postman+newman+jenkins 持续集成搭建及使用,实现接口自动化
postman是谷歌的一款非常好用的工具,可以用来做手工的接口测试,也能实现简单的接口自动化持续集成,如果大家觉得postman已经能满足自己的需要,也不想去学习Python+requests,那么postman这个工具一定要好好掌握。
一、安装好node.js
下载地址:https://nodejs.org/zh-cn/
cmd中输入指令: node -v 查看node的版本,出现node版本说明我们安装成功,环境变量也配置ok
二、安装newman和html (生产html测试报告)
1. 命令行输入指令 npm install newman –global
安装完成后,输入指令 newman -v 查看版本,检测是否安装成功,这里注意,newman的包被安装在了npm工具的包下 
出现了newman的版本,说明我们安装ok
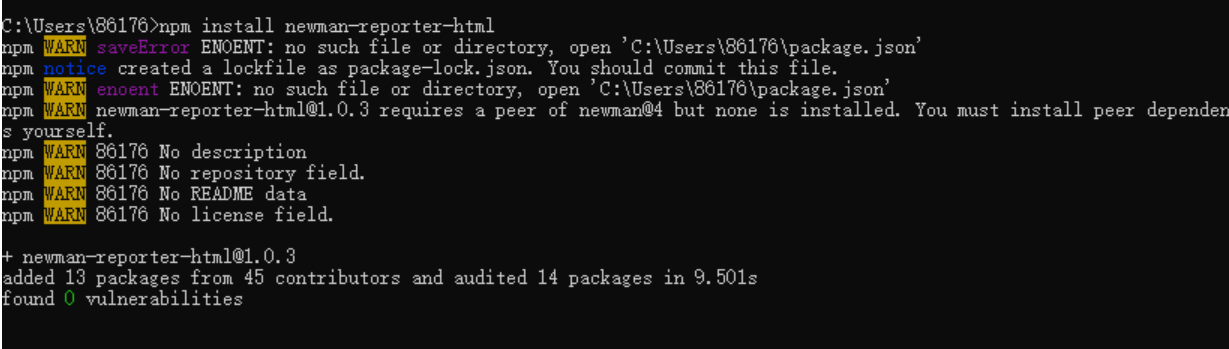
2. cmd输入 npm install newman-reporter-html 安装html

