JavaScript——三

任务:


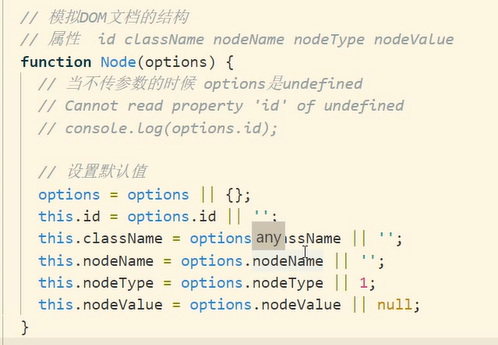
其中的”options = options || {}“就代表如果options是一个真的对象,就使用它,否则就给他默认值
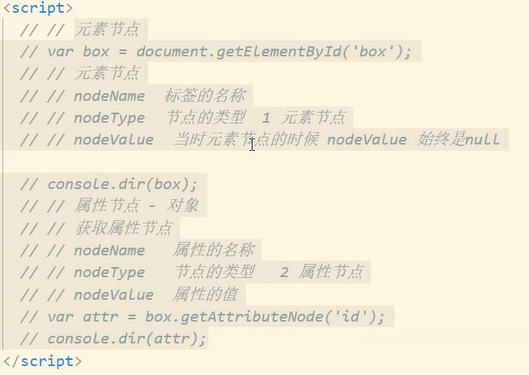
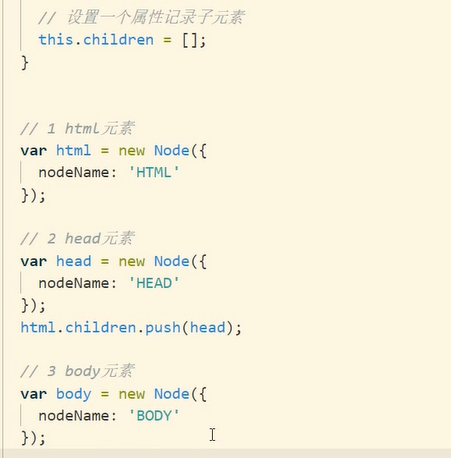
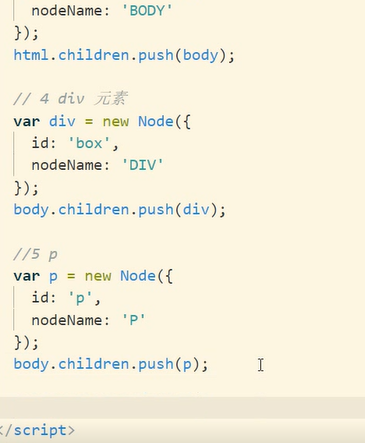
在Node函数中:



函数中的this指向window,对象的方法指向调用该对象的对象







新加一个事件:“onkeyup” 当键盘弹起的时候
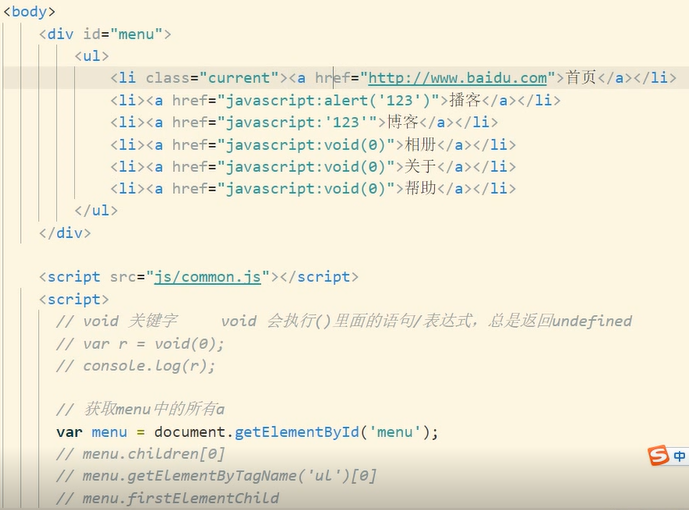
void:

mailto:打开邮件客户端的协议

tel:是拨打电话的协议(只能在手机上面使用)
在href或者网页地址栏里面可以写JavaScript代码,其中要在“JavaScript:”后面写
在地址栏中写表达式的时候,JavaScript执行完之后会将网页中的内容全部改变成返回值的结果
但是如果以void(),表达式在void括号内写的话,网页就不会刷新

