图文解说ChinaCock高德地图组件CCuniGUIAMap (一)
对于Web应用来说,集成地图功能,是客户非常需要的,将数据地图化显示,对用户了解其业务意义重大。基于此,国内运营地图的公司,也都开放了其SDK,让开发者集成到自己的项目中,满足用户的需求。
对于Delphi开发者来说,做Web应用最好的方案是使用uniGUI,但是uniGUI只增加了支持Google地图组件,并不支持国内的地图,鉴于此,ChinaCock为其开发了地图组件,将高德地图SDK封装成组件,直接支持Delphi uniGUI开发者!
这对于Delphi uniGUI开发者来说,绝对是一件让人兴奋的事情,你也可以在自己的uniGUI项目中,实现专业的地图功能了!为什么呢?
一、是地图在uniGUI中的运行效率,那是相当的快。我以前通过自己做的网页使用百度地图,也就是自己通过url去访问百度地图,实现经纬度的采样功能,当时没感觉慢,但是用上CCuniGUIAMap后,才知道差别太大了,简直一个天上一个地下。
二、是对地图的控制,你可以深度去使用地图的功能,也就是说,地图SDK提供的功能,你都可以轻松使用了,在下面实例中我会进一步说明。
三、与uniGUI现在控件一样,完美结合,可视化设计你的应用,因为CCuniGUIAMap就是一个可视控件。
四、百分百的封装成Delphi控件,所有功能,都是Delphi代码来实现,这简化或者说规避了html,css,js等的使用,提升开发效率的同时,还让你完美发挥Delphi的开发经验。
五、深度定制,上一点提到规避了html,css,js等的使用,但如果你在这方面有经验,就想用html,css,js等功力深化地图应用的细节,你也可以使用其来深度使用CCuniGUIAMap,因为作者为我们提供了CustomClientEvents属性等,让你发挥这方面的长项。
接下来,我们以最简单的例子,介绍如何在uniGUI Web项目中使用地图控件TCCuniGUIAMap:
1.建一个uniForm或者uniFrame
2.拖放地图控件TCCuniGUIAMap到Form上

TCCuniGUIAMap是一个可视控件,拖放之后是这样的:

然后,你可以象操作其他uniGUI可视控件一样,非常方便的设置他的布局方式、边距等。
3.初始化TCCuniGUIAMap
我们需要在Form.OnCreate事件中初始化一下地图:
procedure TWhhChartFrame1.UniFrameCreate(Sender: TObject); begin with self.CCuniGUIAMap1.Options do begin // 地图是否可通过双击鼠标放大地图,默认为true。此属性可被setStatus/getStatus 方法控制 DoubleClickZoom := False; Zoom := 7; // 默认缩放级别 with Center do // 默认地图中心点 begin Lng := 126.536079; Lat := 45.799689; end; ViewMode := TCCuniGUIAMap.TViewMode.ViewMode_3D; // 设置倾斜角度与旋转角度,不设置看不出2D与3D差别 // rotateEnable := true; // pitch := 50; // rotation := -15; with Zooms do begin Min := 2; Max := 20; end; end; end;
这是我从实际项目中复制过来的,你也可以复制过去直接使用。从中可以看到,完全是你熟悉的Delphi代码,是不是感觉很亲切!
4.加载地图元素
有些内容,在上面一步是无法处理的,需要在地图加载完成后处理,对应是TCCuniGUIAMap控件的OnMapComplete事件。下面代码,在地图上显示工具条及导航。
procedure TWhhChartFrame1.CCuniGUIAMap1MapComplete(Sender: TObject); begin // 组合了旋转、倾斜、复位在内的地图控件。 with self.CCuniGUIAMap1.ControlBar do begin // Options.Position := '{right:"10px",top:"10px"}'; AddToMap; end; // 地图操作工具条插件。可支持方向导航、位置定位、视野级别缩放、视野级别选择等操作。 with self.CCuniGUIAMap1.ToolBar do begin // Options.Position := '{right:"40px",top:"110px"}'; AddToMap; end; //这里你可以继续填加内容 end;
在Form显示一个地图的工作,基本完成了。
5.设置高德地图的ApiKey
接下来,我们还需要使用另一个控件TCCuniGUIAMapKeys,来处理高德地图的ApiKey,让我们去先高德地图的官方申请一个Key回来,官方地址:https://lbs.amap.com/。
有了申请的Key,我们拖放一个TCCuniGUIAMapKeys到uniMainModule上,然后设置他的属性:
procedure TUniMainModule.UniGUIMainModuleCreate(Sender: TObject); begin // 设置高德地图的ApiKey self.CCuniGUIAMapKeys1.APIKey := '申请回来的AK'; self.CCuniGUIAMapKeys1.SecurityJsCode := '申请回的SK'; self.CCuniGUIAMapKeys1.ApiVersion := '1.4.18'; self.CCuniGUIAMapKeys1.Active := true; end;
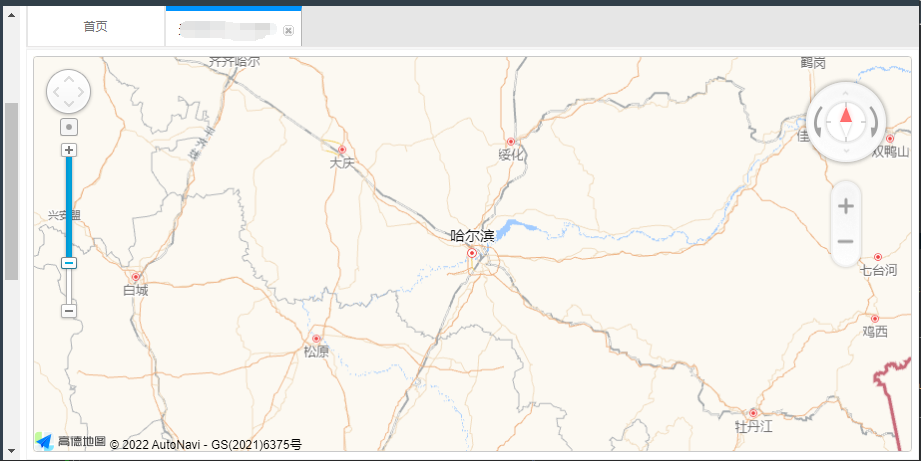
现在运行项目,如果上面处理正确,可以在窗口中显示地图了:

一切都是这么熟悉的Delphi味道!如果你也是Delphi开发者,那可以去作者的群里 223717588 进一步了解。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号