flex详解
flex:0和flex:none
flex:0等同于设置flex: 0 1 0%。
flex:0等同于设置flex: 0 1 0%。

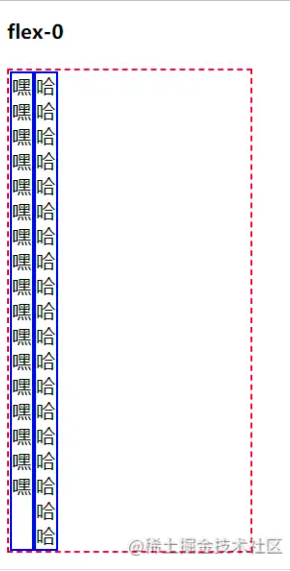
flex:0时代码如下
<div class="container">
<div class="item">嘿嘿</div>
<div class="item">哈哈</div>
</div>
<style>
.container {
width: 200px;
display: flex;
border: 2px dashed crimson;
}
.container .item {
border: 2px solid blue;
flex: 0;
}
</style>

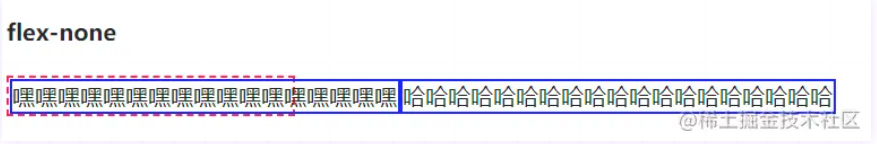
flex:none只是把css中的flex属性设置为none

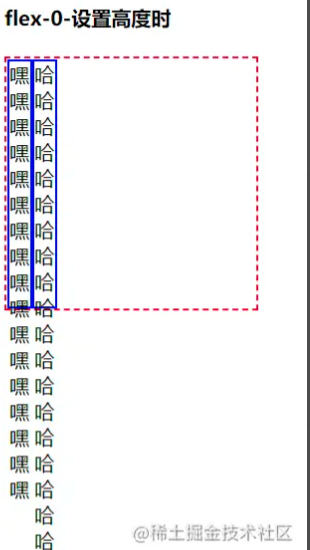
对比看来可以看到flex-0时候会表现为最小内容宽度,会将高度撑高(当前没有设置高度,如果设置高度文字会超过设置的高度,如下图)flex-none时候会表现为最大内容宽度,字数过多时候会超过容器宽度。
适用场景 flex-0
由于应用了flex:0的元素表现为最小内容宽度,因此,适合使用flex:0的场景并不多

其中上图左侧部分的矩形表示一个图像,图像下方会有文字内容不定的描述信息,此时,左侧内容就适合设置flex:0,这样,无论文字的内容如何设置,左侧内容的宽度都是图像的宽度。
适用场景 flex-none
flex-none比flex-0的适用场景多,如内容文字固定不换行,宽度为内容宽度就适用该属性。
没设置flex-none代码如下:
<div class="aa">
<img src="a.png">
<p>右侧按钮没有设置flex-none</p>
<button>按钮</button>
</div>
<style>
.aa {
width: 300px;
border: 1px solid #000;
display: flex;
}
.aa img {
width: 100px;
height: 100px;
}
.aa buttton {
height: 50px;
align-self: center;
}
</style>

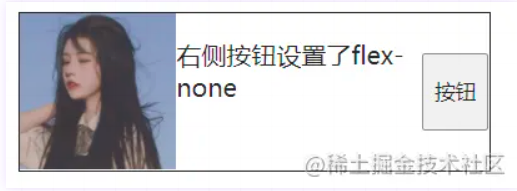
设置了flex-none效果如下:

flex:1和flex:auto

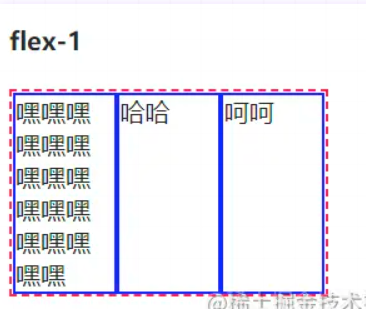
flex:1时代码如下:
<div class="container">
<div class="item">嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿</div>
<div class="item">哈哈</div>
<div class="item">呵呵</div>
</div>
<style>
.container {
width: 200px;
display: flex;
border: 2px dashed crimson;
}
.container .item {
border: 2px solid blue;
flex:1;
}
</style>

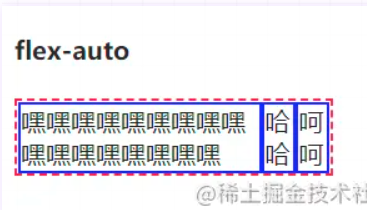
flex-auto时表现为:

上面两个图体现了flex:1和flex:auto的区别,虽然都是充分分配容器的尺寸,但是flex:1的尺寸表现更为内敛(优先牺牲自己的尺寸),flex:auto的尺寸表现则更为霸道(优先扩展自己的尺寸)。
适合使用flex:1的场景
当希望元素充分利用剩余空间,同时不会侵占其他元素应有的宽度的时候,适合使用flex:1,这样的场景在Flex布局中非常的多。
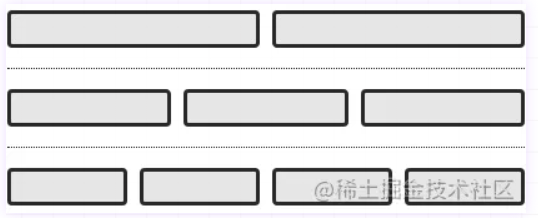
例如所有的等分列表,或者等比例列表都适合使用flex:1或者其他flex数值,适合的布局效果轮廓如下图所示。

适合使用flex:auto的场景
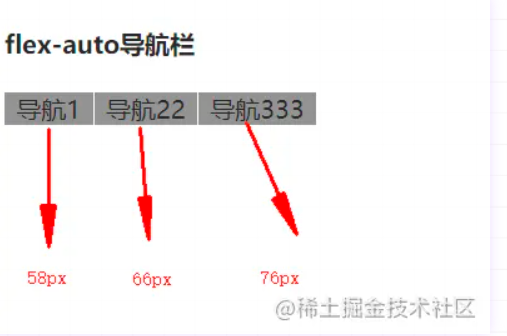
当希望元素充分利用剩余空间,但是各自的尺寸按照各自内容进行分配的时候,适合使用flex:auto。例如导航栏。整体设置为200px,内部设置flex:auto,会自动按照内容比例进行分配宽度。


本文来自博客园,作者:Kira的学习笔记,转载请注明原文链接:https://www.cnblogs.com/kira2022/p/16280635.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号