react+Typescript定时器
今天遇到个小坑,react+Typescript下的定时器也是有很大学问的,遇到问题就及时记录下来分享一波
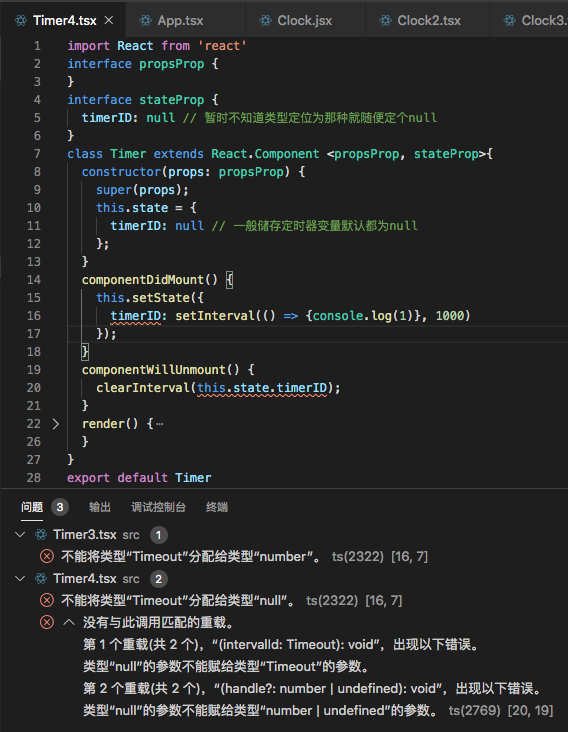
一堆报错:

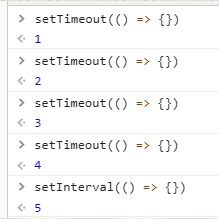
查证定时器算是什么类型,简单在浏览器控制台打印得知 setInterval 类型定义为 number

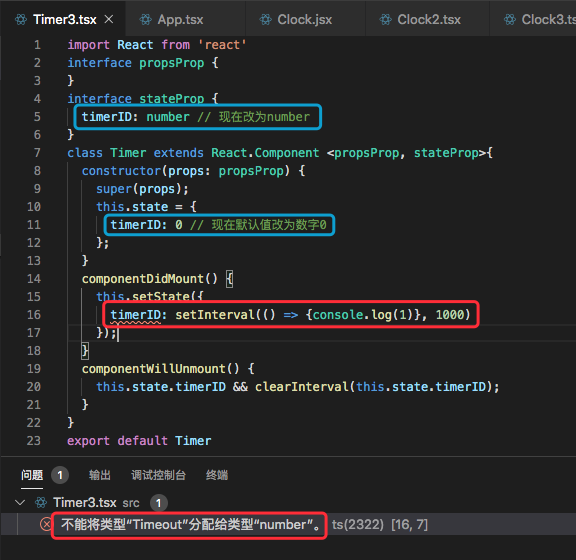
改完后还是报错:有点纳闷怎么 setInterval方法 类型是 “Timeout” 而不是 “number”

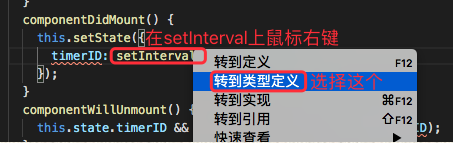
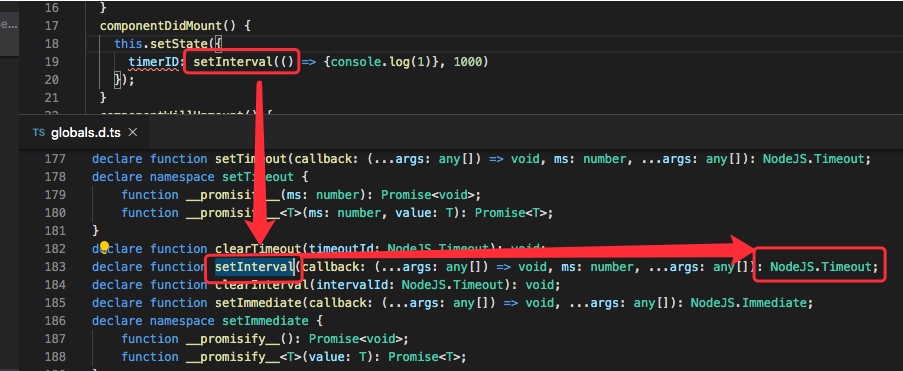
直接查看类型推导,VSCode很方便的功能