执行以上生成html报告的命令时,若出现异常提示:
newman: "html" reporter could not be loaded.
run `npm install newman-reporter-html`
解决:需要执行命令 npm install -g newman-reporter-html 来全局安装支持Newman生成html报告的组件然后,
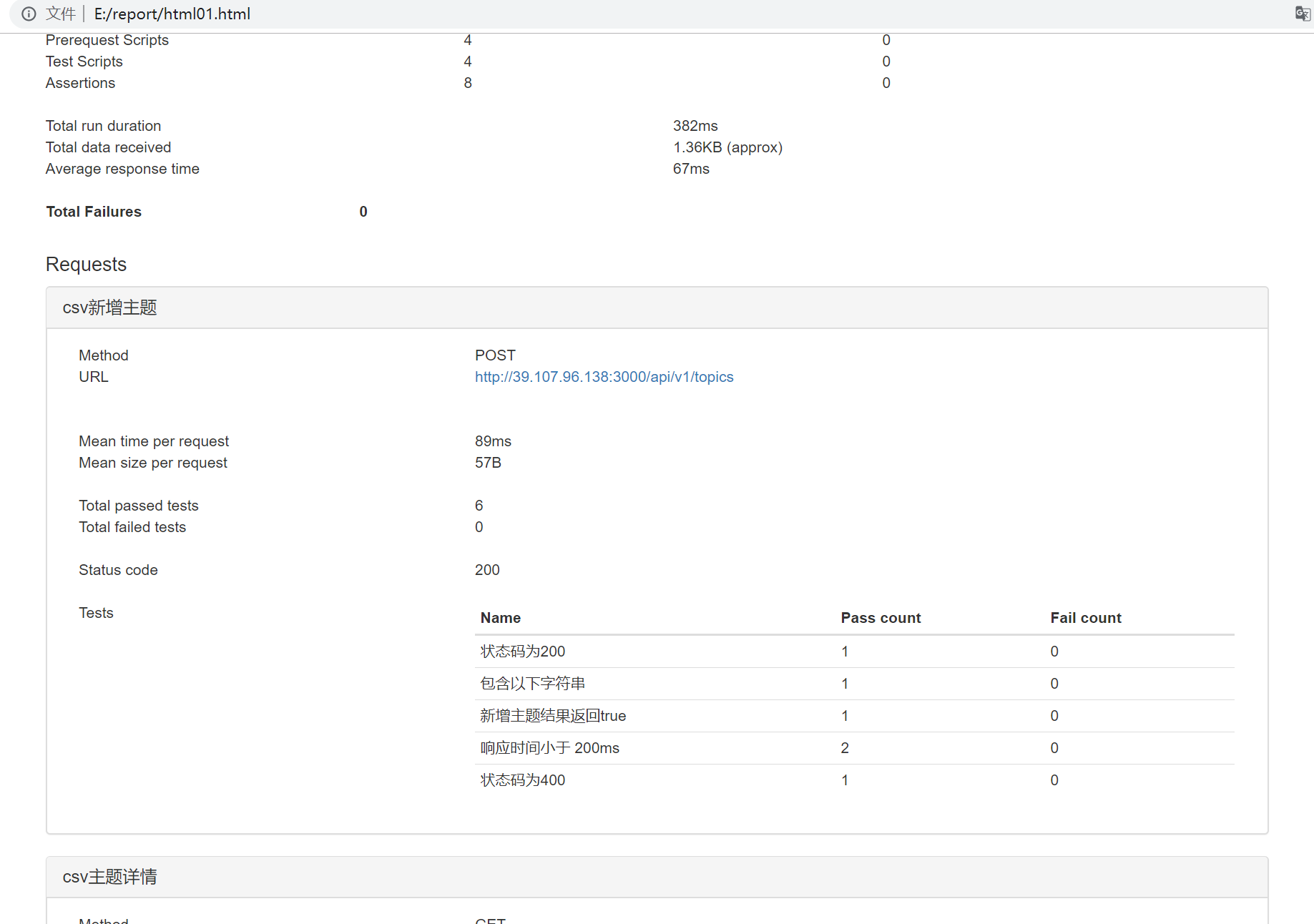
再次执行命令生成测试报告 newman run E:\postman_json\data.json -g E:\postman_globals\globals.json -d E:\csv\csvdata.csv --reporters html --reporter-html-export E:\report\html02.html
三、postman导出collection、环境变量
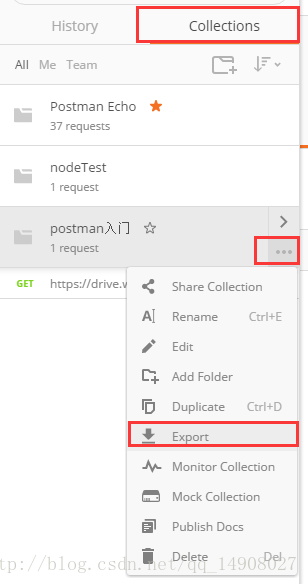
postman界面的左侧边栏,选择collections,找到自己需要导出的集合,选择更多按键,点击Export
如果有环境变量或者全局变量也需要导出,点击设置按钮,选择要下载的环境变量,下载

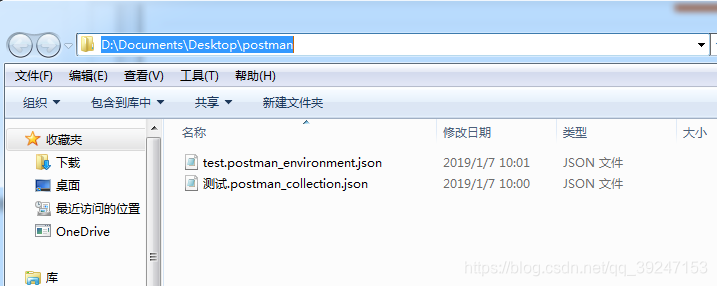
把下载的collection和环境变量文件,requests需要用到的数据文件(我的数据文件data.json)放到一个文件夹

四、执行
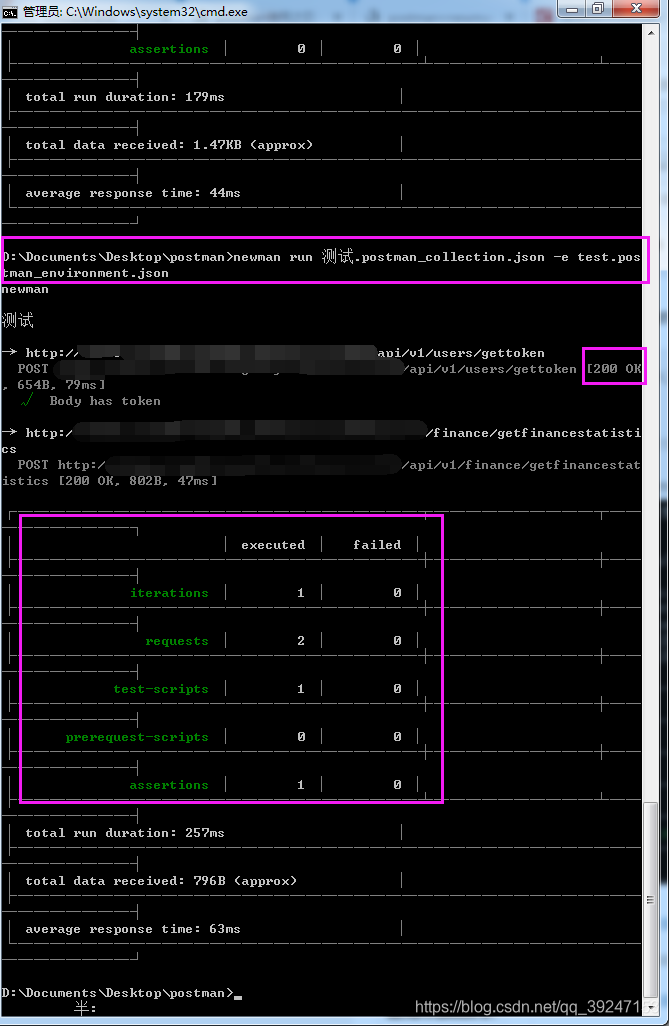
运行:newman run postman 测试.postman_collection.json -e test.postman_environment.json

