JavaScript 语言入门
JavaScript 介绍
Javascript 语言诞生主要是完成页面的数据验证。因此它运行在客户端,需要运行浏览器来解析执行 JavaScript 代码。
JS 是 Netscape 网景公司的产品,最早取名为 LiveScript;为了吸引更多 java 程序员。更名为 JavaScript。
java和JavaScript的区别:

JS 是弱类型,Java 是强类型。
特点:
- 交互性(它可以做的就是信息的动态交互)
- 安全性(不允许直接访问本地硬盘)
- 跨平台性(只要是可以解释 JS 的浏览器都可以执行,和平台无关)
JavaScript 和 和 html 代码的结合方式
第一种方式
只需要在 head 标签中,或者在 body 标签中, 使用 script 标签 来书写 JavaScript 代码
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//alert是JavaScript语言提供的一个警告框函数。
//他可以接受任意类型的参数,这个参数就是警告框的提示信息。
alert("hello javascript!");
</script>
</head>
<body>
</body>
</html
效果:

第二种方式
使用 script 标签引入 单独的 JavaScript 代码文件
文件目录如图:

现在需要使用script引入外部的js文件来执行
src属性专门用来引入js文件路径,可以是相对路径,也可以是绝对路径。
script标签可以用来定义js代码,也可以用来引入js文件
但是,两个功能二选一使用,不能同时使用两个功能。
例如:既引入js文件,又使用script标签
02-hello.html的源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="1.js">
alert("快来关注");
</script>
</head>
<body>
</body>
</html>
1.js的源代码
alert("hello 愷龍")
效果:

很明显只显示了js文件里的提示框,下面的“快来关注并没有显示”
但是可以利用再建script标签的方式来使得都显示
例如(js代码不变):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="1.js">
</script>
<script>
alert("快来关注");
</script>
</head>
<body>
</body>
</html>
效果:

很明显这次都显示了。
变量
什么是变量?变量是可以存放某些值的内存的命名。
JavaScript 的变量类型:
数值类型: number
字符串类型: string
对象类型: object
布尔类型: boolean
函数类型: function
JavaScript 里特殊的值:
undefined 未定义,所有 js 变量未赋于初始值的时候,默认值都是 undefined.
null 空值
NaN 全称是:Not a Number。非数字。非数值。
JS 中的定义变量格式:
var 变量名;
var 变量名 = 值;
示例:
<script type="text/javascript">
var i;
alert(i);//undefined
</script>
效果:

示例:
<script type="text/javascript">
var i;
i = 12;
//type of 是JavaScript语言提供的一个函数,它可以取变量的数据类型返回
alert(typeof (i));//number
</script>
效果:

示例:
<script type="text/javascript">
var i;
i = 12;
//type of 是JavaScript语言提供的一个函数,它可以取变量的数据类型返回
alert(typeof (i));//number
//javascript是弱类型,可以再次赋值
i = "abc";
alert(typeof (i));//String
</script>
效果:

先number后string
示例:
<script type="text/javascript">
var a = 12;
var b = "abc";
alert(a * b);// NaN 是非数字、非数值
</script>
效果:

NaN 是非数字、非数值,也就是字符型和数字相乘是不可以的,只能得到NaN
关系(比较)运算
等于: == 等于是简单的做字面值的比较
全等于: === 除了做字面值的比较之外,还会比较两个变量的数据类型
示例:
<script type="text/javascript">
var a = "12";
var b = 12;
alert(a == b);//true,只是进行字面意义上的比较
alert(a === b);//false,类型不一样
</script>
效果:

逻辑运算
且运算: &&
或运算: ||
取反运算: !
在 JavaScript 语言中,所有的变量,都可以做为一个 boolean 类型的变量去使用。
0 、null、 undefined、””(空串,里面一个空格都没有) 都认为是 false;
解释:
&& 且运算。
有两种情况:
第一种:当表达式全为真的时候。返回最后一个表达式的值。
第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值
|| 或运算
第一种情况:当表达式全为假时,返回最后一个表达式的值
第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值
并且 && 与运算 和 ||或运算 有短路。
短路就是说,当这个&&或||运算有结果了之后 。后面的表达式不再执行
示例:
<script type="text/javascript">
var a = 0;
if(a){
alert("0为真");
}else {
alert("0为假");
}
</script>
结果:

示例:
<script type="text/javascript">
var b = null;
if (b) {
alert("null 为真 ");
} else {
alert("null 为假 ");
}
</script>
结果:

示例:
<script type="text/javascript">
var c = undefined;
if (c) {
alert("undefined 为真 ");
} else {
alert("undefined 为假 ");
}
</script>
结果:

示例:
<script type="text/javascript">
var d = "";
if (d) {
alert(" 空串为真 ");
} else {
alert(" 空串为假 ");
}
</script>
结果:

&& 且运算。
有两种情况:
第一种:当表达式全为真的时候。返回最后一个表达式的值。
第二种:当表达式中,有一个为假的时候。返回第一个为假的表达式的值
var a = "abc";
var b = true;
var d = false;
var c = null;
alert( a && b );//true
alert( b && a );//true
alert( a && d ); // false
alert( a && c ); // null
|| 或运算
第一种情况:当表达式全为假时,返回最后一个表达式的值
第二种情况:只要有一个表达式为真。就会把回第一个为真的表达式的值
alert( d || c ); // null
alert( c|| d ); //false
alert( a || c ); //abc
alert( b || c ); //true
数组(重点)
数组定义方式
JS 中 数组的定义:
格式:
var 数组名 = []; // 空数组
var 数组名 = [1 , ’abc’ , true]; // 定义数组同时赋值元素
示例:
<script type="text/javascript">
var arr = []; // 定义一个空数组
alert( arr.length ); // 0
</script>
结果:

