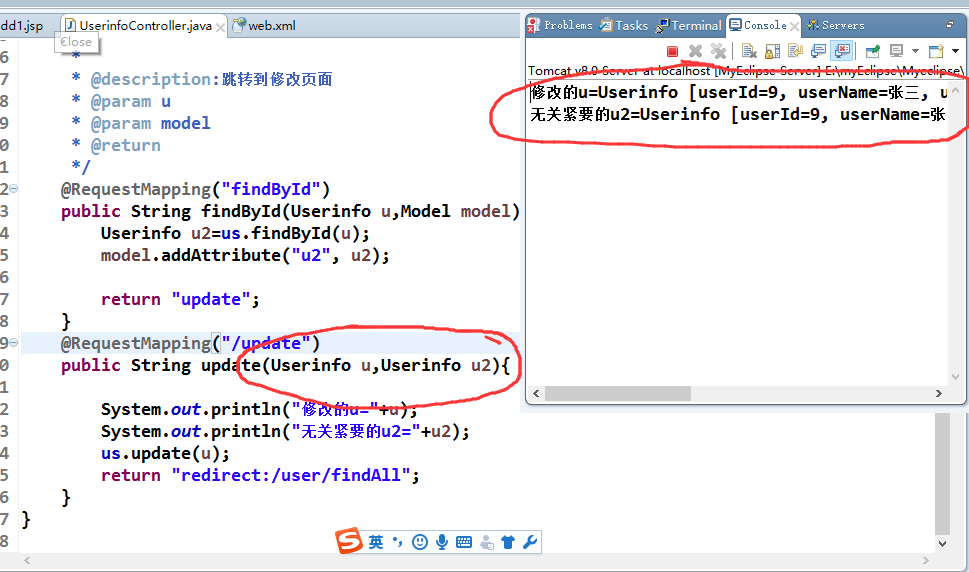
1.后台可以同时多个对象接收前端页面的值:(如图两个都打印了)

2.参数绑定的注解,通过该注解可以解决参数名称与controller中形参名称不一致的问题:
@RequestParam(name="uname"):参数绑定的注解,通过该注解可以解决参数名称与controller中形参名称不一致的问题。 @RequestMapping(value="/register",method=RequestMethod.POST) public String register(@RequestParam(name="userName",required=true) String uname,@RequestParam(name="userPass") String upass,Model model){ System.out.println("执行了用户注册,用户名:"+uname+",密码:"+upass); model.addAttribute("userName", uname);//request.setAttribute("userName",uname); return "success"; }
3.添加数据时,日历格式:

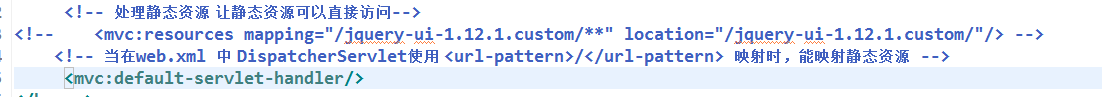
springmvc.xml文件需配置:

<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'add.jsp' starting page</title>
<link href="jquery-ui-1.12.1.custom/jquery-ui.css" rel="stylesheet"/> <script type="text/javascript" src="jquery-ui-1.12.1.custom/external/jquery/jquery.js"></script> <script type="text/javascript" src="jquery-ui-1.12.1.custom/jquery-ui.js"></script> <script> $( function() { $( "#datepicker" ).datepicker({ dateFormat:'yy-mm-dd' });
//国际化
$.datepicker.regional['zh-CN'] = {
closeText: '关闭',
prevText: '<上月',
nextText: '下月>',
currentText: '今天',
monthNames: ['一月','二月','三月','四月','五月','六月',
'七月','八月','九月','十月','十一月','十二月'],
monthNamesShort: ['一','二','三','四','五','六',
'七','八','九','十','十一','十二'],
dayNames: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
dayNamesShort: ['周日','周一','周二','周三','周四','周五','周六'],
dayNamesMin: ['日','一','二','三','四','五','六'],
weekHeader: '周',
dateFormat: 'dd-mm-yy',
firstDay: 0,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
} );
</script>
</head>
<body>
<form action="user/add" method="post">
用户名称:<input type="text" name="userName"><br>
用户密码:<input type="password" name="userPass"><br>
用户地址:<input type="text" name="address"><br>
用户生日:<input type="text" name="birthday" id="datepicker"><br>
<input type="submit" value="提交"/>
</form>
</body>
</html>
4.userinfoVO复合类型:


这样就存入了userinfoVo:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号