HTML5新增表单属性与元素(二)
1.autofocus属性:自动获得焦点
<form action="" method="post"> <h6>autofocus属性:自动获得焦点</h6> <input type="text" name="" id="keyword" autofocus value="" /> <input type="submit" value="搜索"/> </form>

2.pattern属性:表单正则表达式校验
<form action="doAction2.php" method="post"> <label>用户名:</label> <input type="text" novalidate name="username" id="keyword" placeholder="必须是字母且长度为6-10位之间" pattern="^[a-zA-Z]{6,10}" value="" /> <input type="submit" value="注册"/> </form>
3.

<form action="doAction2.php" method="post"> <textarea name="desc" wrap="soft" maxlength="5"></textarea> <input type="submit" value="提交"/> </form>
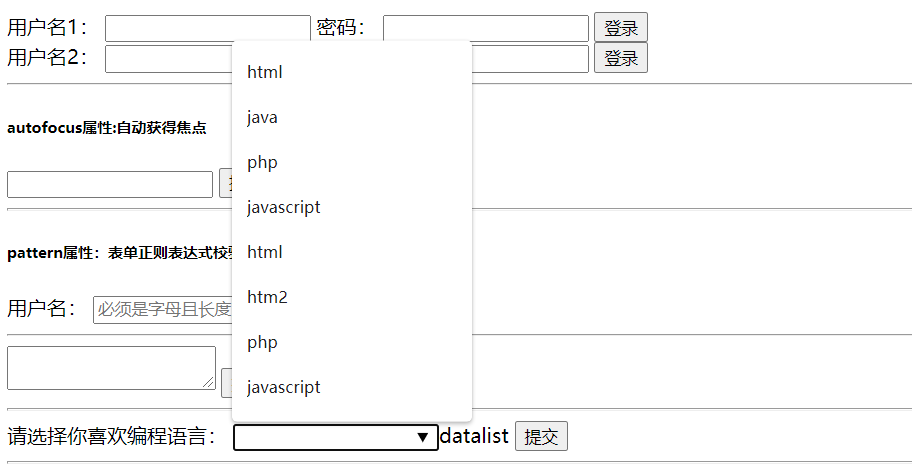
4.datalist元素和list属性
<form action="doAction2.php" method="post"> <label>请选择你喜欢编程语言:</label> <input type="" list="la" name="la" id="" value="" /><span>datalist</span> <datalist id="la"> <option>html</option> <option>java</option> <option>php</option> <option>javascript</option> <option>html</option> <option>htm2</option> <option>php</option> <option>javascript</option> </datalist> <input type="submit" value="提交"/> </form>

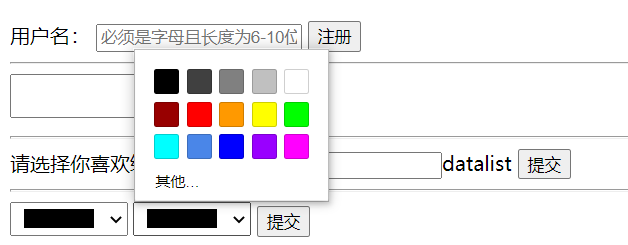
<form action="doAction2.php" method="post"> <input type="color" class="text" name="color" list="colors"/> <input type="color" class="text" name="color" list=""/> <datalist id="colors"> <option value="#ff0000"></option> <option value="#00ff00"></option> <option value="#0000ff"></option> <option value="#abcdef"></option> <option value="#ffffff"></option> </datalist> <input type="submit" value="提交"/> </form>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号