示例:
<script type="text/javascript">
var arr = []; // 定义一个空数组
arr[0] = 12;
alert( arr[0] );//12
alert( arr.length ); // 0
</script>
结果:

示例:
<script type="text/javascript">
var arr = []; // 定义一个空数组
// javaScript 语言中的数组,只要我们通过数组下标赋值,那么最大的下标值,就会自动的给数组做扩容操作。
arr[2] = "abc";
alert(arr.length); //3
</script>
结果:

示例:
<script type="text/javascript">
var arr = []; // 定义一个空数组
// javaScript 语言中的数组,只要我们通过数组下标赋值,那么最大的下标值,就会自动的给数组做扩容操作。
arr[2] = "abc";
alert(arr[1]);// undefined
</script>
结果:

示例:
<script type="text/javascript">
var arr = []; // 定义一个空数组
// javaScript 语言中的数组,只要我们通过数组下标赋值,那么最大的下标值,就会自动的给数组做扩容操作。
arr[2] = "abc";
//数组的遍历
for (var i = 0; i < arr.length; i++){
alert(arr[i]);
}
</script>
结果:

函数(重点)
函数的二种定义方式
第一种,可以使用 function 关键字来定义函数。
使用的格式如下:
function 函数名(形参列表){
函数体
}
在 JavaScript 语言中,如何定义带有返回值的函数?
只需要在函数体内直接使用 return 语句返回值即可!
示例代码:
<script type="text/javascript">
// 定义一个无参函数
function fun(){
alert(" 无参函数 fun() 被调用了");
}
// 函数调用才会执行
fun();
</script>
结果:

示例代码:
<script type="text/javascript">
function fun2(a ,b) {
alert(" 有参函数 fun2()了 被调用了 a=>" + a + ",b=>"+b);
}
fun2(12,"abc");
</script>
结果:

示例代码:
<script type="text/javascript">
// 定义带有返回值的函数
function sum(num1,num2) {
var result = num1 + num2;
return result;
}
alert( sum(100,50) );
</script>
结果:

函数的第二种定义方式,格式如下:
使用格式如下:
var 函数名 = function(形参列表)
{
函数体
}
示例代码:
var fun = function () {
alert(" 无参函数");
}
// fun();
var fun2 = function (a,b) {
alert(" 有参函数 a=" + a + ",b=" + b);
}
// fun2(1,2);
var fun3 = function (num1,num2) {
return num1 + num2;
}
alert( fun3(100,200) );
结果:
这个结果就跟刚才的差不多了,只是形式上稍有差别。
在 Java 中函数允许重载。但是在 JS 中函数的重载会直接覆盖掉上一次的定义
示例代码:
<script type="text/javascript">
function fun() {
alert(" 无参函数 fun()");
}
function fun(a,b) {
alert(" 有参函数 fun(a,b)");
}
fun();
</script>
结果:

函数的 arguments 隐形参数 (只在 function 函数内 )
就是在 function 函数中不需要定义,但却可以直接用来获取所有参数的变量。我们管它叫隐形参数。
隐形参数特别像 java 基础的可变长参数一样。
public void fun( Object ... args );
可变长参数其他是一个数组。
那么 js 中的隐形参数也跟 java 的可变长参数一样。操作类似数组
示例代码:
<script type="text/javascript">
function fun(a) {
alert( arguments.length );// 可看参数个数 为3个
alert( arguments[0] );// 1
alert( arguments[1] );//ad
alert( arguments[2] );//true
alert("a = " + a);
for (var i = 0; i < arguments.length; i++){
alert( arguments[i] );
}//依次输出1,ad,true
alert(" 无参函数 fun()");////最后输出
}
fun(1,"ad",true);
</script>
</head>
结果:

示例代码:
<script type="text/javascript">
// 需求:要求 编写 一个函数。用于计算所有参数相加的和并返回
function sum(num1,num2) {
var result = 0;
for (var i = 0; i < arguments.length; i++) {
if (typeof(arguments[i]) == "number") {
result += arguments[i];
}
}
return result;
}
alert( sum(1,2,3,4,"abc",5,6,7,8,9) );
</script>
结果:

JS 中的自定义对象 中的自定义对象
Object 形式的自定义对象
对象的定义:
var 变量名 = new Object(); // 对象实例(空对象)
变量名.属性名 = 值; // 定义一个属性
变量名.函数名 = function(){} // 定义一个函数
对象的访问:
变量名.属性 / 函数名();
示例代码:
<script type="text/javascript">
var obj = new Object();
obj.name = " 愷龍";
obj.age = 21;
obj.fun = function () {
alert(" 姓名:" + this.name + " , 年龄:" + this.age);
}
obj.fun();
</script>
结果:

{} 花括号形式的自定义对象
对象的定义:
var 变量名 = { // 空对象
属性名:值, // 定义一个属性
属性名:值, // 定义一个属性
函数名:function(){} // 定义一个函数
};
对象的访问:
变量名.属性 或 函数名();
示例代码:
<script type="text/javascript">
var obj = {
name:" 愷龍",
age:18,
fun : function () {
alert(" 姓名:" + this.name + " , 年龄:" + this.age);
}
};
alert(obj.name);
obj.fun();
</script>
结果:

js 中的事件
什么是事件?事件是电脑输入设备与页面进行交互的响应。我们称之为事件。
常用的事件:
| 事件 | 解释 |
|---|---|
| onload | 加载完成事件: 页面加载完成之后,常用于做页面 js 代码初始化操作 |
| onclick | 单击事件: 常用于按钮的点击响应操作。 |
| onblur | 失去焦点事件: 常用用于输入框失去焦点后验证其输入内容是否合法。 |
| onchange | 内容发生改变事件: 常用于下拉列表和输入框内容发生改变后操作 |
| onsubmit | 表单提交事件: 常用于表单提交前,验证所有表单项是否合法。 |
事件的注册又分为静态注册和动态注册两种:
什么是事件的注册(绑定)?
其实就是告诉浏览器,当事件响应后要执行哪些操作代码,叫事件注册或事件绑定。
静态注册事件 :通过 html 标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。
动态注册事件 :是指先通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function(){} 这种形式赋于事件响应后的代码,叫动态注册。
动态注册基本步骤:
1、获取标签对象
2、标签对象.事件名 = fucntion(){}
onload 加载完成事件
静态注册onload事件
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//onload 事件的方法
function onloadFun(){
alert('静态注册onload事件,所有代码');
}
</script>
</head>
<!--静态注册onload事件-->
<!--onload事件是浏览器解析完页面之后就会自动触发的事件-->
<body onload="onloadFun()">
</body>
</html>
结果:

解释:
这段代码实现定义了实现onload事件的方法onloadFun(),然后在body标签里面通过引用这个方法来实现。
动态注册onload事件
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//onload事件动态注册,是固定写法
window.onload = function (){
alert("动态注册的onload事件");
}
</script>
</head>
<body>
</body>
</html>
结果:

可以对照一下这两种方式进而感受他们的差别
onclick事件
onclick事件静态注册
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onclickFun(){
alert('静态注册onclick事件');
}
</script>
</head>
<body>
<!--静态注册onclick事件-->
<button onclick="onclickFun()">按钮1</button>
<button>按钮2</button>
</body>
</html>
结果:

动态注册onclick事件
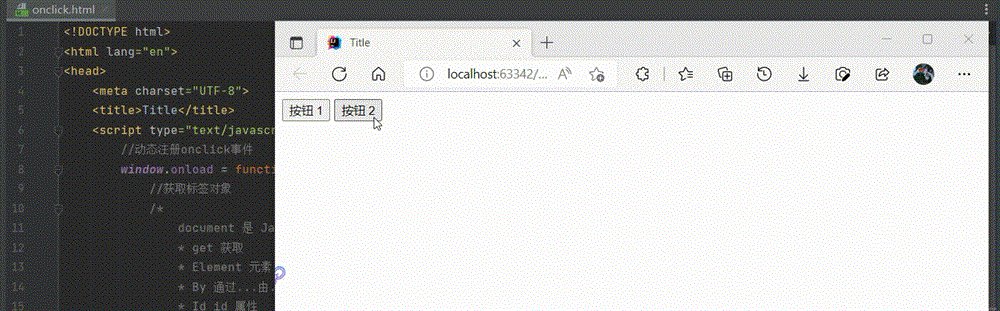
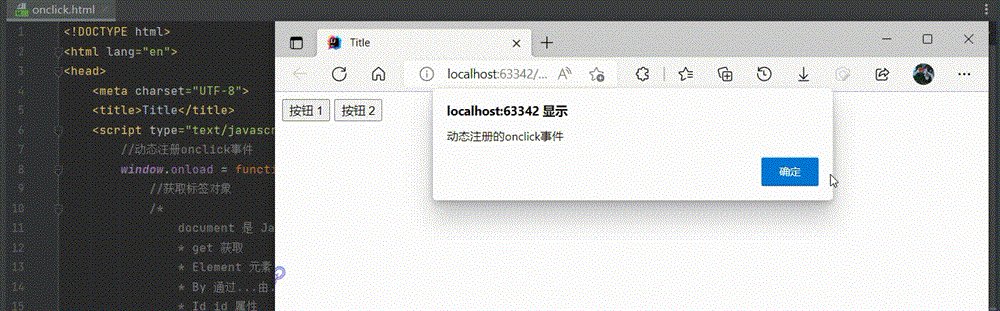
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
//动态注册onclick事件
window.onload = function (){
//获取标签对象
/*
document 是 JavaScript 语言提供的一个对象(文档)
* get 获取
* Element 元素(就是标签)
* By 通过...由...经....
* Id id 属性
* getElementById 通过 id 属性获取标签对象*/
var btnobj = document.getElementById("btn01");
//alert(btnobj);
//通过标签对象.事件名 = function(){}
btnobj.onclick = function () {
alert("动态注册的onclick事件");
}
}
</script>
</head>
<body>
<button >按钮1</button>
<button id="btn01">按钮2</button>
</body>
</html>
结果:

onblur 失去焦点事件
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 静态注册失去焦点事件
function onblurFun() {
// console 是控制台对象,是由 JavaScript 语言提供,专门用来向浏览器的控制器打印输出, 用于测试使用
// log() 是打印的方法
console.log(" 静态注册失去焦点事件");
}
</script>
</head>
<body>
用户名:<input type="text" onblur="onblurFun();"><br/>
密码:<input type="text" ><br/>
</body>
</html>
结果:

当鼠标点击一次输入框再离开就形成一个焦点事件,每触发一次就会累计一次,这都可以在控制台看到
控制台打开方式:在页面按F12或右键检查再点击控制台(console)即可
动态注册:
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 动态注册 onblur 事件
window.onload = function () {
//1 获取标签对象
var passwordObj = document.getElementById("password");
// alert(passwordObj);
//2 通过标签对象 . 事件名 = function(){};
passwordObj.onblur = function () {
console.log(" 动态注册失去焦点事件");
}
}
</script>
</head>
<body>
用户名:<input type="text" onblur="onblurFun();"><br/>
密码:<input id = "password" type="text" ><br/>
</body>
</html>
结果:
和静态注册效果一样
onchange 内容发生改变事件
静态注册示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
function onchangeFun() {
alert(" 老师已经改变了");
}
</script>
</head>
<body>
请选择交大最好的老师:
<!-- 静态注册 onchange 事件 -->
<select onchange="onchangeFun();">
<option>--老师--</option>
<option>韩宝民</option>
<option>柳淑琴</option>
</select>
</body>
</html>
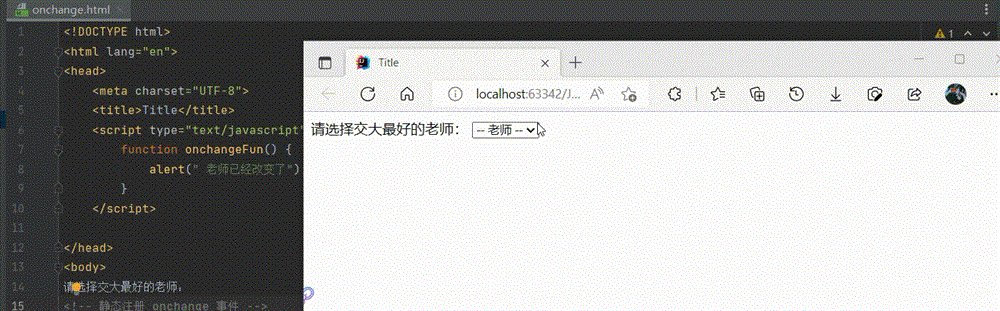
结果:

动态注册示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
//1 获取标签对象
var selObj = document.getElementById("sel01");
// alert( selObj );
//2 通过标签对象 . 事件名 = function(){}
selObj.onchange = function () {
alert(" 老师已经改变了");
}
}
</script>
</head>
<body>
请选择交大最好的老师:
<!-- 静态注册 onchange 事件 -->
<select id = "sel01">
<option>--老师--</option>
<option>韩宝民</option>
<option>柳淑琴</option>
</select>
</body>
</html>
结果:
效果和静态注册一样
onsubmit 表单提交事件
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
// 静态注册表单提交事务
function onsubmitFun(){
// 要验证所有表单项是否合法,如果,有一个不合法就阻止表单提交
alert(" 静态注册表单提交事件---- 发现不合法");
return flase;
}
window.onload = function () {
//1 获取标签对象
var formObj = document.getElementById("form01");
//2 通过标签对象 . 事件名 = function(){}
formObj.onsubmit = function () {
// 要验证所有表单项是否合法,如果,有一个不合法就阻止表单提交
alert(" 动态注册表单提交事件---- 发现不合法");
return false;
}
}
</script>
</head>
<body>
<!--return false 可以阻止 表单提交 -->
<form action="http://localhost:8080" method="get" onsubmit="return onsubmitFun();">
<input type="submit" value=" 静态注册"/>
</form>
<form action="http://localhost:8080" id="form01">
<input type="submit" value=" 动态注册"/>
</form>
</body>
</html>
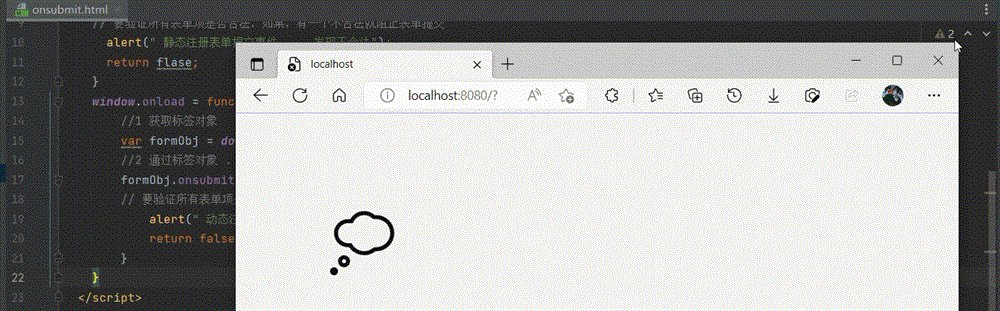
结果:
注意看这个最后是拒绝连接了
动态注册的效果一样

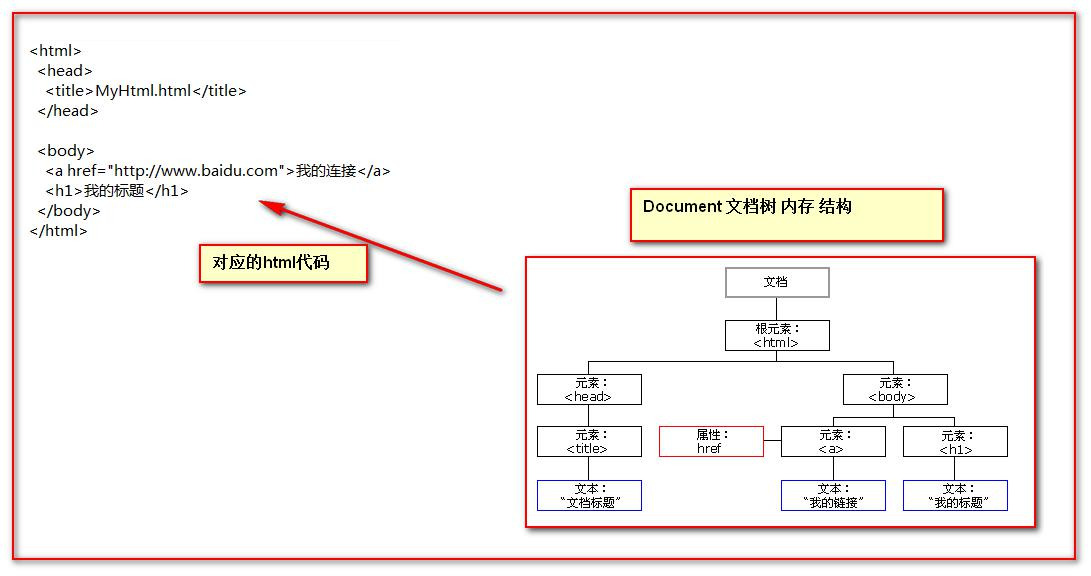
DOM 模型
DOM 全称是 Document Object Model 文档对象模型
大白话,就是把文档中的标签,属性,文本,转换成为对象来管理。
那么 它们是如何实现把标签,属性,文本转换成为对象来管理呢。
Document 对象

