vue的watch
watch它可以用来监测Vue实例上的数据变动
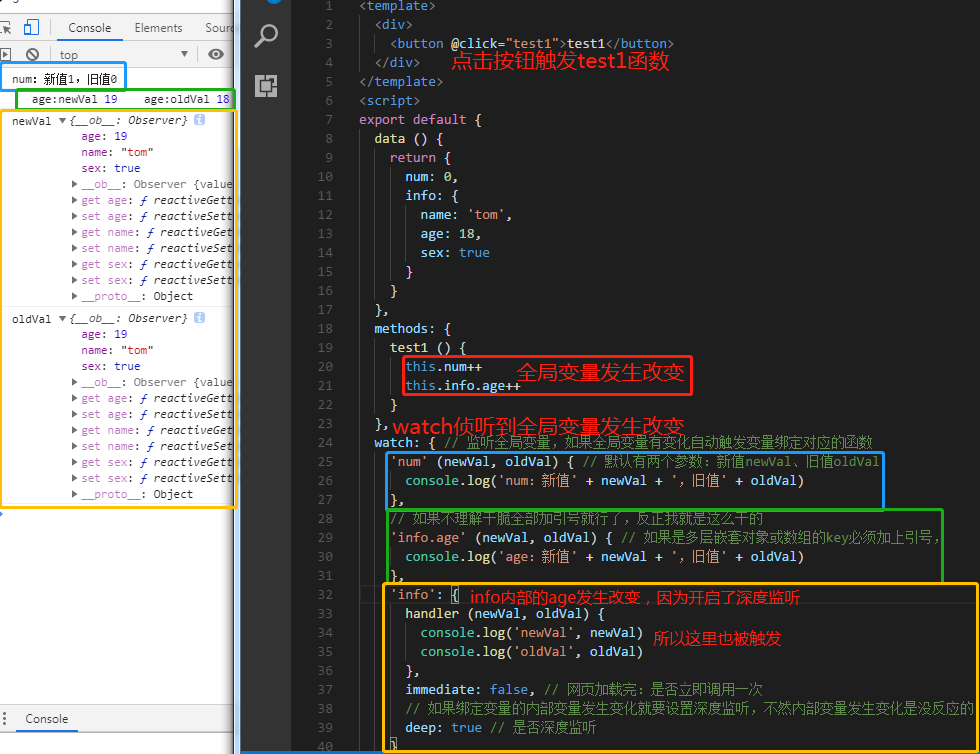
尽量一张图解释清楚(尝试用圈圈区分关系):

写的很简单,watch本来就没啥东西我理解为响应式侦听全局变量
watch里绑定全局变量,被绑定全局变量发生改变vue就自动触发watch里面对应的函数
很多时候都会拿 Computed 与 Watch 对比(比如面试会问)
这两个都可以实现相同效果但过程有点不一样可以根据实际情况来用。
Computed特点:
需要主动调用,具有缓存能力只有数据再次改变才会重新渲染,
否则就会直接拿取缓存中的数据。
Watch特点:
无论在哪只要被绑定数据发生变化Watch就会响应,
这个特点很适合在异步操作时用上。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号