label上的事件操作执行两次
label上的事件执行两次
标签(空格分隔): 事件执行两次
今天在做公司项目的过程中,需要在表单元素单选框上绑定事件,执行相应的操作,结果发现事件执行了两次
具体代码:
<div class="radio">
<label roleid="24">
<input type="radio" checked="" value="option1" id="optionsRadios0" name="optionsRadios">测试
</label>
</div>
// javascript
$("[roleid]").click(function (event) {
console.log(event.target);
var roleid = $(this).attr("roleid");
//return false; //防止事件执行两次
})
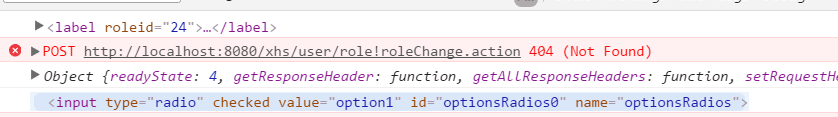
控制台打印目标元素:

触发两次的原因是:label和input关联,点击label的时候,事件冒泡一次,同时会触发关联的input的click事件,导致事件再次冒泡
解决方案:
- 阻止事件冒泡;
return false- 判断当前点击的目标元素
event.target,如果为想要执行操作的元素,则进行操作



 浙公网安备 33010602011771号
浙公网安备 33010602011771号