如何新建vue项目
vue 创建项目(npm安装→初始化项目)
第一步npm安装
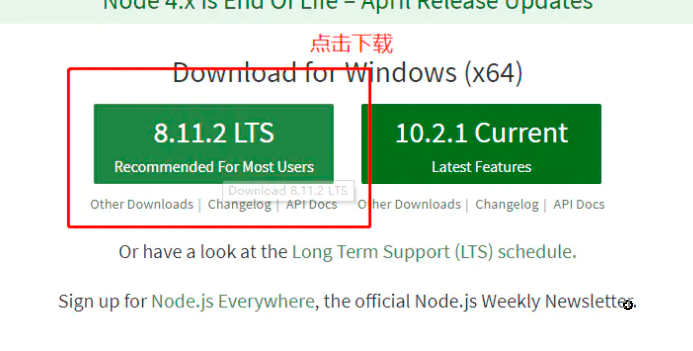
首先:先从nodejs.org中下载nodejs

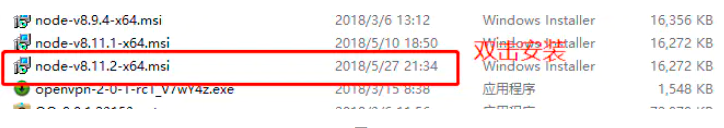
双击安装,在安装界面一直Next

直到Finish完成安装。
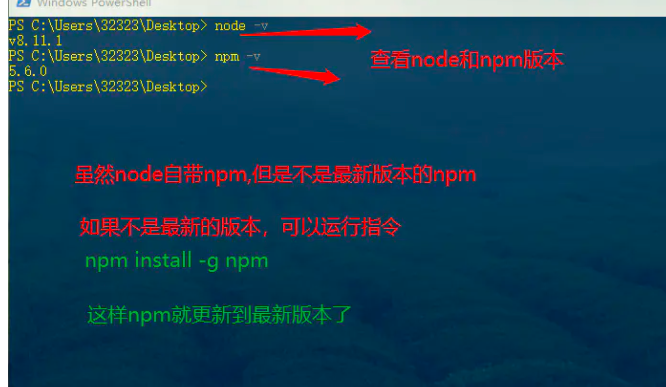
打开控制命令行程序(CMD),检查是否正常

使用淘宝NPM 镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了:
第二步项目初始化
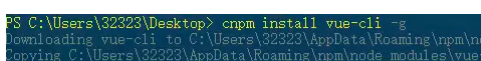
1.第一步:安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli

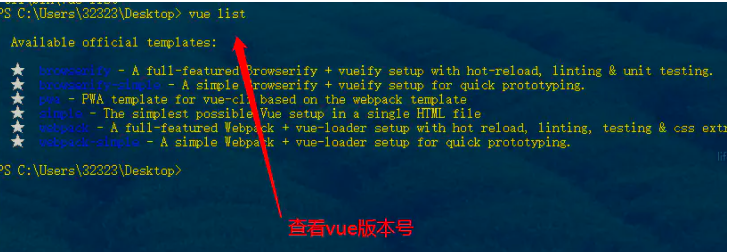
查看vue-cli是否成功,不能检查vue-cli,需要检查vue

选定路径,新建vue项目
cli2 和 >cli2脚手架创建
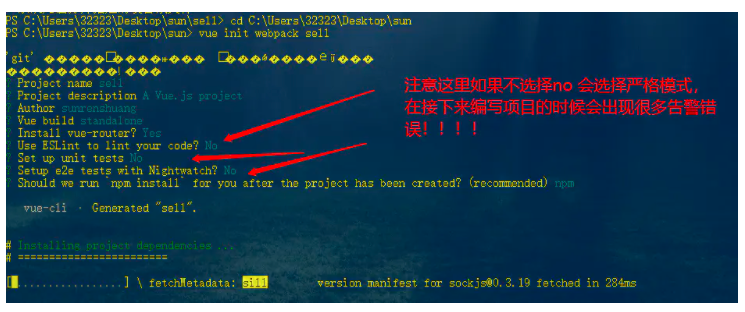
cli2 创建项目
vue init webpack ”项目名称“

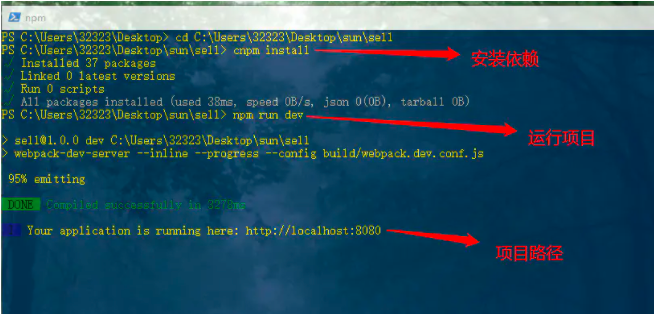
现在已经创建好了,那就让项目先安装下依赖再运行一下,会出现下面的页面,操作指令是:
cnpm install
cnpm run dev
注意 这里要在sell下进行安装和运行哦!!!

安装成功。
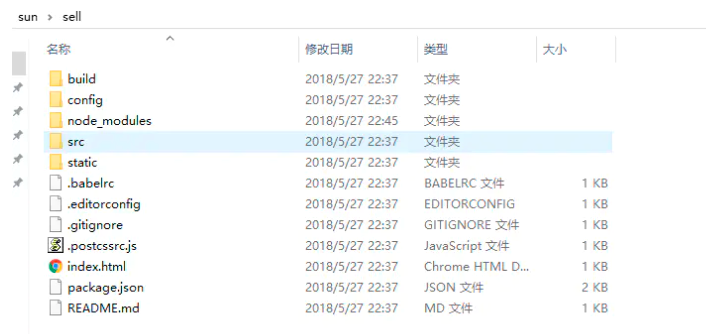
利用vue-cil初始化构建vue项目,我们会获得一个初始化的文件夹结构,如下:

>cli2 创建项目
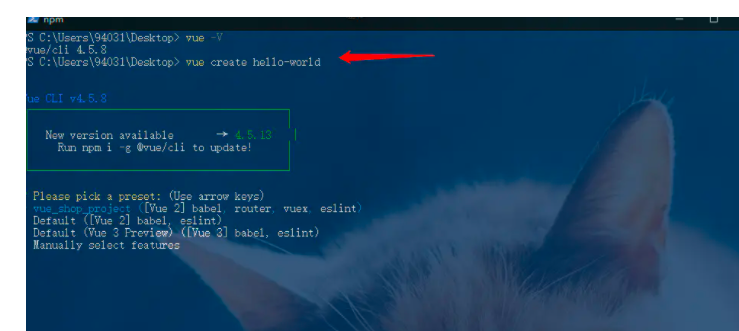
vue create ”项目名称“

选择第一项 回车后直接初始化项目
这里与cli2的运行方式不太一样 由 npm run dev 变成npm run serve
当然这也可以设置,可以根据自己习惯配置。
选择Manually select features可自己选择配置,看个人项目需求
空格键是选中与取消,A键是全选

装好后,启动
cd hello-world // 进入到项目根目录
npm run serve // 启动项目
本文来自博客园,作者:Kira的学习笔记,转载请注明原文链接:https://www.cnblogs.com/kira2022/p/16276656.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号