10.【nuxt起步】-引用mintui
这时候我们完成了list.vue,但是怎么返回index.vue,这时候需要这个头部返回

1.我们使用现成的minu-ui,eleme的开源移动端 ,参考
https://www.cnblogs.com/hai-cheng/p/8760887.html
Cnpm intall mint-ui --save
2.修改nuxt.config.js
plugins:[
{ src:'~/plugins/swiper.js', ssr: false },
{ src:'~/plugins/mint-ui', ssr: false }
],
3.新建plugins/mint-ui.js
import Vue from 'vue'
import MintUI from 'mint-ui'
import 'mint-ui/lib/style.css'
Vue.use(MintUI)
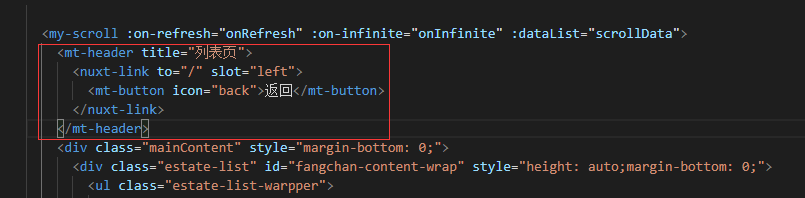
4.List.vue修改如下:


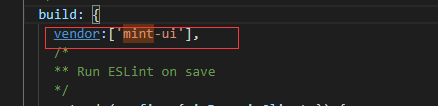
5.刷新提示没注册,修改下nuxt.config.js

重新 npm run dev

点击返回的时候报错了

就是index.vue的跨域问题,把index也有proxy改造下即可

刷新成功



 浙公网安备 33010602011771号
浙公网安备 33010602011771号