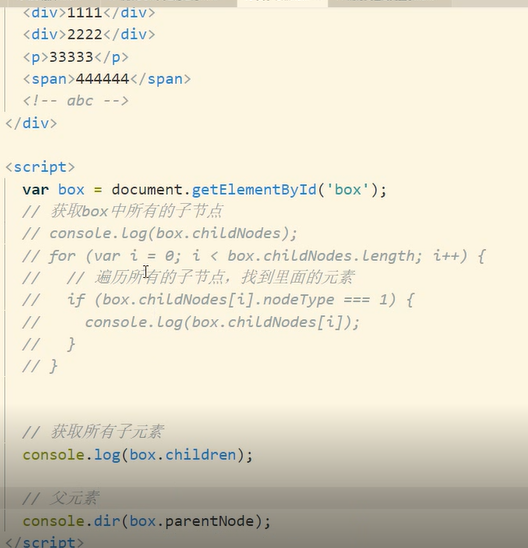
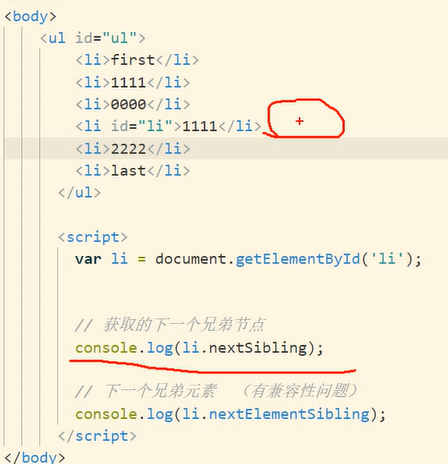
对象.parentNode.属性:可以找到父节点的某个属性

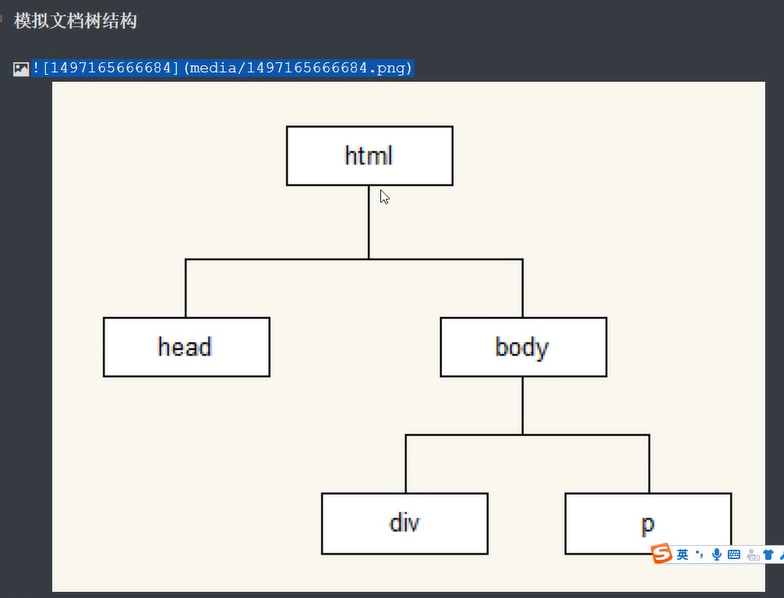
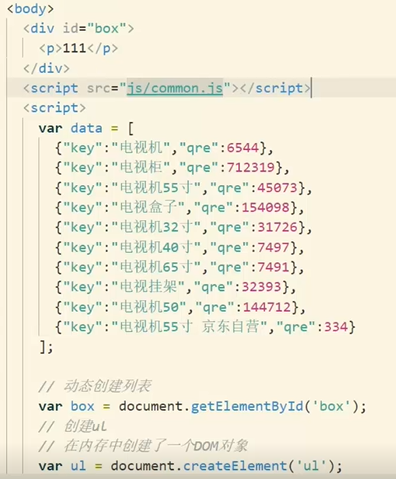
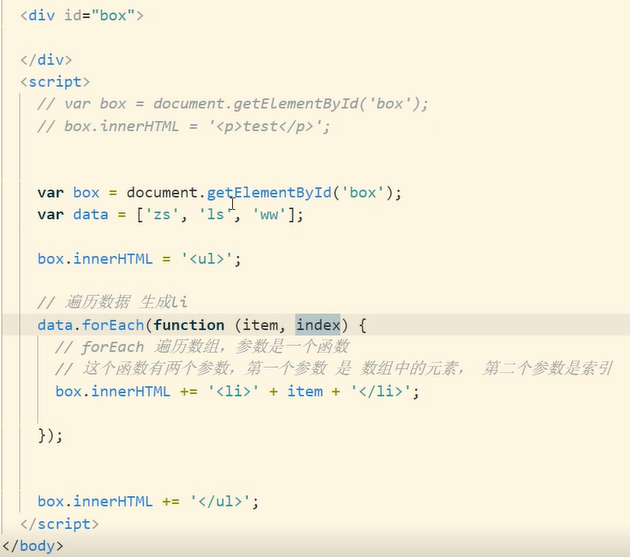
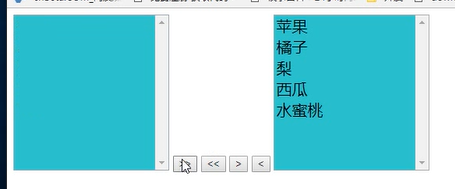
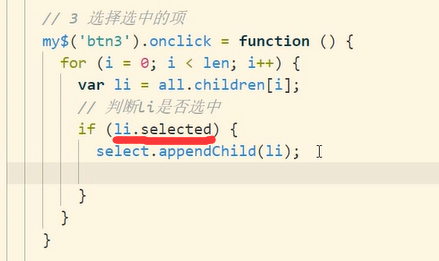
演示:

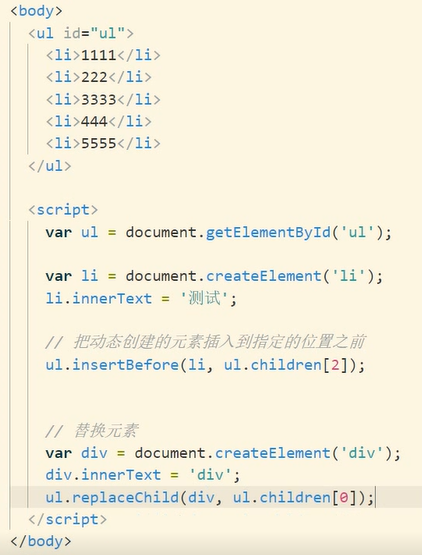
document.write()会解析其中的标签

innerHTML也可以解析其中的标签
数组.forEach():将数组的中每一项取出来,然后放入()中操作


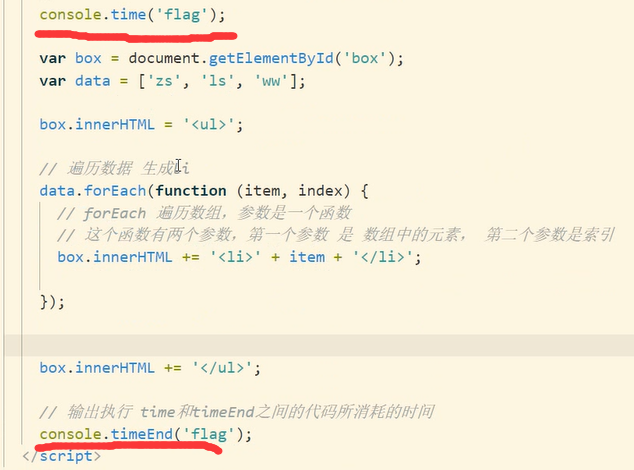
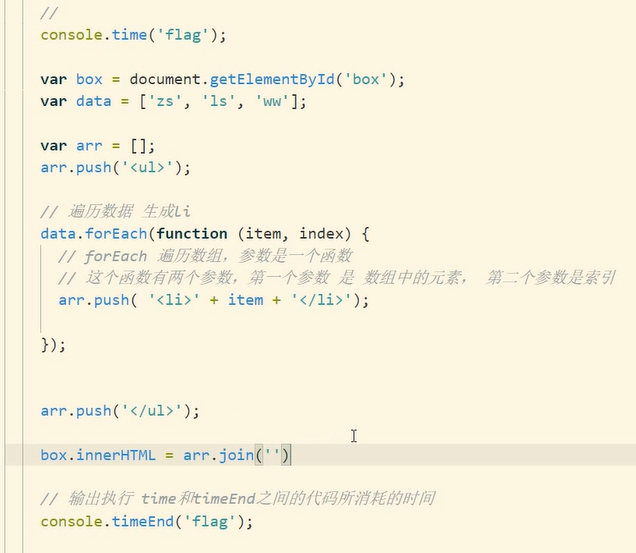
下面这个优化的代码比之前得快,因为它使用innerHTML次数少,而且 JavaScript操作网页和外部设备比较慢,但是操作内存较快,因此可以减少这些合并不必要的操作
join():这个函数是用来拼接字符串的,如果括号内什么都不写就用逗号分割








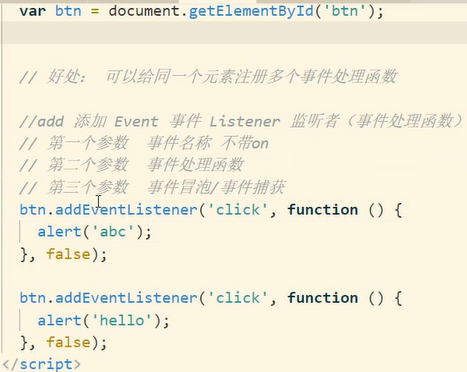
onclick不能对同一对象注册多次事件,如果写了多次,则只会保留最后一次的事件


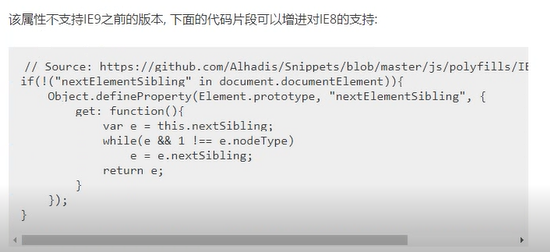
但是addEventListener再IE9以后才支持,之前用的是attachEvent,但是新版本不支持老的方法

callback指的是一个函数
第一个参数指明要带上on

以后可以修正这种指向



 浙公网安备 33010602011771号
浙公网安备 33010602011771号