置于head中:


 <style type="text/css">
<style type="text/css">

 /**//* DEMO CSS */
/**//* DEMO CSS */

 a
a {
{
 color:red;
color:red;
 text-decoration:none;
text-decoration:none;
 }
}

 body
body {
{
 font-size:0.8em;
font-size:0.8em;
 text-align:center;
text-align:center;
 background-color:#E2EBED;
background-color:#E2EBED;
 font-family: Trebuchet MS, Lucida Sans Unicode, Arial, sans-serif;
font-family: Trebuchet MS, Lucida Sans Unicode, Arial, sans-serif;
 margin:0px;
margin:0px;
 padding:0px;
padding:0px;
 }
}

 img
img {
{
 border:0px;
border:0px;
 }
}

 #mainContainer
#mainContainer {
{
 width:760px;
width:760px;
 margin:0 auto;
margin:0 auto;
 text-align:left;
text-align:left;
 background-color:#FFF;
background-color:#FFF;
 }
}


 #leftContainer
#leftContainer {
{
 width:160px;
width:160px;
 float:left;
float:left;
 padding-left:5px;
padding-left:5px;
 padding-right:5px;
padding-right:5px;
 height:300px;
height:300px;
 }
}


 #contentContainer
#contentContainer {
{
 width:590px;
width:590px;
 float:left;
float:left;
 }
}

 .ad
.ad {
{
 clear:both;
clear:both;
 text-align:center;
text-align:center;
 padding:5px;
padding:5px;
 }
}


 /**//* END DEMO CSS */
/**//* END DEMO CSS */

 #dhtmlgoodies_menu
#dhtmlgoodies_menu {
{

 font-family:arial; /**//* Font for main menu items */
font-family:arial; /**//* Font for main menu items */

 width:150px; /**//* Width of main menu */
width:150px; /**//* Width of main menu */

 }
}

 #dhtmlgoodies_menu li
#dhtmlgoodies_menu li { /**//* Main menu <li> */
{ /**//* Main menu <li> */

 list-style-type:none; /**//* No bullets */
list-style-type:none; /**//* No bullets */

 margin:0px; /**//* No margin - needed for Opera */
margin:0px; /**//* No margin - needed for Opera */
 }
}

 #dhtmlgoodies_menu ul
#dhtmlgoodies_menu ul {
{

 margin:0px; /**//* No <ul> air */
margin:0px; /**//* No <ul> air */

 padding:0px; /**//* No <ul> air */
padding:0px; /**//* No <ul> air */
 }
}

 #dhtmlgoodies_menu ul li ul
#dhtmlgoodies_menu ul li ul { /**//* Styling for those who doesn't have javascript enabled */
{ /**//* Styling for those who doesn't have javascript enabled */
 padding-left:10px;
padding-left:10px;
 }
}

 #dhtmlgoodies_menu li a
#dhtmlgoodies_menu li a { /**//* Main menu links */
{ /**//* Main menu links */

 text-decoration:none; /**//* No underline */
text-decoration:none; /**//* No underline */

 color:#000; /**//* Black text color */
color:#000; /**//* Black text color */


 height:20px; /**//* 20 pixel height */
height:20px; /**//* 20 pixel height */

 line-height:20px; /**//* 20 pixel height */
line-height:20px; /**//* 20 pixel height */

 vertical-align:middle; /**//* Align text in the middle */
vertical-align:middle; /**//* Align text in the middle */

 border:1px solid #000; /**//* Black border */
border:1px solid #000; /**//* Black border */

 background-color:#FAFAFA; /**//* Light blue background color */
background-color:#FAFAFA; /**//* Light blue background color */

 margin:1px; /**//* A little bit of air */
margin:1px; /**//* A little bit of air */

 padding:1px; /**//* Air between border and text inside */
padding:1px; /**//* Air between border and text inside */

 display:block;
display:block;
 }
}

 #dhtmlgoodies_menu li a:hover,#dhtmlgoodies_menu .activeMainMenuItem
#dhtmlgoodies_menu li a:hover,#dhtmlgoodies_menu .activeMainMenuItem {
{
 color:#FFF;
color:#FFF;
 background-color:#317082;
background-color:#317082;
 }
}

