柯雪钦---第一次结对作业
| 这个作业属于哪个课程 | 至诚软工实践F班 |
|---|---|
| 柯雪钦 | 212106716 |
| 孟蕾 | 212106774 |
| 这个作业要求在哪里 | 第一次结对作业:原型设计 |
| 这个作业的目标 | 分析构思好客户的需求并按照要求构建原型模型,熟练使用Axure工具 |
| 原型作业链接 | 原型地址 |
| 推广讲解视频链接 | B站地址 |
| 其他参考文献 | 参考了咸鱼、转转的页面构思 |
一、自我介绍
柯:我是来自计算机工程系软工专升本一班的柯雪钦,学号212106716,是一个懒散的、笑点低的女生,我作为一个软件工程的初学者,对于这种自学的模式真的有点吃不消,还好有我的结对伙伴:孟蕾同学,她真的很棒!超棒的!!!
孟:我是来自计算机工程系软工专升本二班的孟蕾,学号212106774,做事比较随性,对感兴趣的东西喜欢不断探索。
二、结对过程
①结对原因
柯:在我还茫茫然地准备要安装软件的时候,孟蕾过来和我说我们结对吧,我就答应啦。
孟:听了老师的讲解后,对原型设计的过程和软件的使用有了进一步的了解,感官上觉得是可以独立完成的任务,所以比起技术性强的结对伙伴,更想选择一个细心,有耐心的人。雪钦就是一个很细心的人,所以我没多想就选择了她。
②结对感受
柯:对于结果我当然是非常的满意啦!在操作的过程中我负责找材料、提供构思以及博客的撰写是很轻松的,因为我们可以在一起做所以孟蕾同学就可以更方便的和我进行讨论,也会询问我的意见,对于作业她真的超级认真的,我觉得这种有人帮助互帮互助的感觉很好,果然两个人一起的力量比一个人的力量要强很多。
孟:整个合作的过程都十分满意,雪钦十分细心,需要的材料都能快速精准的找到,虽然对软件的使用不太熟练,但是也会积极地去学习怎么使用,是一个十分有上进心得人,因为她在也让我节省了不少的时间。
③结对评价
柯:对于孟蕾同学,我当然是十分满意的啦,给个**100分**吧,我觉得她超棒的!!
孟:雪钦同学就打个120分吧,不怕她骄傲
三、需求分析
N (Need,需求)
二手书籍转卖
A(Approach,做法)
设计“Muse”网站,实现以学院为单位的二手书籍发布转卖功能。
