定制uniGUI TreeMenu外观
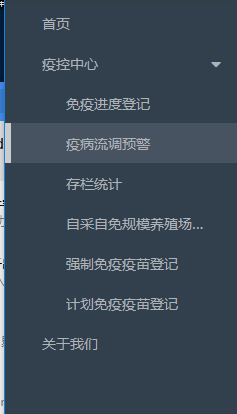
现在的版本提供了uniTreeMenu,可以制作流行的菜单树,如下图:

功能方面还需要进一步增强,我遇到进一步定制字体、字号、及行高的问题,解决方法如下:
/*设置TreeMenu字体*/ .x-treelist-nav .x-treelist-item-text { font-family:"微软雅黑"; font-size: 14px; } /*设置TreeMenu行高*/ .x-treelist-nav .x-treelist-item-text { line-height: 40px; } .x-treelist-nav .x-treelist-item-icon:before, .x-treelist-nav .x-treelist-item-tool:before, .x-treelist-nav .x-treelist-item-expander { line-height: 40px; }
在uniServerModule的CustomCSS中加入上面的代码。
这个方法在uniGUI 1.9.1534中正常,但是这样定义,是定义全局的,也就是说,所有的TreeMenu或者用css中定义的属性内容的其他控件也会受到影响。
如果只想为指定的TreeMenu控件用上面的内容呢?现在,我们改变一下定义,加上自己的前缀:
/*设置TreeMenu字体*/ .kls-treemenu .x-treelist-nav .x-treelist-item-text { font-family:"微软雅黑"; font-size: 14px; } /*设置TreeMenu行高*/ .kls-treemenu .x-treelist-nav .x-treelist-item-text { line-height: 40px; } .kls-treemenu .x-treelist-nav .x-treelist-item-icon:before, .x-treelist-nav .x-treelist-item-tool:before, .x-treelist-nav .x-treelist-item-expander { line-height: 40px; }
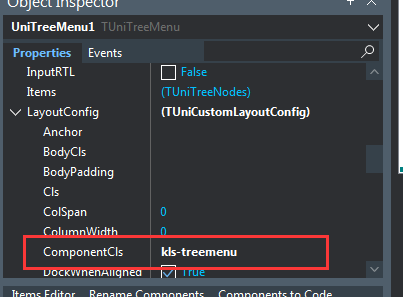
看上面的代码,我加了.kls-treemenu,现在,我们为主窗口的TreeMenu指定使用这里具体定义的css:

uniTreeMenu1.LayoutConfig.ComponentCls:='kls-treemenu',注意,这里没有“.”,即这里没有点。我就犯了错误,还跑问朋友太叔,怎么回事?
期待官方的改进,不用这样来定义TreeMenu的外观。
参考:https://www.cnblogs.com/tulater/archive/2020/04/14/12698860.html#a20
当菜单项目多时,没有滚动条,用下面的方法:
/*设置TreeMenu字体*/ .kls-treemenu .x-treelist-nav .x-treelist-item-text { font-family:"微软雅黑"; font-size: 14px; /*显示滚动条*/ overflow-y:auto }
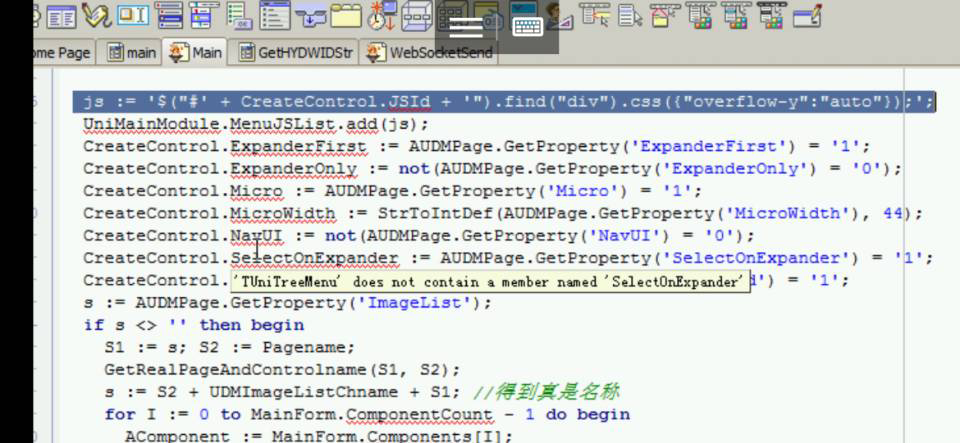
朋友说用代码也可以实现:

在火车上发来的截图,我还没有试,不过,他说这样,还可以变成控件的属性。是个好方法,先记录到这里了。
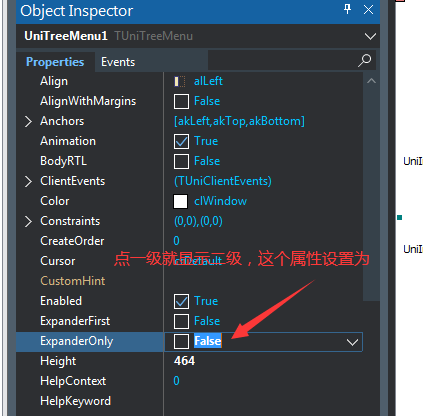
默认情况下,点击一级菜单的文字,是不显示二级菜单的,只能点击右边向下的箭头。用户提出这样不好,那怎么一点一级就显示二级呢?朋友告诉我,这个属性可以控制:

一试,果真好用,感谢朋友支持!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号