 .dhtmlgoodies_subMenu
.dhtmlgoodies_subMenu {
{
 visibility:hidden;
visibility:hidden;
 position:absolute;
position:absolute;
 overflow:hidden;
overflow:hidden;
 border:1px solid #000;
border:1px solid #000;
 background-color:#FAFAFA;
background-color:#FAFAFA;
 font-family:arial;
font-family:arial;
 text-align:left;
text-align:left;

 }
}

 .dhtmlgoodies_subMenu ul
.dhtmlgoodies_subMenu ul {
{
 margin:0px;
margin:0px;
 padding:0px;
padding:0px;
 }
}

 .dhtmlgoodies_subMenu ul li
.dhtmlgoodies_subMenu ul li {
{
 list-style-type:none;
list-style-type:none;
 margin:0px;
margin:0px;

 padding:1px; /**//* 1px of air between submenu border and sub menu item - (the "white" space you see on mouse over )*/
padding:1px; /**//* 1px of air between submenu border and sub menu item - (the "white" space you see on mouse over )*/
 }
}

 .dhtmlgoodies_subMenu ul li a
.dhtmlgoodies_subMenu ul li a { /**//* Sub menu items */
{ /**//* Sub menu items */

 white-space:nowrap; /**//* No line break */
white-space:nowrap; /**//* No line break */

 text-decoration:none; /**//* No underline */
text-decoration:none; /**//* No underline */

 color:#000; /**//* Black text color */
color:#000; /**//* Black text color */


 height:16px; /**//* 16 pixels height */
height:16px; /**//* 16 pixels height */

 line-height:16px; /**//* 16 pixels height */
line-height:16px; /**//* 16 pixels height */

 padding:1px; /**//* 1px of "air" inside */
padding:1px; /**//* 1px of "air" inside */


 display:block; /**//* Display as block - you shouldn't change this */
display:block; /**//* Display as block - you shouldn't change this */
 }
}

 .dhtmlgoodies_subMenu ul li a:hover
.dhtmlgoodies_subMenu ul li a:hover { /**//* Sub menu items - mouse over effects */
{ /**//* Sub menu items - mouse over effects */

 color:#FFF; /**//* White text */
color:#FFF; /**//* White text */

 background-color:#317082; /**//* Blue background */
background-color:#317082; /**//* Blue background */
 }
}

 </style>
</style>
 <script type="text/javascript">
<script type="text/javascript">

 /**//************************************************************************************************************
/**//************************************************************************************************************
 (C) www.dhtmlgoodies.com, November 2005
(C) www.dhtmlgoodies.com, November 2005

 This is a script from www.dhtmlgoodies.com. You will find this and a lot of other scripts at our website.
This is a script from www.dhtmlgoodies.com. You will find this and a lot of other scripts at our website.

 Terms of use:
Terms of use:
 You are free to use this script as long as the copyright message is kept intact. However, you may not
You are free to use this script as long as the copyright message is kept intact. However, you may not
 redistribute, sell or repost it without our permission.
redistribute, sell or repost it without our permission.

 Thank you!
Thank you!

 www.dhtmlgoodies.com
www.dhtmlgoodies.com
 Alf Magne Kalleland
Alf Magne Kalleland

 ************************************************************************************************************/
************************************************************************************************************/

 var timeBeforeAutoHide = 700; // Microseconds to wait before auto hiding menu(1000 = 1 second)
var timeBeforeAutoHide = 700; // Microseconds to wait before auto hiding menu(1000 = 1 second)
 var slideSpeed_out = 10; // Steps to move sub menu at a time ( higher = faster)
var slideSpeed_out = 10; // Steps to move sub menu at a time ( higher = faster)
 var slideSpeed_in = 10;
var slideSpeed_in = 10;


 var slideTimeout_out = 25; // Microseconds between slide steps ( lower = faster)
var slideTimeout_out = 25; // Microseconds between slide steps ( lower = faster)
 var slideTimeout_in = 10; // Microseconds between slide steps ( lower = faster)
var slideTimeout_in = 10; // Microseconds between slide steps ( lower = faster)

 var showSubOnMouseOver = true; // false = show sub menu on click, true = show sub menu on mouse over
var showSubOnMouseOver = true; // false = show sub menu on click, true = show sub menu on mouse over
 var fixedSubMenuWidth = false; // Width of sub menu items - A number(width in pixels) or false when width should be dynamic
var fixedSubMenuWidth = false; // Width of sub menu items - A number(width in pixels) or false when width should be dynamic

 var xOffsetSubMenu = 0; // Offset x-position of sub menu items - use negative value if you want the sub menu to overlap main menu
var xOffsetSubMenu = 0; // Offset x-position of sub menu items - use negative value if you want the sub menu to overlap main menu

 var slideDirection = 'right'; // Slide to left or right ?
var slideDirection = 'right'; // Slide to left or right ?