B(Benfit,好处)
指向性:在原有的各种闲置网站上,商品琳琅满目,虽然分类众多,但是想要实现某一种类商品的大量交易却要花费更多的时间在寻找商品上,我们的网站是专门负责书籍的转卖,更具有针对性。
区域性:比起在全国范围内的转卖,我们网站把交易区域缩减至各校内,不仅运输过程更加方便快捷,书籍的寻找方面也因为是同校区域缘故,能够与自己需求更为接近。
C(Competitors,竞争)
操作简洁,没有繁琐的流程和讨人厌的广告,服务对象针对大学学生,能提供更贴心的服务。
D(Delivery,推广)
在毕业季书本转卖正是大热的时候,进行活动宣传,例如校内地推,或者在快递站、食堂等学生聚集众多的地方张贴宣传单,靠学生们的口口相传完成推广。
四、方案设计
①确定方向
市面上有许多的交易APP,无论是功能还是美化都比较有参考性,对于初学者的我们还是决定以模仿学习的方式,来制作一个类似的APP原型。
②功能设计
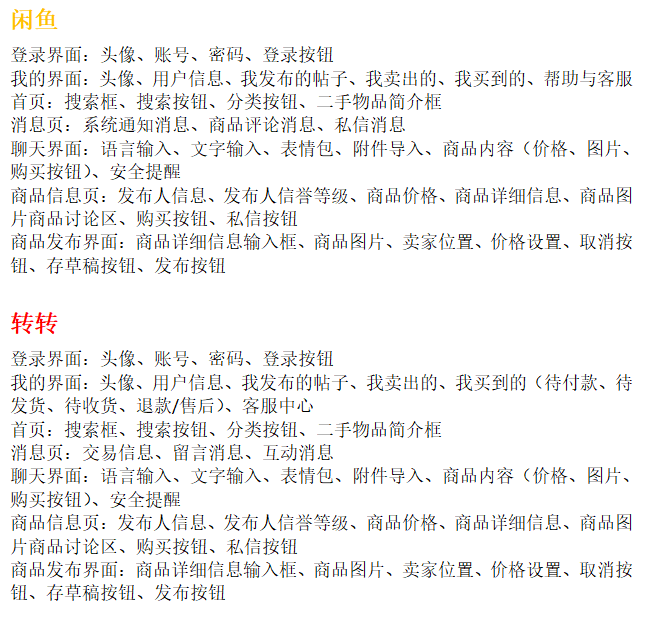
