定位的分类,子绝父相与定位扩展
CSS第六天,学了定位的分类,子绝父相与定位扩展,重点掌握定位分类及子绝父相!
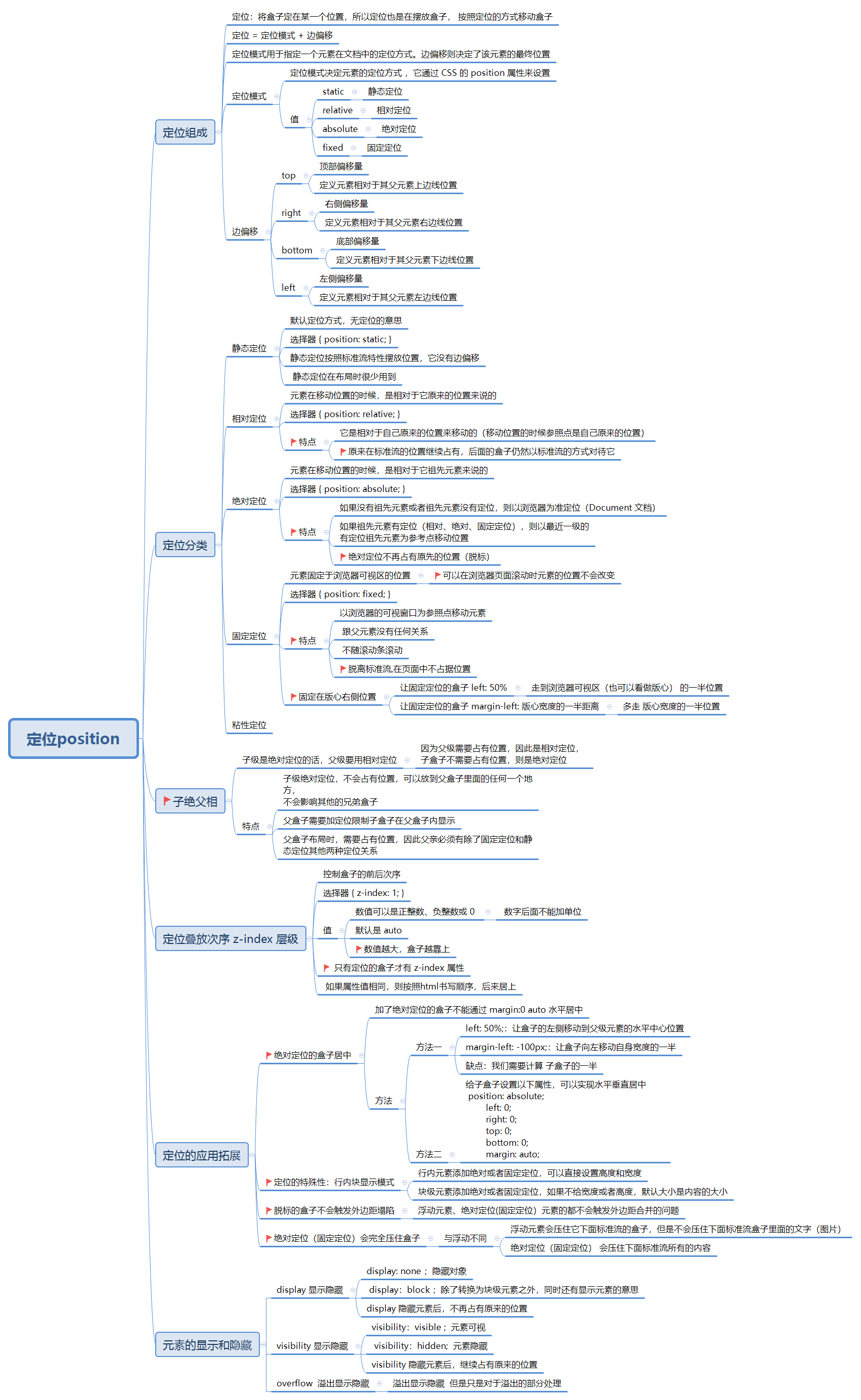
今日框架