 /**//* Don't change anything below here */
/**//* Don't change anything below here */

 var activeSubMenuId = false;
var activeSubMenuId = false;
 var activeMainMenuItem = false;
var activeMainMenuItem = false;
 var currentZIndex = 1000;
var currentZIndex = 1000;
 var autoHideTimer = 0;
var autoHideTimer = 0;
 var submenuObjArray = new Array();
var submenuObjArray = new Array();
 var okToSlideInSub = new Array();
var okToSlideInSub = new Array();
 var subPositioned = new Array();
var subPositioned = new Array();


 function stopAutoHide()
function stopAutoHide()


 {
{
 autoHideTimer = -1;
autoHideTimer = -1;
 }
}

 function initAutoHide()
function initAutoHide()


 {
{
 autoHideTimer = 0;
autoHideTimer = 0;
 if(autoHideTimer>=0)autoHide();
if(autoHideTimer>=0)autoHide();
 }
}

 function autoHide()
function autoHide()


 {
{

 if(autoHideTimer>timeBeforeAutoHide)
if(autoHideTimer>timeBeforeAutoHide)


 {
{


 if(activeMainMenuItem)
if(activeMainMenuItem) {
{
 activeMainMenuItem.className='';
activeMainMenuItem.className='';
 activeMainMenuItem = false;
activeMainMenuItem = false;
 }
}


 if(activeSubMenuId)
if(activeSubMenuId) {
{
 var obj = document.getElementById('subMenuDiv' + activeSubMenuId);
var obj = document.getElementById('subMenuDiv' + activeSubMenuId);
 showSub();
showSub();
 }
}

 }else
}else {
{

 if(autoHideTimer>=0)
if(autoHideTimer>=0) {
{
 autoHideTimer+=50;
autoHideTimer+=50;
 setTimeout('autoHide()',50);
setTimeout('autoHide()',50);
 }
}
 }
}
 }
}

 function getTopPos(inputObj)
function getTopPos(inputObj)


 {
{
 var returnValue = inputObj.offsetTop;
var returnValue = inputObj.offsetTop;
 while((inputObj = inputObj.offsetParent) != null)returnValue += inputObj.offsetTop;
while((inputObj = inputObj.offsetParent) != null)returnValue += inputObj.offsetTop;
 return returnValue;
return returnValue;
 }
}

 function getLeftPos(inputObj)
function getLeftPos(inputObj)


 {
{
 var returnValue = inputObj.offsetLeft;
var returnValue = inputObj.offsetLeft;
 while((inputObj = inputObj.offsetParent) != null)returnValue += inputObj.offsetLeft;
while((inputObj = inputObj.offsetParent) != null)returnValue += inputObj.offsetLeft;
 return returnValue;
return returnValue;
 }
}

 function showSub()
function showSub()


 {
{
 var subObj = false;
var subObj = false;

 if(this && this.tagName)
if(this && this.tagName) {
{
 var numericId = this.parentNode.id.replace(/[^0-9]/g,'');
var numericId = this.parentNode.id.replace(/[^0-9]/g,'');
 okToSlideInSub[numericId] = false;
okToSlideInSub[numericId] = false;
 var subObj = document.getElementById('subMenuDiv' + numericId);
var subObj = document.getElementById('subMenuDiv' + numericId);
 if(activeMainMenuItem)activeMainMenuItem.className='';
if(activeMainMenuItem)activeMainMenuItem.className='';

 if(subObj)
if(subObj) {
{

 if(!subPositioned[numericId])
if(!subPositioned[numericId]) {
{

 if(slideDirection=='right')
if(slideDirection=='right') {
{
 subObj.style.left = getLeftPos(submenuObjArray[numericId]['parentDiv']) + submenuObjArray[numericId]['parentDiv'].offsetWidth + xOffsetSubMenu + 'px';
subObj.style.left = getLeftPos(submenuObjArray[numericId]['parentDiv']) + submenuObjArray[numericId]['parentDiv'].offsetWidth + xOffsetSubMenu + 'px';

