远程调试weinre的使用
一.用途
*鉴于在浏览器调试移动端页面无法准确反映移动端实际情况并无法高效调试,故常常使用远程调试工具通过电脑连接手机进行调试,常用远程调试方式:
1.chrome连接安卓机远程调试
2.Mac连接苹果机远程调试
3.使用远程调试工具,比如本文档的主角——weinre
二.weinre安装
1.先在本机全局安装node
2.启动命令行工具执行npm安装程序安装weinre包
npm install weinre -g(需host支持)
npm install weinre@2.0.0-pre-I0Z7U9OV -g(可随意安装)
*安装完成后,呈现如下所示界面,注意保留安装路径

三.使用weinre调试页面
1.启动命令行工具,启动weinre服务器
weinre --httpPort 8081 -boundHost 192.168.98.172
*httpport参数为所开端口
*boundHost参数为本机ip
*成功启动服务器后如下所示

2.打开浏览器,输入weinre工具页面
地址:http://192.168.98.172:8081
*注意根据自身电脑ip及端口配置打开相应地址
3.成功打开界面如下

*界面下方有如下栏目

--将此栏目example中的script复制到想要调试的页面任意地方,保存页面修改。
4.在电脑上的weinre页面点击debug页面,如下:

打开后的界面如图:

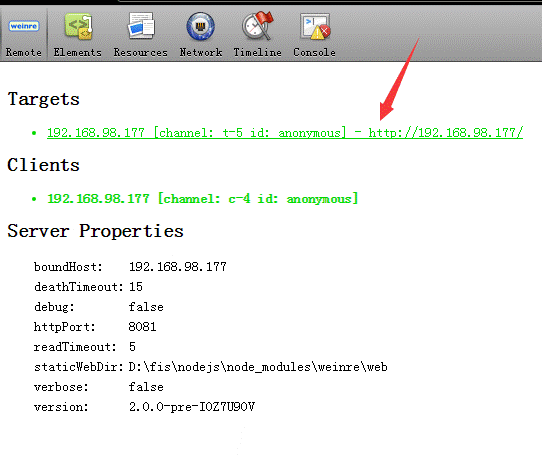
--然后用手机(必须与电脑处于同一个局域网)浏览器打开该添加有weinre调试script标签的页面,此时刷新weinre调试界面,呈现如下所示界面:

--点击箭头所示的链接(选中该链接),即可进入Elements和console以及network查看手机上的该页面的调试工具。
4.使用weinre服务器打开本地文件
*刚刚在安装weinre时,有一个安装路径,此路径也是可以直接通过weinre服务器打开的本地文件夹。

--此文件夹下的web文件夹中可放置想要打开的项目文件,然后通过浏览器访问weinre服务器地址,即可访问本地文件,在这里不再进行演示。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号