react受控组件与非受控组件
非控组件:
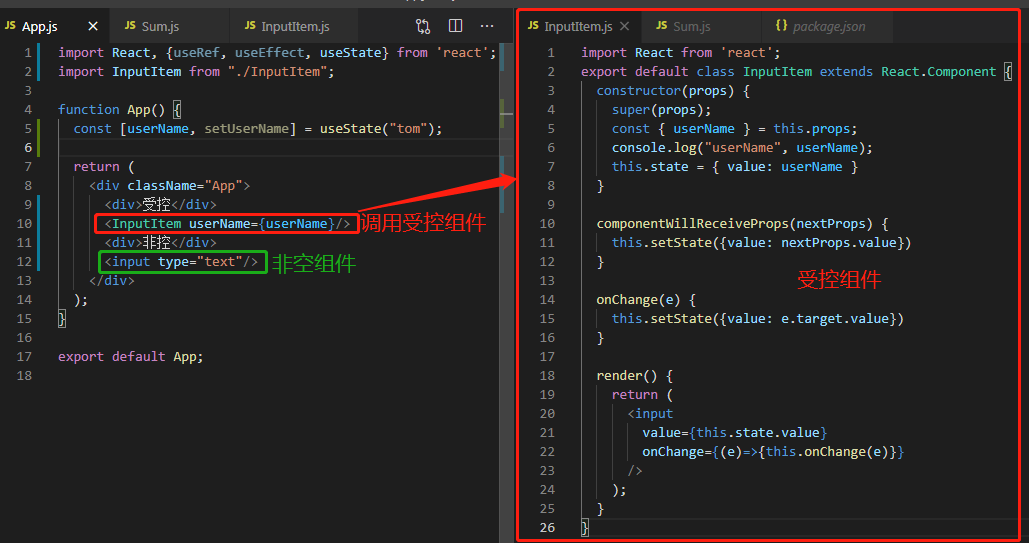
Input、textarea等普通元素默认是非受控组件(输入框内部的值是用户控制和React无关)
// 这种简单的input就是非控组件 <input type="text"/>
受控组件:
受控组件就是可以被 react 状态控制的组件
Input、textarea等普通元素通常onChange 事件获取当前输入内容使用setState()来更新维护 state,
将当前输入内容作为 value 传入,此时就成为受控组件。
好处:可以通过 onChange 事件控制用户输入,使用正则表达式过滤不合理输入。

react官网上推荐使用 受控组件(controlled components)
详情看链接:https://reactjs.org/docs/uncontrolled-components.html#gatsby-focus-wrapper

最后说点啥:
喜欢这种写文章分享的过程,虽然我文笔很烂
感慨前端技术浩如烟海,越学习越觉得自己知识不足。
感觉《react受控组件与非受控组件》写的很好的大佬的文章分享下:
https://www.cnblogs.com/wonyun/p/6023363.html
https://www.cnblogs.com/yiangli/p/9613147.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号