得到题目要求时,立刻就联想到了当下很热门的闲鱼和转转两个二手交易软件,于是对这两个软件的必要功能进行了归纳,准备在完成必备功能的基础上完成一些拓展。

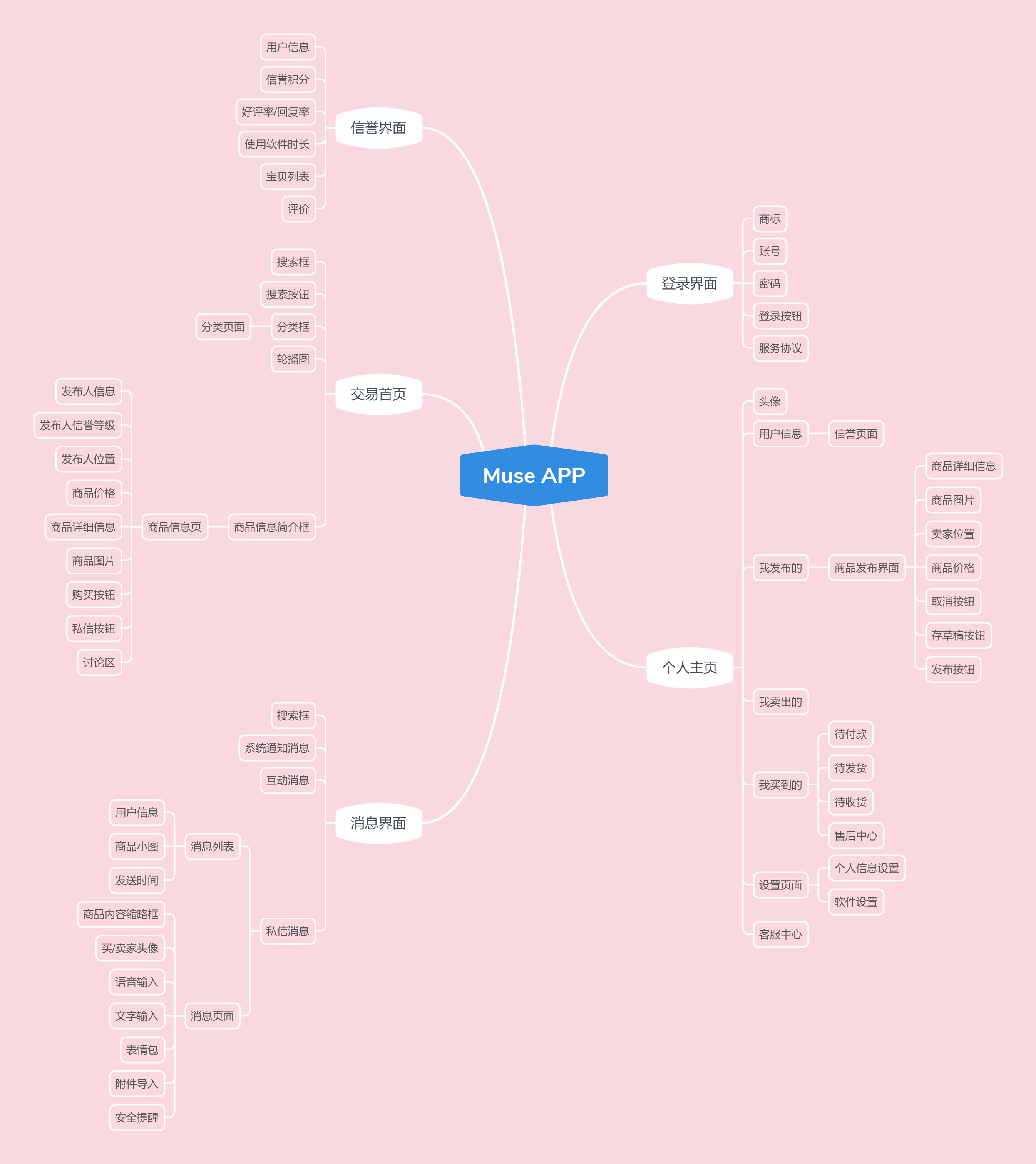
③思维导图
完成功能分析后,将必备功能以思维导图的方式设计了出来,参照思维导图进行原型设计,可以使整个设计过程更加清晰明了。

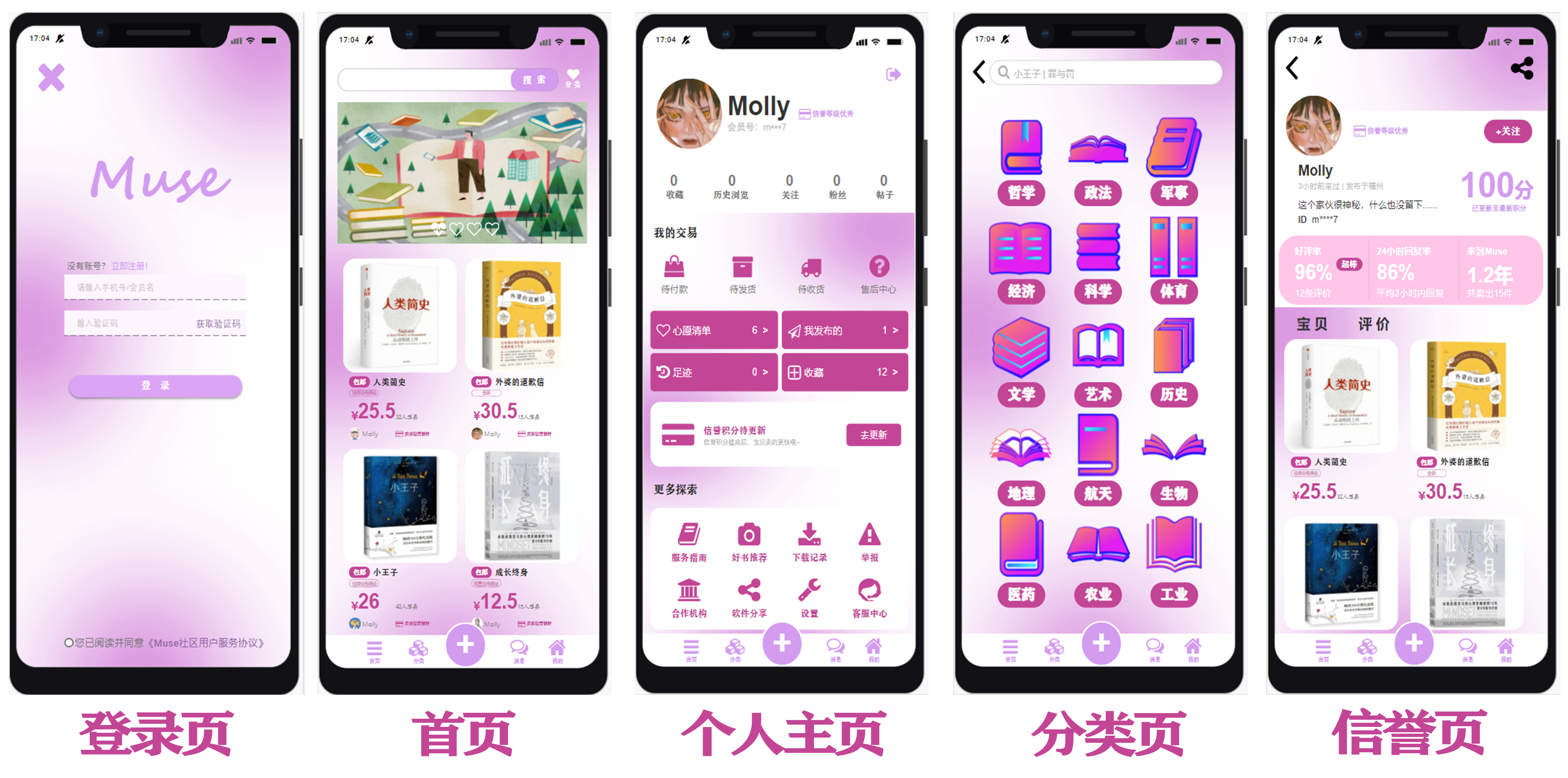
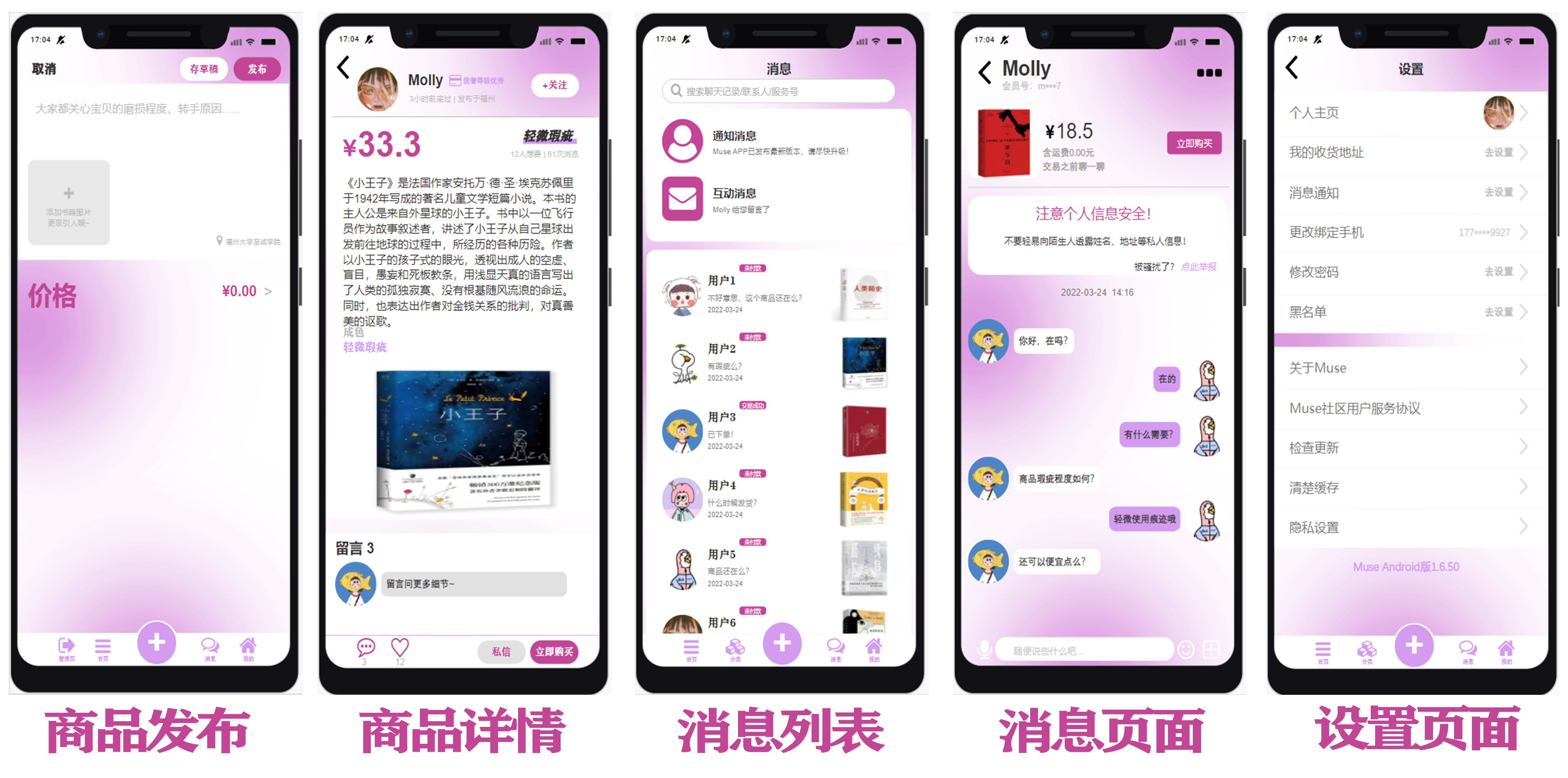
五、原型图片展示
原型地址查看
讲解视频查看
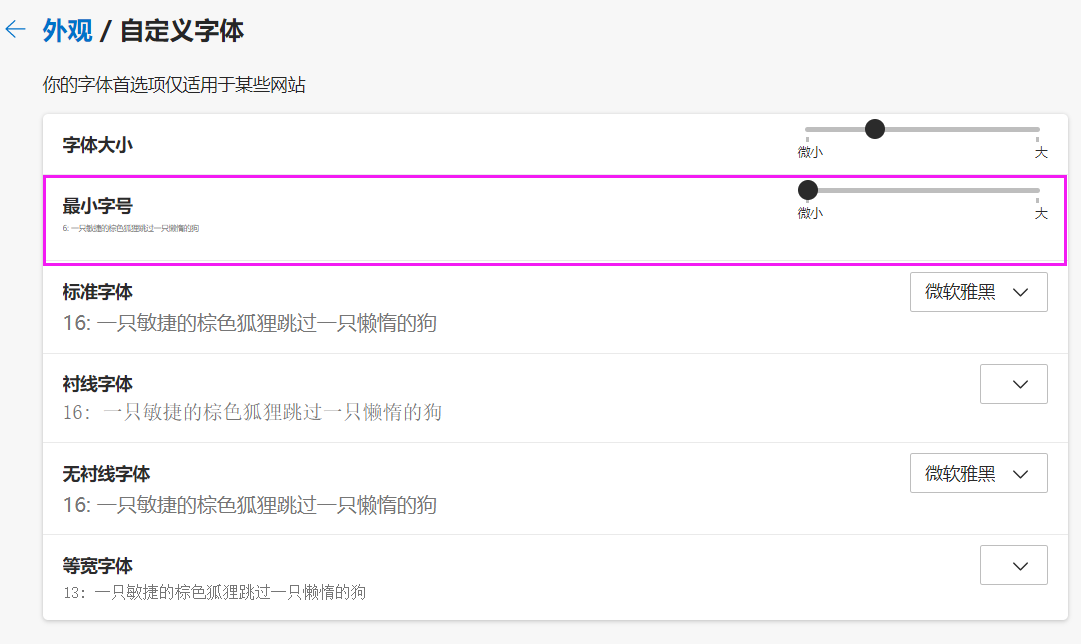
不同浏览器查看可能会出现错位,搜索了一下发现是因为浏览器设置的最小字号和Axure工具的最小字号不同的原因。
只要在浏览器的设置>外观>自定义字体>最小字号中,将最小字号选项拉到最小就可以正常显示了



六、遇到的问题