然后跳到声明文件查看得知 setInterval方法 是属于NodeJs的方法,类型为 NodeJS.Timeout
后来查证得知react默认使用了global.d.ts的类型推导所以才会用

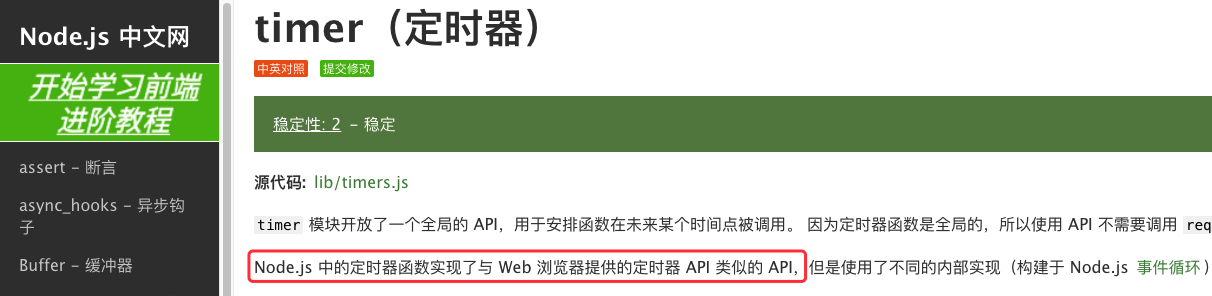
接下来研究下NodeJS.Timeout是什么东东
http://nodejs.cn/api/timers.html#timers_setimmediate_callback_args

直接去node官网网查到node也定义了同名setInterval方法,所以类型为NodeJS.Timeout
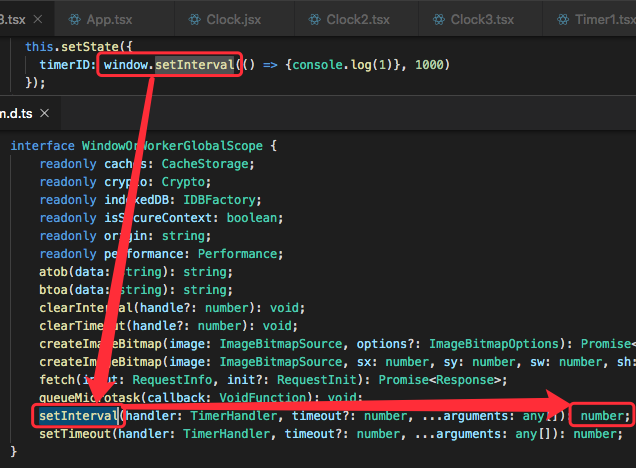
既然直接写setInterval()是用node的定时器,那么我们只需要 window.setInterval() 这样子调用就能用浏览器自带定时器
好奇再看看 window.setInterval() 的类型推导,果然是 number

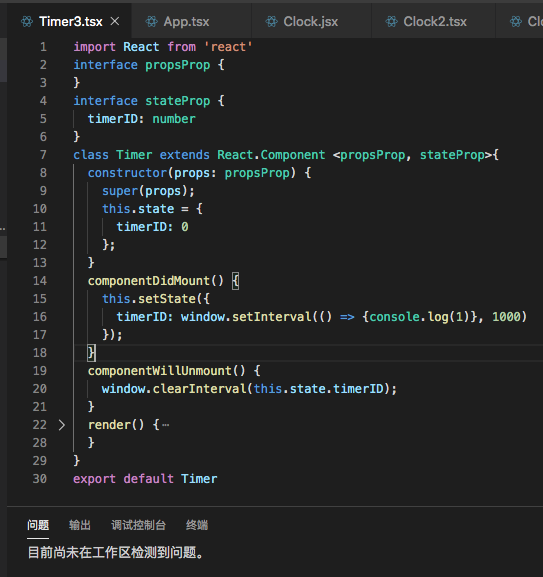
最终代码样子:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号