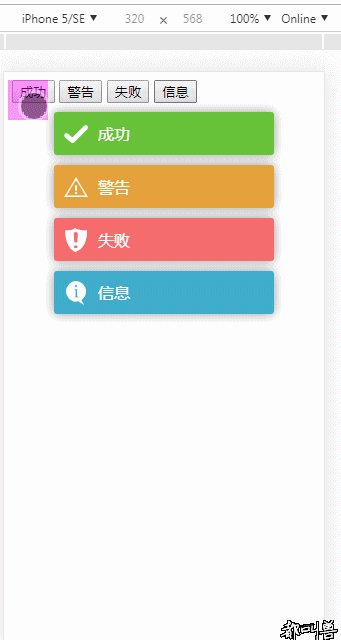
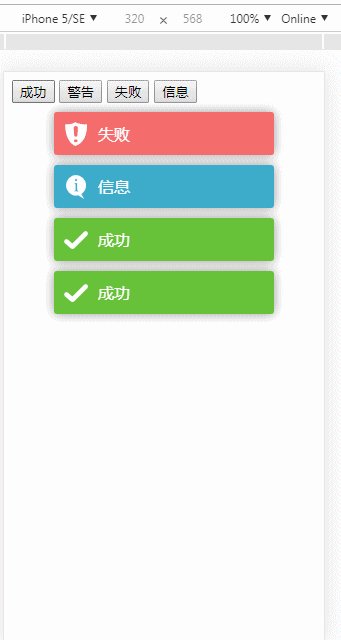
插件:警告弹窗
纯原生js实现PC移动端都能用,不需要额外引入其他依赖即插即用
警告弹窗的图标是用base64写的不需要额外引入图片,
组件的css也写在js里其目的尽量减少引入需要以达到只需引用一个js就能即插即用,
虽然稍微缺失一点点性能。。。

调用代码:
<button id="d1">success</button> <button id="d2">warning</button> <button id="d3">error</button> <button id="d4">info</button>
// 弹窗类型:success, warning, error, info document.getElementById('d1').onclick = function () { new infoPromptBox({ type: 'success', width: 600, showTime: 4000, title: 'success' }) } document.getElementById('d2').onclick = function () { new infoPromptBox({ type: 'warning', width: 500, showTime: 3000, title: 'warning' }) } document.getElementById('d3').onclick = function () { new infoPromptBox({ type: 'error', width: 400, showTime: 2000, title: 'error' }) } document.getElementById('d4').onclick = function () { new infoPromptBox({ type: 'info', width: 300, showTime: 1000, title: 'info' }) }
插件源码:
(function () { function infoPromptBox(option) { if (!document.getElementById('infoPromptBoxStyle')) { //添加样式 var style = document.createElement('style'); style.type = 'text/css'; style.id = 'infoPromptBoxStyle' style.innerHTML=` #infoPromptBox{ position: fixed; top: 30px; left: 50%; transform: translateX(-50%); -ms-transform: translateX(-50%); -moz-transform: translateX(-50%); -webkit-transform: translateX(-50%); -o-transform: translateX(-50%); z-index: 999; } .infoPromptBox_line{ min-width: 200px; padding: 10px 10px 5px 10px; margin: 10px auto; position: relative; color: #fff; box-shadow: 0 0 12px #999; border-radius: 3px 3px 3px 3px; opacity: 0; transition: 0.5s; -ms-transition: 0.5s; -moz-transition: 0.5s; -webkit-transition: 0.5s; -o-transition: 0.5s; } .infoPromptBox_lineShow{ opacity: 1; } .infoPromptBox_line_title{ width: calc(100% - 55px); position: absolute; top: 50%; margin: -11px 0 0 10px; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; } .infoPromptBox_icon{ width: 24px; height: 24px; display: inline-block; } .infoPromptBox_success{ background: #67C23A } .infoPromptBox_success > .infoPromptBox_icon{ background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAADsSURBVEhLY2AYBfQMgf///3P8+/evAIgvA/FsIF+BavYDDWMBGroaSMMBiE8VC7AZDrIFaMFnii3AZTjUgsUUWUDA8OdAH6iQbQEhw4HyGsPEcKBXBIC4ARhex4G4BsjmweU1soIFaGg/WtoFZRIZdEvIMhxkCCjXIVsATV6gFGACs4Rsw0EGgIIH3QJYJgHSARQZDrWAB+jawzgs+Q2UO49D7jnRSRGoEFRILcdmEMWGI0cm0JJ2QpYA1RDvcmzJEWhABhD/pqrL0S0CWuABKgnRki9lLseS7g2AlqwHWQSKH4oKLrILpRGhEQCw2LiRUIa4lwAAAABJRU5ErkJggg=='); } .infoPromptBox_warning{ background: #E6A23C } .infoPromptBox_warning > .infoPromptBox_icon{ background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAGYSURBVEhL5ZSvTsNQFMbXZGICMYGYmJhAQIJAICYQPAACiSDB8AiICQQJT4CqQEwgJvYASAQCiZiYmJhAIBATCARJy+9rTsldd8sKu1M0+dLb057v6/lbq/2rK0mS/TRNj9cWNAKPYIJII7gIxCcQ51cvqID+GIEX8ASG4B1bK5gIZFeQfoJdEXOfgX4QAQg7kH2A65yQ87lyxb27sggkAzAuFhbbg1K2kgCkB1bVwyIR9m2L7PRPIhDUIXgGtyKw575yz3lTNs6X4JXnjV+LKM/m3MydnTbtOKIjtz6VhCBq4vSm3ncdrD2lk0VgUXSVKjVDJXJzijW1RQdsU7F77He8u68koNZTz8Oz5yGa6J3H3lZ0xYgXBK2QymlWWA+RWnYhskLBv2vmE+hBMCtbA7KX5drWyRT/2JsqZ2IvfB9Y4bWDNMFbJRFmC9E74SoS0CqulwjkC0+5bpcV1CZ8NMej4pjy0U+doDQsGyo1hzVJttIjhQ7GnBtRFN1UarUlH8F3xict+HY07rEzoUGPlWcjRFRr4/gChZgc3ZL2d8oAAAAASUVORK5CYII='); } .infoPromptBox_error{ background: #F56C6C } .infoPromptBox_error > .infoPromptBox_icon{ background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAHOSURBVEhLrZa/SgNBEMZzh0WKCClSCKaIYOED+AAKeQQLG8HWztLCImBrYadgIdY+gIKNYkBFSwu7CAoqCgkkoGBI/E28PdbLZmeDLgzZzcx83/zZ2SSXC1j9fr+I1Hq93g2yxH4iwM1vkoBWAdxCmpzTxfkN2RcyZNaHFIkSo10+8kgxkXIURV5HGxTmFuc75B2RfQkpxHG8aAgaAFa0tAHqYFfQ7Iwe2yhODk8+J4C7yAoRTWI3w/4klGRgR4lO7Rpn9+gvMyWp+uxFh8+H+ARlgN1nJuJuQAYvNkEnwGFck18Er4q3egEc/oO+mhLdKgRyhdNFiacC0rlOCbhNVz4H9FnAYgDBvU3QIioZlJFLJtsoHYRDfiZoUyIxqCtRpVlANq0EU4dApjrtgezPFad5S19Wgjkc0hNVnuF4HjVA6C7QrSIbylB+oZe3aHgBsqlNqKYH48jXyJKMuAbiyVJ8KzaB3eRc0pg9VwQ4niFryI68qiOi3AbjwdsfnAtk0bCjTLJKr6mrD9g8iq/S/B81hguOMlQTnVyG40wAcjnmgsCNESDrjme7wfftP4P7SP4N3CJZdvzoNyGq2c/HWOXJGsvVg+RA/k2MC/wN6I2YA2Pt8GkAAAAASUVORK5CYII='); } .infoPromptBox_info{ background: #3DACCB } .infoPromptBox_info > .infoPromptBox_icon{ background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAGwSURBVEhLtZa9SgNBEMc9sUxxRcoUKSzSWIhXpFMhhYWFhaBg4yPYiWCXZxBLERsLRS3EQkEfwCKdjWJAwSKCgoKCcudv4O5YLrt7EzgXhiU3/4+b2ckmwVjJSpKkQ6wAi4gwhT+z3wRBcEz0yjSseUTrcRyfsHsXmD0AmbHOC9Ii8VImnuXBPglHpQ5wwSVM7sNnTG7Za4JwDdCjxyAiH3nyA2mtaTJufiDZ5dCaqlItILh1NHatfN5skvjx9Z38m69CgzuXmZgVrPIGE763Jx9qKsRozWYw6xOHdER+nn2KkO+Bb+UV5CBN6WC6QtBgbRVozrahAbmm6HtUsgtPC19tFdxXZYBOfkbmFJ1VaHA1VAHjd0pp70oTZzvR+EVrx2Ygfdsq6eu55BHYR8hlcki+n+kERUFG8BrA0BwjeAv2M8WLQBtcy+SD6fNsmnB3AlBLrgTtVW1c2QN4bVWLATaIS60J2Du5y1TiJgjSBvFVZgTmwCU+dAZFoPxGEEs8nyHC9Bwe2GvEJv2WXZb0vjdyFT4Cxk3e/kIqlOGoVLwwPevpYHT+00T+hWwXDf4AJAOUqWcDhbwAAAAASUVORK5CYII='); } `; document.getElementsByTagName('head').item(0).appendChild(style); }; option = option ? option : {} option.title = option.title ? option.title : "标题" option.type = option.type ? option.type : 'success' // success, warning, error, info option.width = option.width ? option.width : 200 option.showTime = option.showTime ? option.showTime : 2000 option.boxId = (Math.random()*10000000).toString(16).substr(0,4)+(new Date()).getTime()+Math.random().toString().substr(2,5) if (!document.getElementById("infoPromptBox")) { document.getElementsByTagName("body")[0].insertAdjacentHTML("beforeEnd", '<div id="infoPromptBox"></div>'); }; document.getElementById("infoPromptBox").insertAdjacentHTML("beforeEnd", ` <div id="infoPromptBox_line_${option.boxId}" class="infoPromptBox_line infoPromptBox_${option.type}" style="width: ${option.width}px;"> <i class="infoPromptBox_icon"></i> <span class="infoPromptBox_line_title">${option.title}</span> </div> `); setTimeout(function() { // 显示弹窗,定时器延时是为了触发动画 document.getElementById('infoPromptBox_line_'+ option.boxId).classList.add("infoPromptBox_lineShow"); }, 100); setTimeout(function () { // 删除提示框 var box = document.getElementById('infoPromptBox_line_'+ option.boxId) box.classList.remove("infoPromptBox_lineShow"); setTimeout(function() { box.remove(); }, 600); }, option.showTime); }; window.infoPromptBox = infoPromptBox })()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号