 }else
}else {
{
 subObj.style.left = getLeftPos(submenuObjArray[numericId]['parentDiv']) + xOffsetSubMenu + 'px';
subObj.style.left = getLeftPos(submenuObjArray[numericId]['parentDiv']) + xOffsetSubMenu + 'px';

 }
}
 submenuObjArray[numericId]['left'] = subObj.style.left.replace(/[^0-9]/g,'');
submenuObjArray[numericId]['left'] = subObj.style.left.replace(/[^0-9]/g,'');
 subObj.style.top = getTopPos(submenuObjArray[numericId]['parentDiv']) + 'px';
subObj.style.top = getTopPos(submenuObjArray[numericId]['parentDiv']) + 'px';
 subPositioned[numericId] = true;
subPositioned[numericId] = true;
 }
}
 subObj.style.visibility = 'visible';
subObj.style.visibility = 'visible';
 subObj.style.zIndex = currentZIndex;
subObj.style.zIndex = currentZIndex;
 currentZIndex++;
currentZIndex++;
 this.className='activeMainMenuItem';
this.className='activeMainMenuItem';
 activeMainMenuItem = this;
activeMainMenuItem = this;
 }
}

 }else
}else {
{
 var numericId = activeSubMenuId;
var numericId = activeSubMenuId;
 }
}
 if(activeSubMenuId && (numericId!=activeSubMenuId || !subObj))slideMenu(activeSubMenuId,(slideSpeed_in*-1));
if(activeSubMenuId && (numericId!=activeSubMenuId || !subObj))slideMenu(activeSubMenuId,(slideSpeed_in*-1));

 if(numericId!=activeSubMenuId && this && subObj)
if(numericId!=activeSubMenuId && this && subObj) {
{
 subObj.style.width = '0px';
subObj.style.width = '0px';
 slideMenu(numericId,slideSpeed_out);
slideMenu(numericId,slideSpeed_out);
 activeSubMenuId = numericId;
activeSubMenuId = numericId;

 }else
}else {
{
 if(numericId!=activeSubMenuId)activeSubMenuId = false;
if(numericId!=activeSubMenuId)activeSubMenuId = false;
 }
}
 if(showSubOnMouseOver)stopAutoHide();
if(showSubOnMouseOver)stopAutoHide();
 }
}


 function slideMenu(menuIndex,speed)
function slideMenu(menuIndex,speed) {
{
 var obj = submenuObjArray[menuIndex]['divObj'];
var obj = submenuObjArray[menuIndex]['divObj'];
 var obj2 = submenuObjArray[menuIndex]['ulObj'];
var obj2 = submenuObjArray[menuIndex]['ulObj'];
 var width = obj.offsetWidth + speed;
var width = obj.offsetWidth + speed;

 if(speed<0)
if(speed<0) {
{
 if(width<0)width = 0;
if(width<0)width = 0;
 obj.style.width = width + 'px';
obj.style.width = width + 'px';

 if(slideDirection=='left')
if(slideDirection=='left') {
{
 obj.style.left = submenuObjArray[menuIndex]['left'] - width + 'px';
obj.style.left = submenuObjArray[menuIndex]['left'] - width + 'px';
 obj2.style.left = '0px';
obj2.style.left = '0px';

 }else
}else {
{
 obj2.style.left = width - submenuObjArray[menuIndex]['width'] + 'px'
obj2.style.left = width - submenuObjArray[menuIndex]['width'] + 'px'
 }
}

 if(width>0 && okToSlideInSub[menuIndex])setTimeout('slideMenu(' + menuIndex + ',' + speed + ')',slideTimeout_in); else
if(width>0 && okToSlideInSub[menuIndex])setTimeout('slideMenu(' + menuIndex + ',' + speed + ')',slideTimeout_in); else {
{
 obj.style.visibility = 'hidden';
obj.style.visibility = 'hidden';
 obj.style.width = '0px';
obj.style.width = '0px';
 if(activeSubMenuId==menuIndex)activeSubMenuId=false;
if(activeSubMenuId==menuIndex)activeSubMenuId=false;
 }
}


 }else
}else {
{
 if(width>submenuObjArray[menuIndex]['width'])width = submenuObjArray[menuIndex]['width'];
if(width>submenuObjArray[menuIndex]['width'])width = submenuObjArray[menuIndex]['width'];

 if(slideDirection=='left')
if(slideDirection=='left') {
{
 obj.style.left = submenuObjArray[menuIndex]['left'] - width + 'px';
obj.style.left = submenuObjArray[menuIndex]['left'] - width + 'px';
 obj2.style.left = '0px';
obj2.style.left = '0px';

