利用javascript跨域访问cookie之广告推广
在上一篇《说一说javascript跨域和jsonp》中,利用JSONP进行了跨域的数据访问,利用JS本身的跨域能力在远端生成HTML结构的方式完成了一个小广告。
在实际应用中, 跨域使用天气预报组件可以使用上面的方式实现,另外一种常用的就是显示某些电商的广告,此广告中会滚动您访问过的产品或者关联想推介给你的产品。
比如在某个A网页中显示了两种广告:
某东的广告,里面显示的东西,都是访问过滴,并且加推了相关的东西

某宝的广告,基本一样呈现方式。

有些是用iframe实现,因为页面链接起来也方便,页面也能作起来方便些
下面主要是用跨域的脚本进行简单的实现。
其实都差不多,前者是跨域服务返回html,后者是返回JS。
当访问某东某宝的商品时,会把信息放到cookie中,呈现时会根据cookie中的商品信息进行呈现。
问题来了。
A网页所在的站点和某东某宝的站点肯定是独立的两个域名,在A网页中访问某东某宝的cookie是拿不到滴,因为不同源,那么在A网页中的本身去呈现商品信息是做不到而且也不合适。
当然就要通过跨域的方式去呈现商品信息,需要解决的问题就是:
1.跨域服务生成的脚本中不能获取cookie,只能是在跨域的服务端获取cookie
为什么?,跨域服务生成的脚本最终是要在A网页上运行,在跨域服务生成的脚本中访问的cookie只能是A网页所在站点的cookie,那就不对了
2.跨域服务后台能够拿到cookie
答案是肯定的,浏览器只要向某个域名/地址发起请求,就会把其对应的cookie带过去。
那么,我们来实现个简单的demo
demo架构:node.js+express
1.在跨域服务上,可以理解成某电商,提供了一个页面,用来输入商品信息,模拟访问过的东西,输入后保存到cookie中。
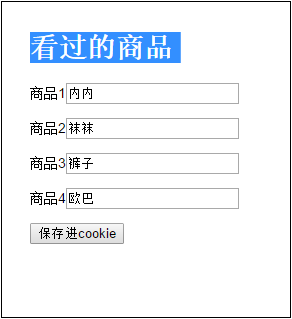
页面

代码中就是把输入的东西加上一个过期时间保存进cookie中,当然先简单编个码。
<!DOCTYPE html>
<html>
<head>
<title>setCookie</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<link rel="stylesheet" href="/stylesheets/style.css">
</head>
<body>
<h1>看过的商品</h1>
<div>
<span>商品1</span><input id="s1">
</div>
<p></p>
<div>
<span>商品2</span><input id="s2">
</div>
<p></p>
<div>
<span>商品3</span><input id="s3">
</div>
<p></p>
<div>
<span>商品4</span><input id="s4">
</div>
<p></p>
<div>
<input id="b" type="button" value="保存进cookie" onclick="saveInCookie();">
</div>
<script>
function saveInCookie(){
//所有商品信息
var eleS1=document.getElementById('s1');
var eleS2=document.getElementById('s2');
var eleS3=document.getElementById('s3');
var eleS4=document.getElementById('s4');
//生成24小时后过期的参数
var date=new Date();
var expiresMSeconds=3*24*3600*1000;
date.setTime(date.getTime()+expiresMSeconds);
//商品信息全部设置到cookie中
document.cookie='s1='+escape(eleS1.value)+";expires="+date.toGMTString();
document.cookie='s2='+escape(eleS2.value)+";expires="+date.toGMTString();
document.cookie='s3='+escape(eleS3.value)+";expires="+date.toGMTString();
document.cookie='s4='+escape(eleS4.value)+";expires="+date.toGMTString();
alert(document.cookie);
}
</script>
</body>
</html>
2.在跨域服务上,写一段服务端生成脚本的代码,在生成脚本时,把浏览器带过来的cookie中的数据解码取出后拼到脚本中。
这里是通过request对象取出cookie,可能其他平台的方式不一样,但原理都是一样,浏览器是会带过来。
router.get('/ad', function (req, res) {
//拼接一JS字符串,完成向html页面中输出html标记
printCookies(req.cookies);
var s = 'document.write(\'<div style="background-color:red;width:10rem;height:10rem">商品广告';
//将cookie中所有的商品取出,拼到脚本字符串中
for (var p in req.cookies) {
s += '<div>' + unescape(req.cookies[p]) + '</div>';
}
s+='</div>\');';
console.log(s);
res.setHeader('content-type', 'text/javascirpt;charset=utf-8');
res.write(s);
res.end();
});
function printCookies(cookies) {
console.log('******cookies******');
for (var p in cookies) {
console.log(p + '=' + unescape(cookies[p]));
}
console.log('*******************');
}
3.在本地网站的A网页中对跨域服务进行脚本请求。
其中,通过script标签引用了跨域服务上提供脚本的地址。
<!DOCTYPE html> <html> <head> <title>test</title> <link rel="stylesheet" href="/stylesheets/style.css"></head> <body> <script src="http://localhost:3001/ad"></script> <h1>航班信息</h1> <h4>航班号:MU532</h4> <h4>起飞:北京</h4> <h4>抵达:上海</h4> </body> </html>
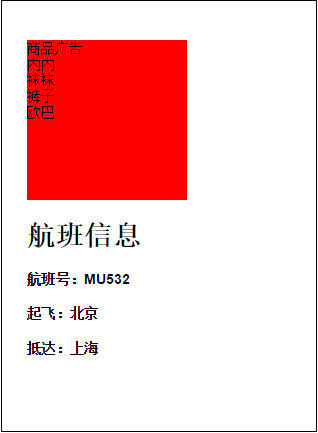
页面运行后,像下图一样,就能将访问过的商品信息列出,累似打了一个小广告。

如此,完成。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号