border-width和border其它属性配合实现的小三角形标签效果

如图,附上css代码
{
width: 0;
border-width: 30px 0px 72px 164px;
border-style:solid;
border-color:red;
border-left-color: #d0d0d0;
}
css的属性总是能出现些奇异的效果,图中的div的可见宽高是被border撑大的,但是用border-left-color查看左边框的形状是并不是想象的长方形,而是三角形。
因为原本border应该是在这样的情况下定义的

{
width: 100px;
height: 100px;
border-width: 30px 0px 30px 30px;
border-style: solid;
border-color:red
}
宽高都被定义了,border的显示是正常的效果。倘若加上border-left-color:#d0d0d0,可以看到左方向的边框站位应该是这样子的。

把width改为0px或不定义width,会出现这种效果。

回到第一张三角形图,就不难理解三角形的出现了。border的宽度定义了之后会被满足,但是由于div的width,height都没有被定义。左边框的内侧汇集成一点就是一个三角形了。
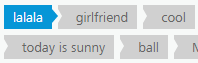
这种显示效果可以做出一些小效果。如这种标签:

话不多说了,上布局
html:
<ul>
<li>
<a>lalala</a>
</li>
<li>
<a>cool</a>
</li>
</ul>
css:
li{
position:relative;
}
a::before{
content:””;
position:absolute;
left:0;
top:5px;
border-style:solid;
border-color:transparent;
border-left-color: #f7f9f8;
border-width:7px 4px;
}
a::after{
content:””;
position:absolute;
right: -5px;
top:5px;
border-style:solid;
border-color:transparent;
border-left-color: #f7f9f8;
border-width:7px 4px;
}
谢幕



 浙公网安备 33010602011771号
浙公网安备 33010602011771号