 }else
}else {
{
 obj2.style.left = width - submenuObjArray[menuIndex]['width'] + 'px'
obj2.style.left = width - submenuObjArray[menuIndex]['width'] + 'px'
 }
}

 obj.style.width = width + 'px';
obj.style.width = width + 'px';

 if(width<submenuObjArray[menuIndex]['width'])
if(width<submenuObjArray[menuIndex]['width']) {
{
 setTimeout('slideMenu(' + menuIndex + ',' + speed + ')',slideTimeout_out);
setTimeout('slideMenu(' + menuIndex + ',' + speed + ')',slideTimeout_out);

 }else
}else {
{
 okToSlideInSub[menuIndex] = true;
okToSlideInSub[menuIndex] = true;
 }
}
 }
}
 }
}
 function resetPosition()
function resetPosition()


 {
{
 subPositioned.length = 0;
subPositioned.length = 0;
 }
}

 function initLeftMenu()
function initLeftMenu()


 {
{
 var menuObj = document.getElementById('dhtmlgoodies_menu');
var menuObj = document.getElementById('dhtmlgoodies_menu');
 var mainMenuItemArray = new Array();
var mainMenuItemArray = new Array();

 var mainMenuItem = menuObj.getElementsByTagName('LI')[0];
var mainMenuItem = menuObj.getElementsByTagName('LI')[0];

 while(mainMenuItem)
while(mainMenuItem) {
{

 if(mainMenuItem.tagName && mainMenuItem.tagName.toLowerCase()=='li')
if(mainMenuItem.tagName && mainMenuItem.tagName.toLowerCase()=='li') {
{
 mainMenuItemArray[mainMenuItemArray.length] = mainMenuItem;
mainMenuItemArray[mainMenuItemArray.length] = mainMenuItem;
 var aTag = mainMenuItem.getElementsByTagName('A')[0];
var aTag = mainMenuItem.getElementsByTagName('A')[0];
 if(showSubOnMouseOver)
if(showSubOnMouseOver)
 aTag.onmouseover = showSub;
aTag.onmouseover = showSub;
 else
else
 aTag.onclick = showSub;
aTag.onclick = showSub;
 }
}
 mainMenuItem = mainMenuItem.nextSibling;
mainMenuItem = mainMenuItem.nextSibling;
 }
}

 var lis = menuObj.getElementsByTagName('A');
var lis = menuObj.getElementsByTagName('A');

 for(var no=0;no<lis.length;no++)
for(var no=0;no<lis.length;no++) {
{
 if(!showSubOnMouseOver)lis[no].onmouseover = stopAutoHide;
if(!showSubOnMouseOver)lis[no].onmouseover = stopAutoHide;
 lis[no].onmouseout = initAutoHide;
lis[no].onmouseout = initAutoHide;
 lis[no].onmousemove = stopAutoHide;
lis[no].onmousemove = stopAutoHide;
 }
}


 for(var no=0;no<mainMenuItemArray.length;no++)
for(var no=0;no<mainMenuItemArray.length;no++) {
{
 var sub = mainMenuItemArray[no].getElementsByTagName('UL')[0];
var sub = mainMenuItemArray[no].getElementsByTagName('UL')[0];

 if(sub)
if(sub) {
{
 mainMenuItemArray[no].id = 'mainMenuItem' + (no+1);
mainMenuItemArray[no].id = 'mainMenuItem' + (no+1);
 var div = document.createElement('DIV');
var div = document.createElement('DIV');
 div.className='dhtmlgoodies_subMenu';
div.className='dhtmlgoodies_subMenu';
 document.body.appendChild(div);
document.body.appendChild(div);
 div.appendChild(sub);
div.appendChild(sub);

 if(slideDirection=='right')
if(slideDirection=='right') {
{
 div.style.left = getLeftPos(mainMenuItemArray[no]) + mainMenuItemArray[no].offsetWidth + xOffsetSubMenu + 'px';
div.style.left = getLeftPos(mainMenuItemArray[no]) + mainMenuItemArray[no].offsetWidth + xOffsetSubMenu + 'px';

