css相邻兄弟选择器(+),伪类(:hover),伪元素(::after)
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
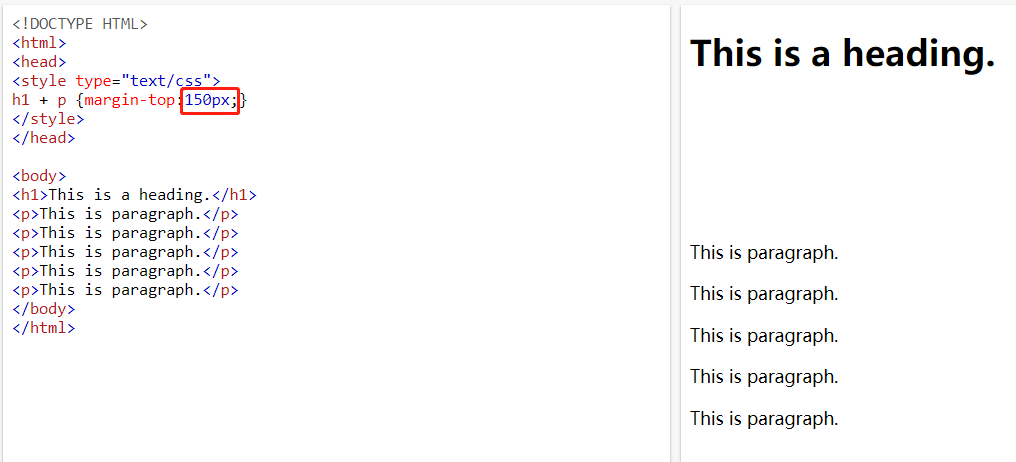
例如,如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
h1 + p {margin-top:50px;}


伪类:{color: #FF0000} /* 未访问的链接 */
a:linka:visited{color: #00FF00} /* 已访问的链接 */a:hover{color: #FF00FF} /* 鼠标移动到链接上 */a:active{color: #0000FF} /* 选定的链接 */
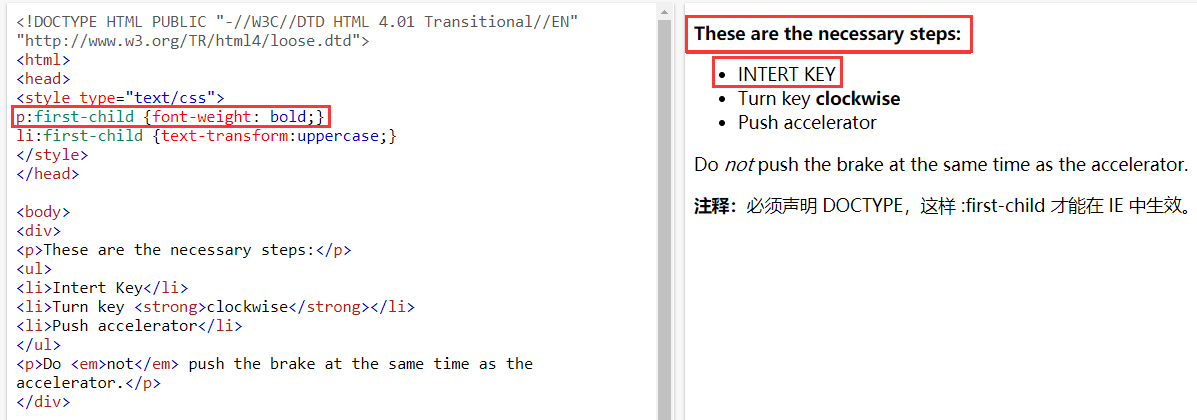
first-child伪类
p:first-child {color:red};

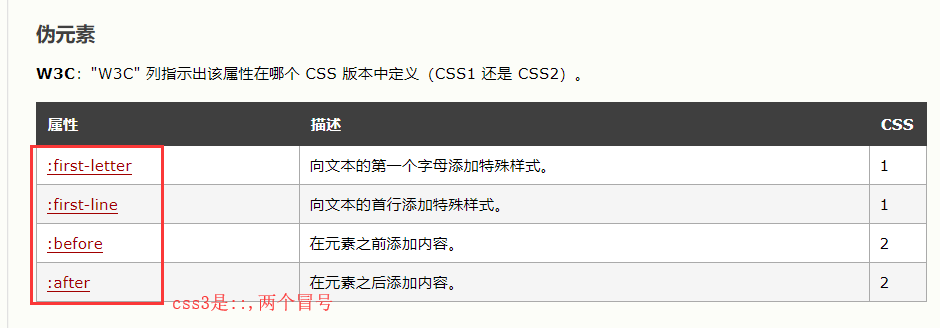
伪元素



 浙公网安备 33010602011771号
浙公网安备 33010602011771号