最开始在中继器的使用和模拟页面下滑时遇到了一些问题,但是没有想象中那么难以解决,搜索了一些教程后很快就解决了问题,其实整个作业也没有最开始想象的那么难,只要上手后,后面整个过程都像拼拼图一样,把想要的模块控件一个一个添加进去,再根据需求做交互动作就可以了。
七、解决教程
①中继器
中继器的使用十分简单,我的理解是,可以重复添加同样布局的内容。
上方就是你要在这个区域内展示的各个控件,右侧的加号可以添加一个控件,你可以在这个区域内加入一个东西,然后点击连接元件,与你加入的内容连接,这样就成功添加了一个控件。
现在这一块区域每个控件的位置就固定了,想要添加一个相同的区域,就在下面的表格内增加一行就可以,控件位置相同,具体内容根据所填的信息发生变化,比如不同的图片和文字等。类似下图

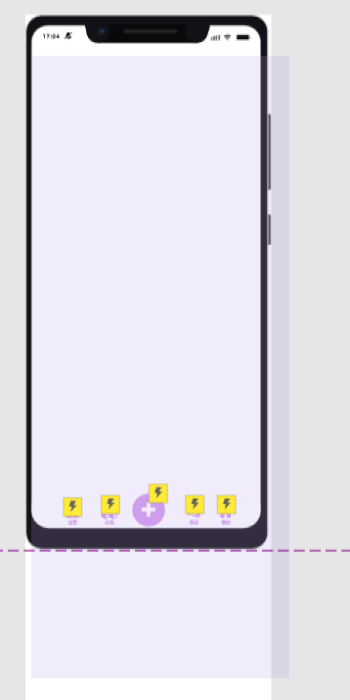
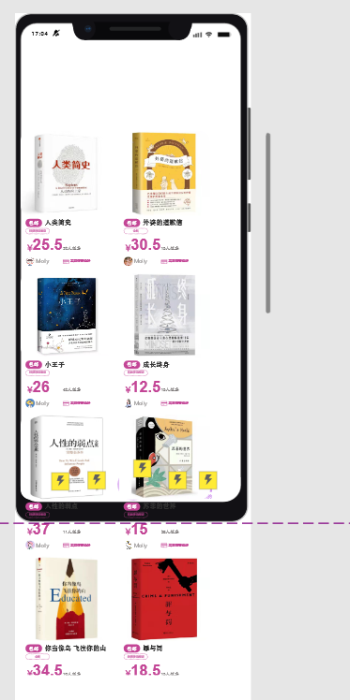
②模拟下滑页面