 }else
}else {
{
 div.style.left = getLeftPos(mainMenuItemArray[no]) + xOffsetSubMenu + 'px';
div.style.left = getLeftPos(mainMenuItemArray[no]) + xOffsetSubMenu + 'px';
 }
}
 div.style.top = getTopPos(mainMenuItemArray[no]) + 'px';
div.style.top = getTopPos(mainMenuItemArray[no]) + 'px';
 div.id = 'subMenuDiv' + (no+1);
div.id = 'subMenuDiv' + (no+1);
 sub.id = 'submenuUl' + (no+1);
sub.id = 'submenuUl' + (no+1);
 sub.style.position = 'relative';
sub.style.position = 'relative';


 if(navigator.userAgent.indexOf('Opera')>=0)
if(navigator.userAgent.indexOf('Opera')>=0) {
{
 submenuObjArray[no+1] = new Array();
submenuObjArray[no+1] = new Array();
 submenuObjArray[no+1]['parentDiv'] = mainMenuItemArray[no];
submenuObjArray[no+1]['parentDiv'] = mainMenuItemArray[no];
 submenuObjArray[no+1]['divObj'] = div;
submenuObjArray[no+1]['divObj'] = div;
 submenuObjArray[no+1]['ulObj'] = sub;
submenuObjArray[no+1]['ulObj'] = sub;
 submenuObjArray[no+1]['width'] = sub.offsetWidth;
submenuObjArray[no+1]['width'] = sub.offsetWidth;
 submenuObjArray[no+1]['left'] = div.style.left.replace(/[^0-9]/g,'');
submenuObjArray[no+1]['left'] = div.style.left.replace(/[^0-9]/g,'');
 }
}
 sub.style.left = 1 - sub.offsetWidth + 'px';
sub.style.left = 1 - sub.offsetWidth + 'px';

 if(document.all)div.style.width = '1px';
if(document.all)div.style.width = '1px';


 if(navigator.userAgent.indexOf('Opera')<0)
if(navigator.userAgent.indexOf('Opera')<0) {
{
 submenuObjArray[no+1] = new Array();
submenuObjArray[no+1] = new Array();
 submenuObjArray[no+1]['parentDiv'] = mainMenuItemArray[no];
submenuObjArray[no+1]['parentDiv'] = mainMenuItemArray[no];
 submenuObjArray[no+1]['divObj'] = div;
submenuObjArray[no+1]['divObj'] = div;
 submenuObjArray[no+1]['ulObj'] = sub;
submenuObjArray[no+1]['ulObj'] = sub;
 submenuObjArray[no+1]['width'] = sub.offsetWidth;
submenuObjArray[no+1]['width'] = sub.offsetWidth;



 submenuObjArray[no+1]['left'] = div.style.left.replace(/[^0-9]/g,'');
submenuObjArray[no+1]['left'] = div.style.left.replace(/[^0-9]/g,'');
 if(fixedSubMenuWidth)submenuObjArray[no+1]['width'] = fixedSubMenuWidth;
if(fixedSubMenuWidth)submenuObjArray[no+1]['width'] = fixedSubMenuWidth;
 }
}

 if(!document.all)div.style.width = '1px';
if(!document.all)div.style.width = '1px';

 }
}
 }
}




 menuObj.style.visibility = 'visible';
menuObj.style.visibility = 'visible';

