ASP.NET服务器端数据查询控件
最近写了一个简单的ASP.NET服务器端数据查询控件,该控件是对ASP.NET现有的GridView控件进行了一些扩展。现在分享一下成果,希望能帮助想要实现类似控件的童鞋。
该控件有如下功能:
- 自定义GridView分页;
- 根据绑定字段及表名自动生成查询语句并执行;
- 设置绑定字段Operator属性,自动生成查询条件;
- 设置绑定字段CodeCategory属性,自动将代码字段转换为代码名称。
- 导出Excel功能。
示例代码如下:
<asp:QueryView ID="QueryView1" runat="server" CssClass="grid" QueryCssClass="form query"
ConnectionName="Default" EntityName="T_POST" AllowPaging="true" PagerSettings-Position="TopAndBottom">
<AlternatingRowStyle CssClass="even" />
<Columns>
<asp:BoundDataField DataField="TYPE" HeaderText="类别" ItemStyle-Width="15%" CodeCategory="PostType"
Operator="Equal" ControlType="DropDownList" EmptyText="所有类别" />
<asp:BoundDataField DataField="TITLE" HeaderText="标题" ItemStyle-Width="50%" Operator="Contain" />
<asp:BoundDataField DataField="CREATED_BY" HeaderText="作者" ItemStyle-Width="15%" />
<asp:BoundDataField DataField="CREATED_DATE" HeaderText="创建时间" ItemStyle-Width="20%"
DataFormatString="{0:yyyy-MM-dd HH:mm:ss}" ItemStyle-HorizontalAlign="Center" />
</Columns>
</asp:QueryView>
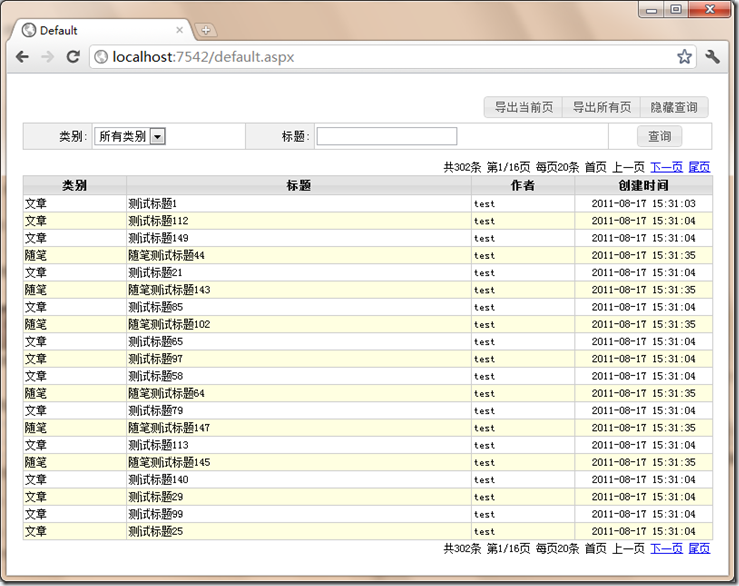
运行效果图如下:
源码下载:QLite.rar



 浙公网安备 33010602011771号
浙公网安备 33010602011771号