今日重点
一、定位
1、定位:解决标准流和浮动无法实现(或则很难实现)效果的。
1)标准流可以从上向下摆放块级盒子,从左向右摆放行内盒子;
2)浮动可以从左向右摆放多个块级盒子,盒子之间没有缝隙并且顶端对齐;
定位可以让盒子:
(1)摆放在另一个盒子中的任意位置;
(2)固定在屏幕中的某个位置;
(3)可以压住其他盒子
2、组成:定位 = 定位模式 + 边偏移
1)定位模式:用于指定元素的定位方式,通过 position 属性设置
2)边偏移:根据定位模式确定最终位置,通过 top、bottom、left、right 四个属性设置
3、静态定位(position: static):
静态定位按照标准流特性摆放位置,它没有边偏移,使用边偏移没有效果
4、相对定位:(position: relative)
1)相对定位是相对元素自己原来的位置来定位的(自恋)
2)相对定位不会脱标,原有在标准流的位置继续保留,后面的盒子仍然以标准流的方式对待它。
5、绝对定位(position:absolute):
1)相对最近一级设置了定位属性父级元素定位的(不包含 static)(拼爹型);如果所有父级都没有定位属性则相对于浏览器定位
2)如果盒子没有父级(是 body 的亲儿子)或者父级没有定位,会相对浏览器定位。
3)可以将父级元素设置为相对定位(relative),因为相对定位的盒子:不会脱标 + 不设置边偏移位置不会变化。
4)绝对定位脱标的不占有原来位置,可以在父盒子内任意摆放位置,同时不会影响父盒子中的其他元素。
6、子绝父相的由来:子级使用绝对定位,父级使用相对定位
1)父级使用相对定位:
(1)不脱标,在标准流中占据空间
(2)绝对定位的儿子们都参考父亲进行定位
2)子级使用绝对定位:
(1)脱标,不影响其他元素的摆放
(2)自己则相对父级任意摆放位置
注:子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到
7、固定定位(position: fixed;)
1)固定定位(fixed)是相对浏览器的可视窗口来定位的;可以在浏览器的页面滚动时,元素的位置保持不变。
2)固定定位的元素会脱标,固定定位的元素同样不会占有原先的位置。
8、固定定位小技巧-固定到版心右侧:left: 50%;;margin-left: 版心宽度的一半
9、粘性定位(position: sticky;):
1)粘性定位(sticky)同样也是相对浏览器的可视窗口来定位的;
2)粘性定位(sticky)不脱标,会占有原先的位置
3)把导航栏固定在屏幕的顶部,始终保持可见
4)必须至少指定一个边偏移的属性;
10、定位总结:

11、定位扩展:
1) 定位的叠放顺序(z-index: 数值;):在使用定位时,如果出现盒子重叠的情况,可以使用 z-index 控制盒子的前后顺序。
注意事项:(1)数值是整数,默认是 auto,数值越大,盒子越靠前;
(2)数值相同,按书写顺序显示,后书写的盒子显示在上方;
(3)数值后面没有单位;
(4)只有定位的盒子在可以使用 z-index 属性。
2)绝对定位的盒子居中算法:
left: 50%; 向右移动到父盒子宽度的一半;
margin-left: -宽度的一半; 利用负数向左移动子盒宽度的一半;
top: 50%; 向下移动到父盒子高度的一半;
margin-top: -高度的一半; 利用负数向上移动子盒高度的一半
3)浮动元素不会压住标准流的文字定位:
(1)绝对定位会压住文字,浮动不会;
(2)浮动最开始的设计是为了实现文字环绕效果的
二、网页布局总结:
一个完整的网页,是由标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
1)标准流
(1)块级元素上下排列 / 行内元素或行内块元素左右排列;
(2)垂直的块级盒子显示就用标准流布局。
2)浮动
(1)让多个块级元素一行显示或者左右对齐盒子;
(2)多个块级盒子水平显示就用浮动布局。
3)定位
(1)定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示;
(2)如果元素自由在某个盒子内摆放就用定位布局。
三、显示属性
1)display 显示隐藏元素:
(1)display: none; 隐藏对象
(2)display:block 除了转换为块级元素之外,同时还有显示元素的意思
2)visibility 显示隐藏元素:
visibility 属性用于指定一个元素应可见还是隐藏;visible 元素可见; hidden 元素隐藏。
3)区别:
(1)visibility: hidden 会隐藏元素,但是空间会保留;
(2)display:none 会隐藏元素,同时空间也不会保留
4)overflow 溢出显示隐藏:overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度)的处理方式

今日重点单词:
静态定位 position: static
相对定位 position: relative
绝对定位 position:absolute
固定定位 position: fixed
粘性定位 position: sticky
隐藏对象 display: none
显示元素 display:block
隐藏元素 visibility: hidden
元素可见 visibility:visible
有关CSS属性书写顺序及学成在线页面的制作请点击a=href"https://www.cnblogs.com/kk199578/p/13939412.html"


 浙公网安备 33010602011771号
浙公网安备 33010602011771号