 window.onresize = resetPosition;
window.onresize = resetPosition;
 }
}


 window.onload = initLeftMenu;
window.onload = initLeftMenu;
 </script>
</script>

置于body内:
 <div id="mainContainer">
<div id="mainContainer">
 <div id="topBar">
<div id="topBar">
 <a href="http://dhtmlgoodies.com"><img src="http://www.dhtmlgoodies.com/images/heading3.gif"></a>
<a href="http://dhtmlgoodies.com"><img src="http://www.dhtmlgoodies.com/images/heading3.gif"></a>
 </div>
</div>
 <div id="leftContainer">
<div id="leftContainer">
 <!--- START MENU HTML -->
<!--- START MENU HTML -->
 <div id="dhtmlgoodies_menu">
<div id="dhtmlgoodies_menu">
 <ul>
<ul>
 <li><a href="#">New scripts</a>
<li><a href="#">New scripts</a>
 <ul>
<ul>
 <li><a href="#">Slide out menu</a></li>
<li><a href="#">Slide out menu</a></li>
 <li><a href="#">Content organizer</a></li>
<li><a href="#">Content organizer</a></li>
 <li><a href="#">Slide in pane</a></li>
<li><a href="#">Slide in pane</a></li>
 <li><a href="#">Chess widget</a></li>
<li><a href="#">Chess widget</a></li>
 <li><a href="#">Color picker</a></li>
<li><a href="#">Color picker</a></li>
 </ul>
</ul>
 </li>
</li>
 <li><a href="#">Updated scripts</a>
<li><a href="#">Updated scripts</a>
 <ul>
<ul>
 <li><a href="#">Calendar script</a></li>
<li><a href="#">Calendar script</a></li>
 <li><a href="#">Tab menu</a></li>
<li><a href="#">Tab menu</a></li>
 <li><a href="#">DHTML menu</a></li>
<li><a href="#">DHTML menu</a></li>
 <li><a href="#">Slide in pane</a></li>
<li><a href="#">Slide in pane</a></li>
 </ul>
</ul>
 </li>
</li>
 <li><a href="#">Support us</a>
<li><a href="#">Support us</a>
 <ul>
<ul>
 <li><a href="#">Link to us</a></li>
<li><a href="#">Link to us</a></li>
 <li><a href="#">Recommend us</a></li>
<li><a href="#">Recommend us</a></li>
 <li><a href="#">Donate</a></li>
<li><a href="#">Donate</a></li>
 </ul>
</ul>
 </li>
</li>
 <li><a href="#">Forum</a>
<li><a href="#">Forum</a>
 <ul>
<ul>
 <li><a href="#">Topic one</a></li>
<li><a href="#">Topic one</a></li>
 <li><a href="#">Topic two</a></li>
<li><a href="#">Topic two</a></li>
 <li><a href="#">Topic three</a></li>
<li><a href="#">Topic three</a></li>
 </ul>
</ul>
 </li>
</li>
 <li><a href="#">Contact us</a>
<li><a href="#">Contact us</a>
 <ul>
<ul>
 <li><a href="#">Support</a></li>
<li><a href="#">Support</a></li>
 <li><a href="#">Feedback</a></li>
<li><a href="#">Feedback</a></li>
 <li><a href="#">Submit a script</a></li>
<li><a href="#">Submit a script</a></li>
 </ul>
</ul>
 </li>
</li>
 <li><a href="#">The end(no subs)</a></li>
<li><a href="#">The end(no subs)</a></li>
 </ul>
</ul>
 </div>
</div>
 <!-- END MENU HTML-->
<!-- END MENU HTML-->
 </div>
</div>
 <div id="contentContainer">
<div id="contentContainer">
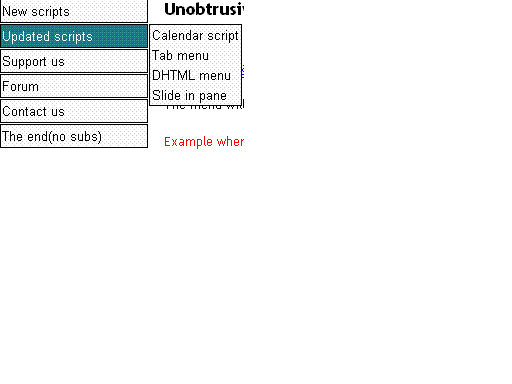
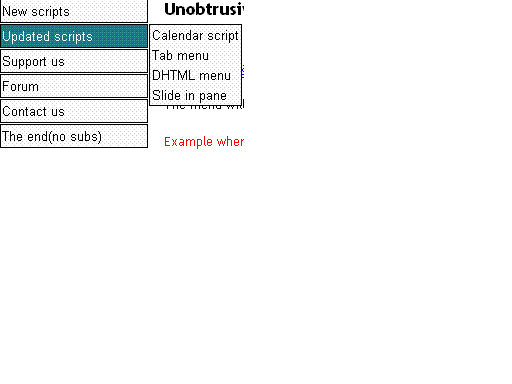
 This is a menu based on an unordered list. You use HTML to build your menu. That makes the menu friendly to search engines.
This is a menu based on an unordered list. You use HTML to build your menu. That makes the menu friendly to search engines.
 </div>
</div>
 </div>
</div>

