HTML显示简单日历
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>layDate快速使用</title>
<link href="wwwroot/layuiadmin/layui/css/layui.css" rel="stylesheet" />
<script src="wwwroot/layuiadmin/layui/layui.js"></script>
<script>
layui.use('laydate', function () {
var laydate = layui.laydate;
laydate.render({
elem: '#test-n1',
position: 'static'
});
});
</script>
</head>
<body>
<div style="width:400px;height:120px"></div>
<div class="layui-inline" id="test-n1"></div>
</body>
</html>
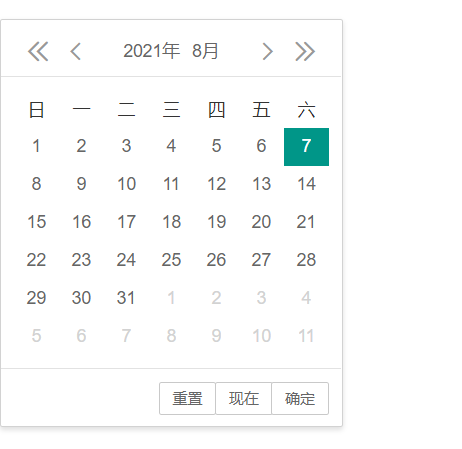
//效果如下




 浙公网安备 33010602011771号
浙公网安备 33010602011771号