执行命令生成测试报告 newman run postman 测试.postman_collection.json -e test.postman_environment.json --reporters html --reporter-html-export E:\report\html02.html


5. 结合Jenkins
作用:
1.持续、自动地构建/测试软件项目。
2.监控一些定时执行的任务。
Jenkins下载地址 https://jenkins.io/download/
步骤一:在Jenkins 机器上安装Newman
步骤二:搭建Jenkins环境,并新建个自由风格的Job
步骤三:进入http://localhost:8080
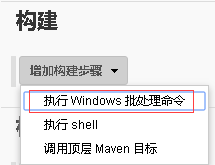
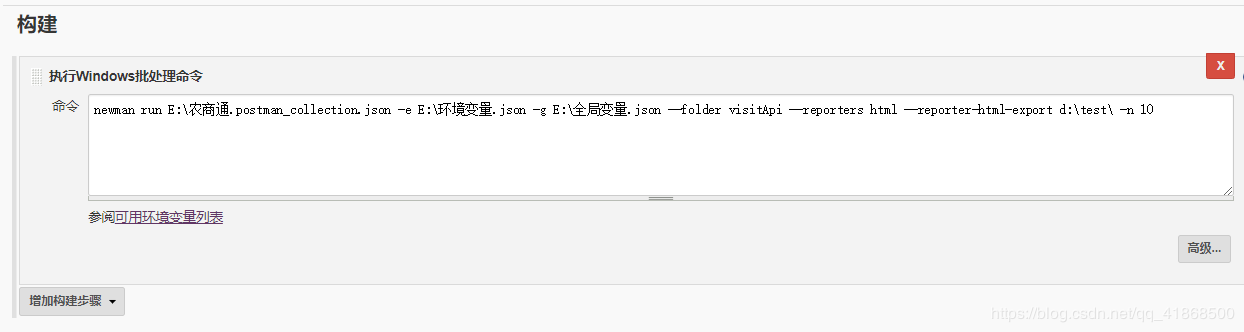
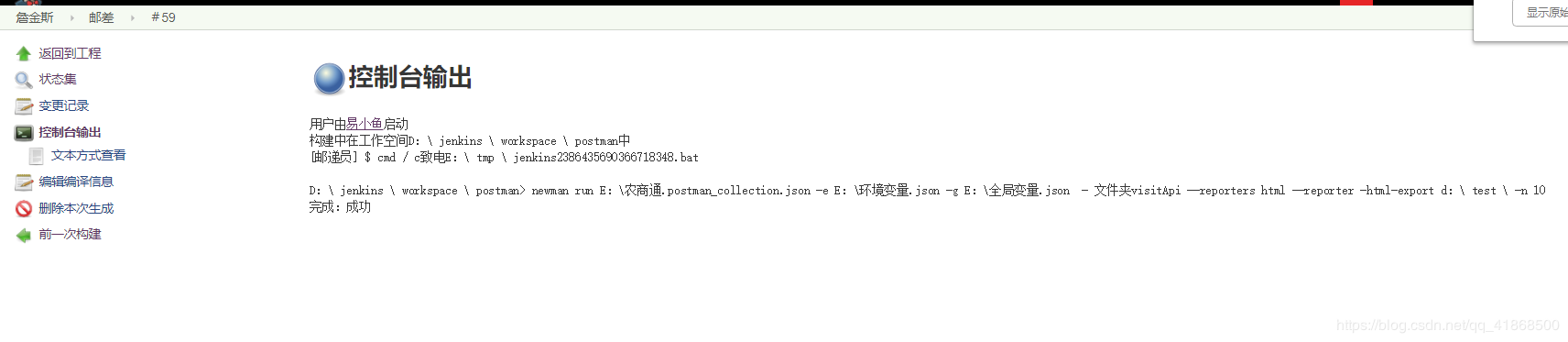
步骤四:构建选择Execute Windows batch command,并输入newman 运行命令











 浙公网安备 33010602011771号
浙公网安备 33010602011771号