配置以下:
var timeBeforeAutoHide = 700;
var slideSpeed_out = 10;
var slideSpeed_in = 10;
var slideTimeout_out = 25;
var slideTimeout_in = 10;
var showSubOnMouseOver = true;
var fixedSubMenuWidth = false;
var xOffsetSubMenu = 0;
var slideDirection = 'right'; var firefox15SubWidth = 110;
- timeBeforeAutoHide = Delay in microseconds from when mouse leaves menu until it's hidden automatically
- slideSpeed_out = Slide speed out - higher value = faster
- slideSpeed_in = Slide speed in - higher value = faster
- slideTimeout_out = Slide speed out - microseconds between each step(Lower = faster)
- slideTimeout_in = Slide speed in - microseconds between each step(Lower = faster)
- showSubOnMouseOver = Show sub menu on mouse over or mouse click. true = mouse over, false = mouse click.
- fixedSubMenuWidth = Sub menu width in pixel. Use false if width should be set automatically.
- xOffsetSubMenu = pixel to offset sub menu(horizontally). (You might want to use -2 if the menu slides to the left)
- slideDirection = Slide menu to the left or to the right.

 <div id="mainContainer">
<div id="mainContainer"> <div id="topBar">
<div id="topBar"> <a href="http://dhtmlgoodies.com"><img src="http://www.dhtmlgoodies.com/images/heading3.gif"></a>
<a href="http://dhtmlgoodies.com"><img src="http://www.dhtmlgoodies.com/images/heading3.gif"></a>  </div>
</div> <div id="leftContainer">
<div id="leftContainer"> <!--- START MENU HTML -->
<!--- START MENU HTML --> <div id="dhtmlgoodies_menu">
<div id="dhtmlgoodies_menu"> <ul>
<ul> <li><a href="#">New scripts</a>
<li><a href="#">New scripts</a> <ul>
<ul> <li><a href="#">Slide out menu</a></li>
<li><a href="#">Slide out menu</a></li> <li><a href="#">Content organizer</a></li>
<li><a href="#">Content organizer</a></li> <li><a href="#">Slide in pane</a></li>
<li><a href="#">Slide in pane</a></li> <li><a href="#">Chess widget</a></li>
<li><a href="#">Chess widget</a></li> <li><a href="#">Color picker</a></li>
<li><a href="#">Color picker</a></li> </ul>
</ul> </li>
</li> <li><a href="#">Updated scripts</a>
<li><a href="#">Updated scripts</a> <ul>
<ul> <li><a href="#">Calendar script</a></li>
<li><a href="#">Calendar script</a></li> <li><a href="#">Tab menu</a></li>
<li><a href="#">Tab menu</a></li> <li><a href="#">DHTML menu</a></li>
<li><a href="#">DHTML menu</a></li> <li><a href="#">Slide in pane</a></li>
<li><a href="#">Slide in pane</a></li> </ul>
</ul> </li>
</li> <li><a href="#">Support us</a>
<li><a href="#">Support us</a> <ul>
<ul> <li><a href="#">Link to us</a></li>
<li><a href="#">Link to us</a></li> <li><a href="#">Recommend us</a></li>
<li><a href="#">Recommend us</a></li> <li><a href="#">Donate</a></li>
<li><a href="#">Donate</a></li> </ul>
</ul> </li>
</li> <li><a href="#">Forum</a>
<li><a href="#">Forum</a> <ul>
<ul> <li><a href="#">Topic one</a></li>
<li><a href="#">Topic one</a></li> <li><a href="#">Topic two</a></li>
<li><a href="#">Topic two</a></li> <li><a href="#">Topic three</a></li>
<li><a href="#">Topic three</a></li> </ul>
</ul> </li>
</li> <li><a href="#">Contact us</a>
<li><a href="#">Contact us</a> <ul>
<ul> <li><a href="#">Support</a></li>
<li><a href="#">Support</a></li> <li><a href="#">Feedback</a></li>
<li><a href="#">Feedback</a></li> <li><a href="#">Submit a script</a></li>
<li><a href="#">Submit a script</a></li> </ul>
</ul> </li>
</li> <li><a href="#">The end(no subs)</a></li>
<li><a href="#">The end(no subs)</a></li> </ul>
</ul> </div>
</div> <!-- END MENU HTML-->
<!-- END MENU HTML--> </div>
</div>  <div id="contentContainer">
<div id="contentContainer"> This is a menu based on an unordered list. You use HTML to build your menu. That makes the menu friendly to search engines.
This is a menu based on an unordered list. You use HTML to build your menu. That makes the menu friendly to search engines. </div>
</div> </div>
</div>






 color:red;
color:red; }
}
 font
font }
}

 浙公网安备 33010602011771号
浙公网安备 33010602011771号