Document 对象的理解:
- Document 它管理了所有的 HTML 文档内容。
- document 它是一种树结构的文档。有层级关系。
- 它让我们把所有的标签 都 对象化
- 我们可以通过 document 访问所有的标签对象。
什么是对象化?
举例:
有一个人有年龄:18 岁,性别:女,名字:张某某
我们要把这个人的信息对象化怎么办!
Class Person {
private int age;
private String sex;
private String name;
}
那么 html 标签 要 对象化 怎么办?
<body>
<div id="div01">div01</div>
</body>
模拟对象化,相当于:
class Dom{
private String id; // id 属性
private String tagName; //表示标签名
private Dom parentNode; //父亲
private List<Dom> children; // 孩子结点
private String innerHTML; // 起始标签和结束标签中间的内容
}
Document 对象中的方法介绍
document.getElementById(elementId)
通过标签的 id 属性查找标签 dom 对象,elementId 是标签的 id 属性值
document.getElementsByName(elementName)
通过标签的 name 属性查找标签 dom 对象,elementName 标签的 name 属性值
document.getElementsByTagName(tagname)
通过标签名查找标签 dom 对象。tagname 是标签名
document.createElement( tagName)
方法,通过给定的标签名,创建一个标签对象。tagName 是要创建的标签名
注意:
document 对象的三个查询方法,如果有 id 属性,优先使用 getElementById 方法来进行查询
如果没有 id 属性,则优先使用 getElementsByName 方法来进行查询
如果 id 属性和 name 属性都没有最后再按标签名查 getElementsByTagName
以上三个方法,一定要在页面加载完成之后执行,才能查询到标签对象。
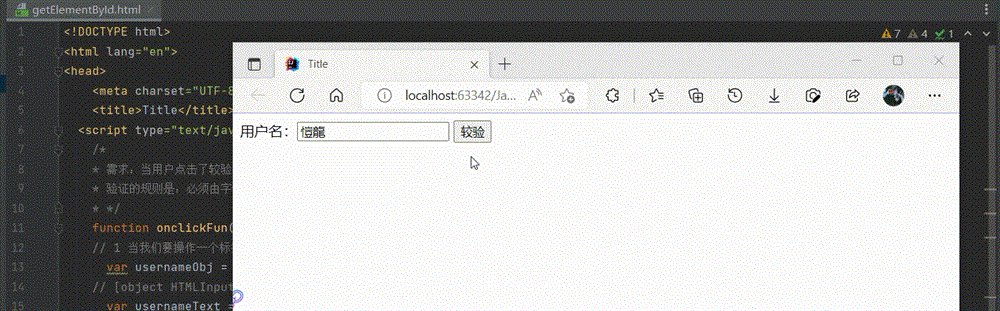
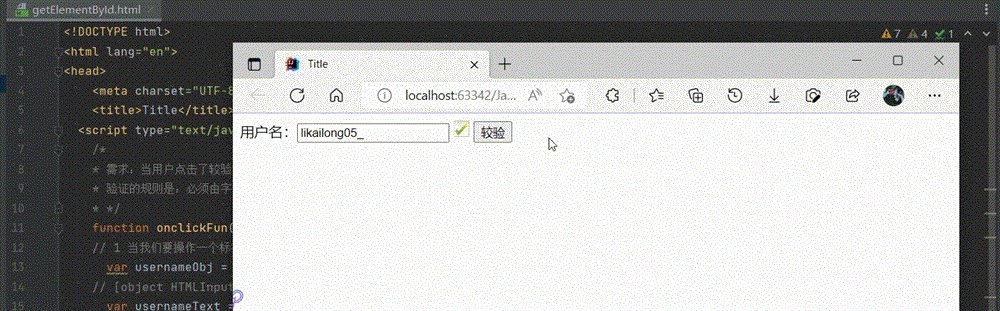
getElementById 方法示例代码:
此示例代码涉及到java正则表达式的使用,请参考文章Java正则表达式入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" >
/*
* 需求:当用户点击了较验按钮,要获取输出框中的内容。然后验证其是否合法。 <br/>
* 验证的规则是:必须由字母,数字。下划线组成。并且长度是 5 到 12 位。
* */
function onclickFun() {
// 1 当我们要操作一个标签的时候,一定要先获取这个标签对象。
var usernameObj = document.getElementById("username");
// [object HTMLInputElement] 它就是 dom 对象
var usernameText = usernameObj.value;
// 如何 验证 字符串,符合某个规则 ,需要使用正则表达式技术
var patt = /^\w{5,12}$/;
/*
* test() 方法用于测试某个字符串,是不是匹配我的规则 ,
* 匹配就返回 true 。不匹配就返回 false.
* */
var usernameSpanObj = document.getElementById("usernameSpan");
// innerHTML 表示起始标签和结束标签中的内容
// innerHTML 这个属性可读,可写
if (patt.test(usernameText)) {
//alert(" 用户名合法! ");
// usernameSpanObj.innerHTML = " 用户名合法! ";
usernameSpanObj.innerHTML = "<img src=\"right.png\" width=\"18\" height=\"18\">";
} else {
// alert(" 用户名不合法! ");
// usernameSpanObj.innerHTML = " 用户名不合法! ";
usernameSpanObj.innerHTML = "<img src=\"wrong.png\" width=\"18\" height=\"18\">";
}
}
</script>
</head>
<body>
用户名:<input type="text" id="username" value="愷龍"/>
<span id="usernameSpan" style="color:red;">
</span>
<button onclick="onclickFun()">较验</button>
</body>
</html>
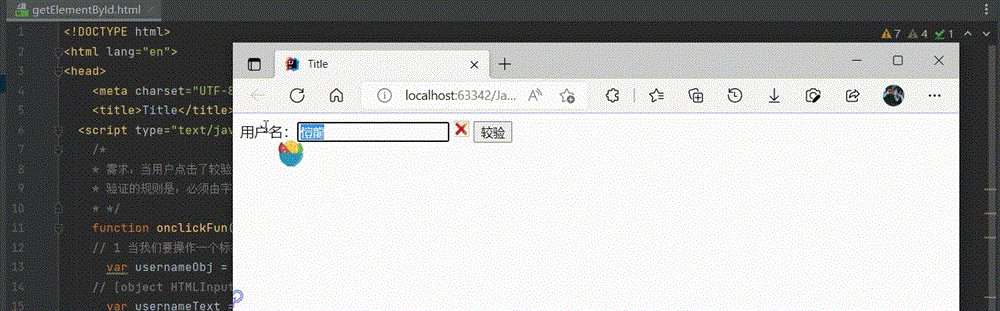
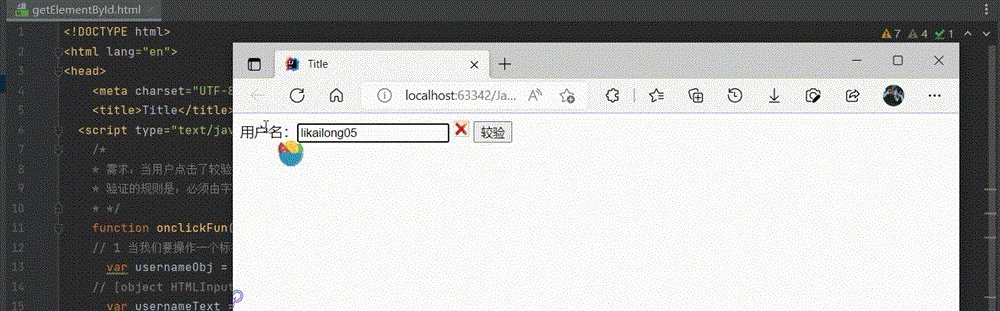
结果:

这个显示的结果是用的图片来显示的,也可以用提示框(alert)的方式或文本的方式来显示,这都在代码中有写(注释部分),可以自己尝试一下。
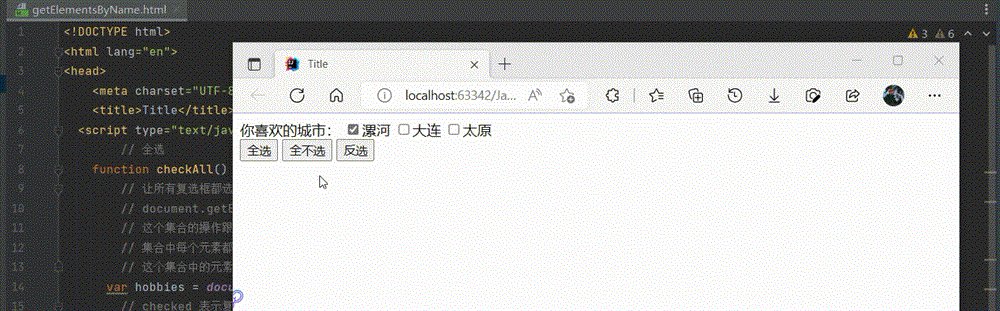
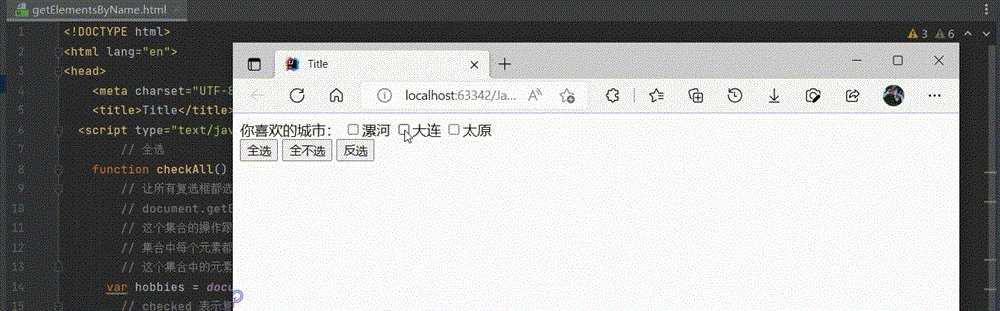
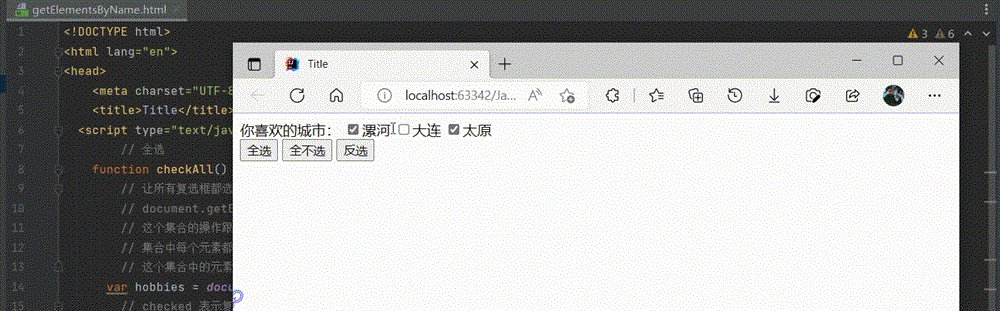
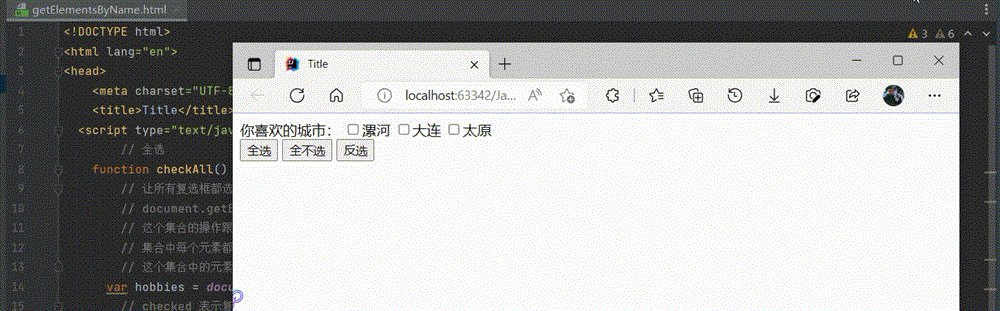
getElementsByName示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 全选
function checkAll() {
// 让所有复选框都选中
// document.getElementsByName(); 是根据 指定的 name 属性查询返回多个标签对象集合
// 这个集合的操作跟数组 一样
// 集合中每个元素都是 dom 对象
// 这个集合中的元素顺序是他们在 html 页面中从上到下的顺序
var cities = document.getElementsByName("city");
// checked 表示复选框的选中状态。如果选中是 true ,不选中是 false
// checked 这个属性可读,可写
for (var i = 0; i < cities.length; i++){
cities[i].checked = true;
}
}
// 全不选
function checkNo() {
var cities = document.getElementsByName("city");
// checked 表示复选框的选中状态。如果选中是 true ,不选中是 false
// checked 这个属性可读,可写
for (var i = 0; i < cities.length; i++){
cities[i].checked = false;
}
}
// 反选
function checkReverse() {
var cities = document.getElementsByName("city");
for (var i = 0; i < cities.length; i++) {//利用循环快速实现
cities[i].checked = !cities[i].checked;
// if (cities[i].checked) {//非循环实现
// cities[i].checked = false;
// }else {
// cities[i].checked = true;
// }
}
}
</script>
</head>
<body>
你喜欢的城市:
<input type="checkbox" name="city" value="漯河" checked="checked">漯河
<input type="checkbox" name="city" value="大连">大连
<input type="checkbox" name="city" value="太原">太原
<br/>
<button onclick="checkAll()">全选</button>
<button onclick="checkNo()">全不选</button>
<button onclick="checkReverse()">反选</button>
</body>
</html>
结果:

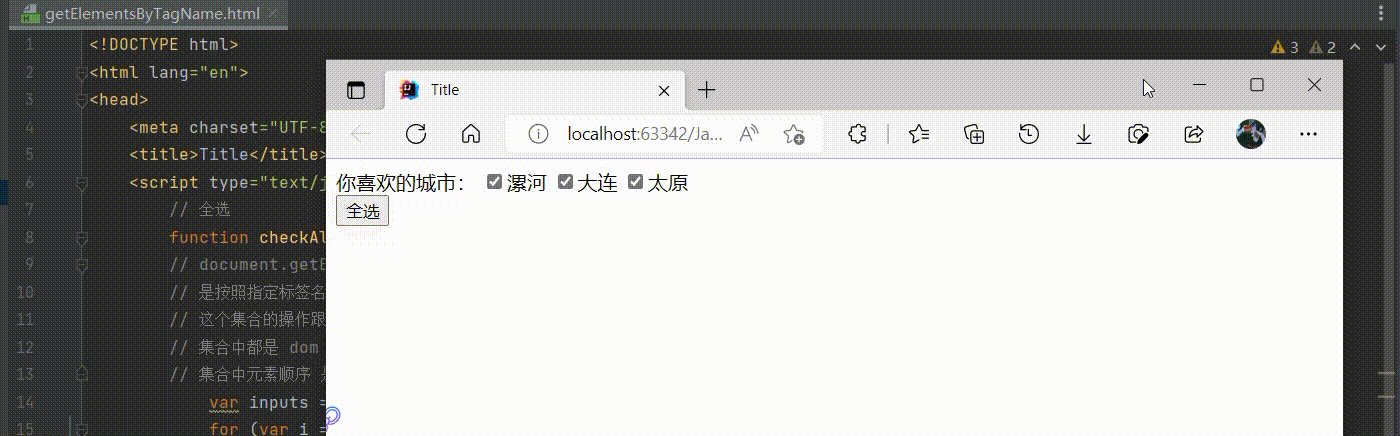
getElementsByTagName示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
// 全选
function checkAll() {
// document.getElementsByTagName("input");
// 是按照指定标签名来进行查询并返回集合
// 这个集合的操作跟数组 一样
// 集合中都是 dom 对象
// 集合中元素顺序 是他们在 html 页面中从上到下的顺序。
var inputs = document.getElementsByTagName("input");
for (var i = 0; i < inputs.length; i++){
inputs[i].checked = true;
}
}
</script>
</head>
<body>
你喜欢的城市:
<input type="checkbox" name="city" value="漯河" checked="checked">漯河
<input type="checkbox" name="city" value="大连">大连
<input type="checkbox" name="city" value="太原">太原
<br/>
<button onclick="checkAll()">全选</button>
</body>
</html>
结果:

createElement 方法示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function () {
// 现在需要我们使用 js 代码来创建 html 标签,并显示在页面上
// 标签的内容就是: <div> 快关注我 </div>
var divObj = document.createElement("div"); // 在内存中 <div></div>
var textNodeObj = document.createTextNode(" 快关注我"); // 有一个文本节点对象 # 快关注我
divObj.appendChild(textNodeObj); // <div> 快关注我 </div>
// divObj.innerHTML = " 快关注我 ";// <div> 快关注我 </div>, 但,还只是在内存中
// 添加子元素
document.body.appendChild(divObj);
}
</script>
</head>
<body>
</body>
</html>
结果:

节点的常用属性和方法
节点就是标签对象
方法:
通过具体的元素节点调用
getElementsByTagName()
方法,获取当前节点的指定标签名孩子节点
appendChild( oChildNode )
方法,可以添加一个子节点,oChildNode 是要添加的孩子节点
属性:
childNodes
属性,获取当前节点的所有子节点
firstChild
属性,获取当前节点的第一个子节点
lastChild
属性,获取当前节点的最后一个子节点
parentNode
属性,获取当前节点的父节点
nextSibling
属性,获取当前节点的下一个节点
previousSibling
属性,获取当前节点的上一个节点
className
用于获取或设置标签的 class 属性值
innerHTML
属性,表示获取/设置起始标签和结束标签中的内容
innerText
属性,表示获取/设置起始标签和结束标签中的文本
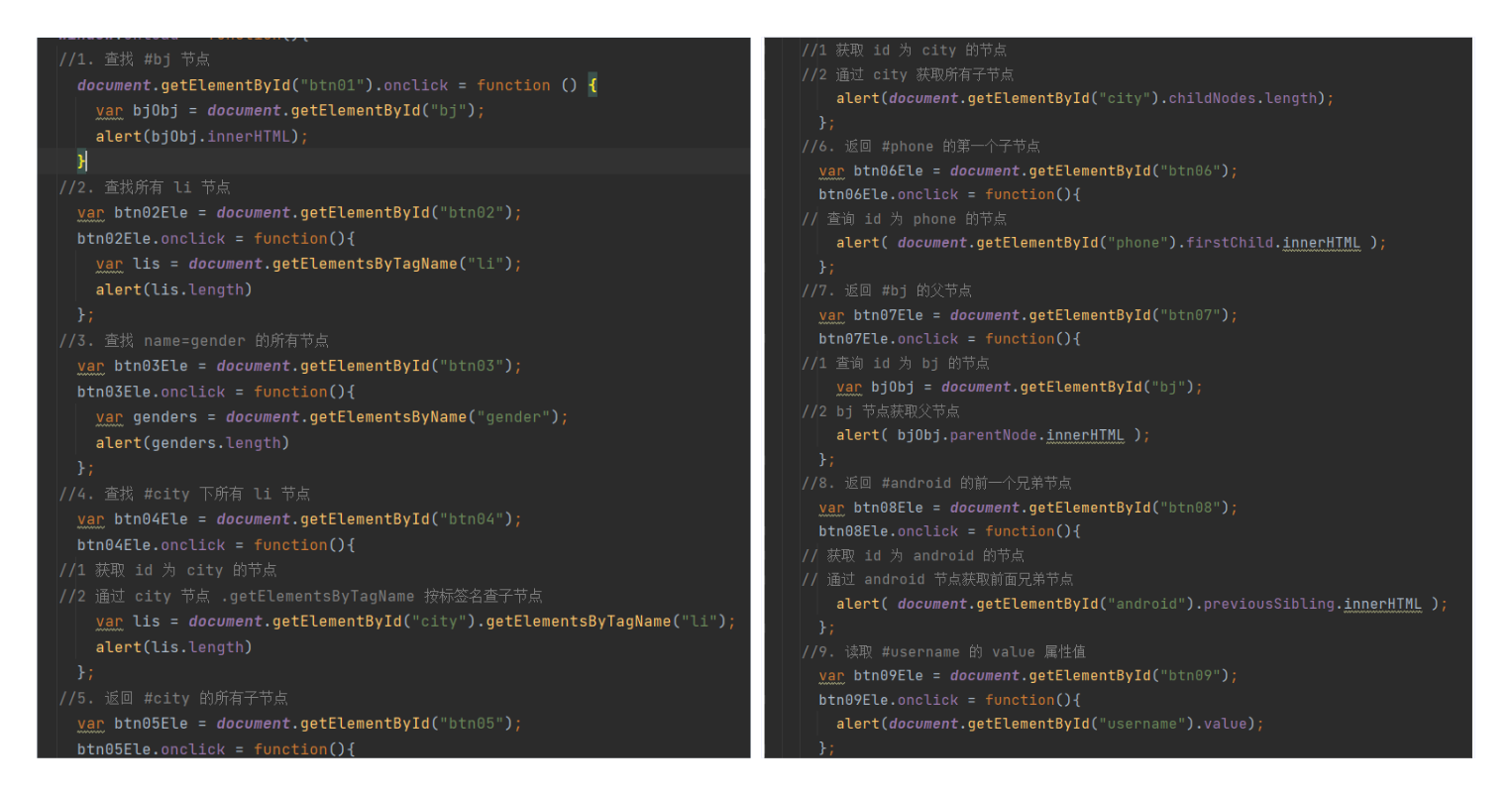
另有DOM查询的示例练习,鉴于篇幅过长如有需要可点击下载。
下载地址:https://kohler.lanzouh.com/iayTh06tdipc
DOM查询练习部分截图:
如有图片失效等问题可参阅公众号文章:https://mp.weixin.qq.com/s/37CaC25_1agb-aXBLhUKtg
欢迎关注公众号:“愚生浅末”



 浙公网安备 33010602011771号
浙公网安备 33010602011771号