模拟下滑首先要加入一个动态面板,浅紫色区域就是动态面板区域,右侧拉出模型一点,可以隐藏滑动条,右键动态面板>滚动条>垂直滚动,下方也拉出模型,然后增加内容,最后再把动态面板的下边缘线拉到你的模型导航栏上边就行了,没有显示的内容被隐藏在了区域外面,这样预览时,就可以实现模拟下滑的功能。类似下图。



八、总结
柯:由于我们都是第一次接触这样软件,从一开始看到这个作业的时候真的无从下手,后来有了王冰炜助教的讲解后感觉有头绪后就开始了结对作业,每一次的成功操作对我们来说都像是一个小惊喜一样让我们很开心,也是借鉴了各个平台的设计从中得到启发,整体做好之后很累但是真的有一种成就感,互帮互助互相成长。
孟:虽然每天都在使用软件,日常生活几乎与软件为伴,但是真的到自己设计一个软件原型的时候,第一时间也是毫无头绪。虽然完成了作业,但是原型的功能、美化等方面,也只能进行模仿,没有能力独自创新出来,还是有很大的遗憾,也意识到自己的不足。更了解到了一个软件制作的漫长流程,虽然看起来趣味十足,但是过程中是常伴枯燥,只有耐住心,沉住气,才能做出一个好的作品。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号