css transform
css3 2D转换
transform: translate(300px,30px); //平移多少
transform: scale(2,1); //伸缩倍数
transform: rolate(30deg); // 顺时针旋转角度
transform: skew(30deg,40deg); //翻转角度
transform: matrix(a,b,c,d,e,f); //矩阵变换
matrix
translate
transform: translate(200px,30px);
transform: matrix(1,0,0,1,200px,30px);

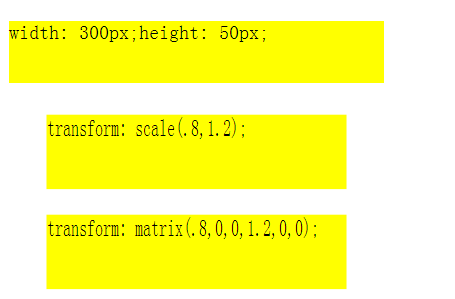
scale
transform: scale(.8,1.2);
transform: matrix(.8,0,0,1.2,0,0);

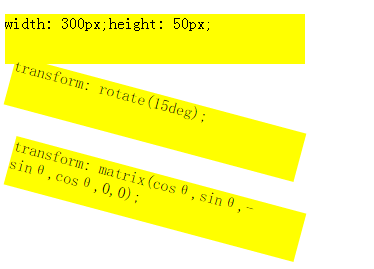
rotate
transform: rotate(15deg);
transform: matrix(.965926,.258819,-.258819,.965926,0,0);

skew
transform: skew(30deg,45deg);
/*matrix(1,tan(45°),tan(30°),1,0,0);*/
transform: matrix(1,1,.75,1,0,0);

其他




 浙公网安备 33010602011771号
浙公网安备 33010602011771号